发表于: 2021-08-23 20:21:04
1 1912
今天完成的事情:
看了部分任务十四的学习资料
明天计划的事情:
明天继续看学习资料,了解组件库是什么,感觉组件库有点难
遇到的问题:
目前没有
收获:
一、css制作三角形的原理
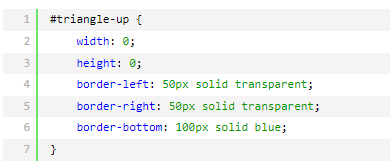
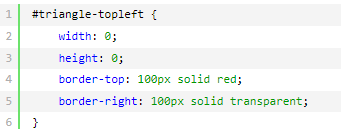
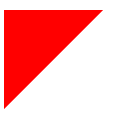
下面是一个很简单的向上的三角形代码

再给相应的div加上对应的class,一个如下的三角形就用css画好了

当时也尝试去理解为什么三角形的代码是要这样去写,但是没有看明白。后来也就搁着不了了之了。这是之前一个偶然的机会我有接触到了这个利用css3画三角形的知识,于是就决定好好研究了一番其原理,经过一番尝试,终于搞清楚了其内部的原理,其实很简单,下面就开始说其原理。
1、先来看一下我们的预备知识
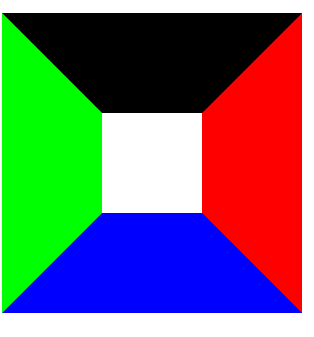
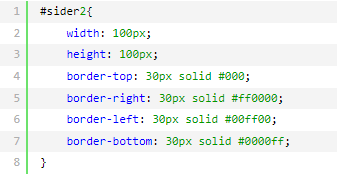
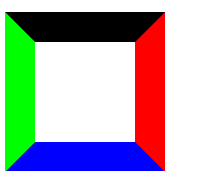
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后,我们可以看到如下的一张图片

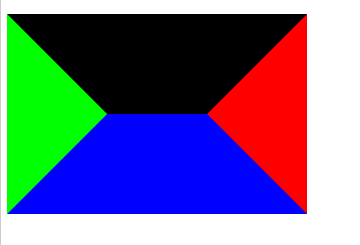
此时如果设置这个div的height为0的话,其他不变,会得到下面这个图形

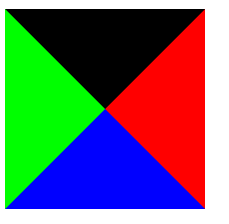
下面把其宽度也设置为0后,得到如下的一张图片

所以这就是我们把width,height设置为0后得到的效果,是不是出乎意料的竟然有点好看。。好了接下来看我们的正式讲解
2、正式讲解部分
当我们如下设置代码并赋给div相应的属性时


接着当不设置border-bottom,即默认其为0时,可以得到下面的图片

然后当设置其width为0时,如下图

继续设置其height为0

最后假若你把border-left,border-right设置为透明之后,就可以看到如下的三角形了

这就是设置一个基本的三角形所需要的代码,效果也看起来很直观。按着上面的步骤分析一边就可以很清楚的明白其原理。
3、还有假如你是想实现一个直角三角形,则最后你需要两个border边的配合使用,浏览器会自动进行一些“拉伸变换”后就可以得到一个直角三角形。


二、前端为什么要做组件化
最开始接触组件化的思想是通过写react。随着做的项目越来越多,组件化的思想显得越来越重要。
关于现在项目的分层,我在之前的博客中有介绍过。
在正常的业务场景下,我们会对项目做这样的分层。
- 基础组件
- 所谓基础组件,我们也可以把它理解成widget,也就是元件。比如Input,Button,AutoComplete等等。它们可以被用在任何地方。
- 业务组件
- 我理解的业务组件也就是component,这些组件由基础组件构成,根据不同的业务场景需要,形成了带有数据,带有逻辑的业务组件。当然这些业务组件同样可以被抽象成一个能够被多个模块组件使用的组件,比如页面底部fix的footer,它可能集成了首页模块,用户信息模块,产品列表模块的跳转信息等,所以每个模块都需要拥有它。
- 模块组件
- 这是我们根据具体的业务需求具体出的一个一个的模块,比如登录,商品详情页等等。它是业务组件与基础组件的集成。
所以回到最原始的问题,我们为什么要做组件化,通过上面的这种拆分,我们不难看出,组件化可以让我们的代码低耦合,我们不用像传统开发一样把所有的东西都揉在一起,从而极大的提高了我们的开发效率。同时我们避免了重复造轮子,提高了我们的代码质量,降低了维护的成本。





评论