发表于: 2021-08-22 20:22:08
1 1790
今天完成的事情:
1、修改了任务十三的代码;
2、思考了任务十三的深度思考。
遇到的问题:
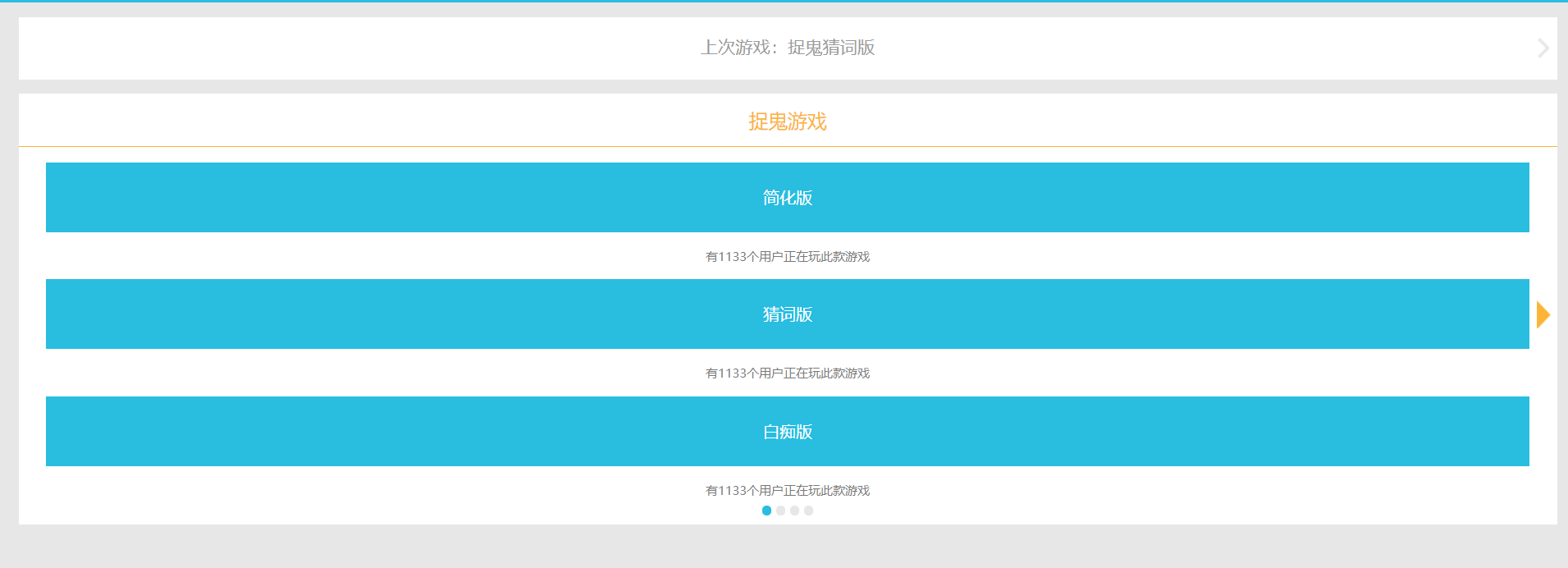
刚开始我做的任务十三的首页,放大之后是如下图:

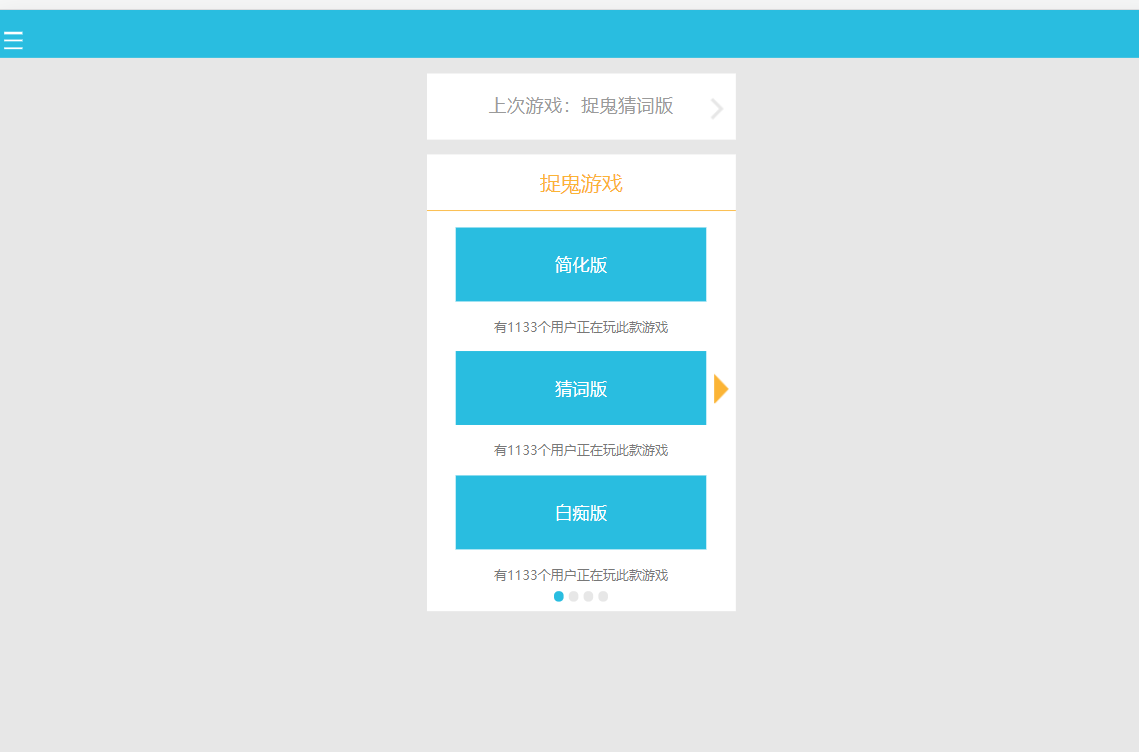
由于师兄说放大有点丑,我最后给内容部分限制了宽度,效果如下:

一、移动端有哪些常见的布局方式?
(1)背景介绍:
随着智能手机的普及以及社会的发展,传统的网站布局已经无法适应现状,我们编写的网页不仅仅要展示在电脑上, 也要展示在移动设备上,而移动设备种类繁多,苹果、小米、三星等等,各个手机的屏幕大小不一,一般的电脑端的页面布局在手机上无法完全适应,那么如何让一个页面匹配各个页面呢? 现在我们来看看下面的几种布局方式。
(2)知识剖析:
1、 固定布局
固定布局是第一次做移动端时最好的选择方式,思路沿用PC端,上手比较快。在标签里把 viewport 加好,然后设想整个网页的宽度为 320px 即可。 其他地方根据 PC 端来布局。 缺点:大屏手机显示网页比较宽,固定布局宽度参照永远是 320px,导致左右两 边会有空白。
2、流体布局
流动布局与固定宽度布局基本不同点就在于对网站尺寸的测量单位不同,流动布局就是使用百分比来代替px作为单位。 优点是流动布局可以很好解决自适应需求。缺点是不够灵活,添加元素时,需要更改其他元素的值。
3、flex布局
Flexbox是css3引入新的布局模式,也称弹性布局,会根据页面的剩余宽度自动分配空间。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测的展现出来,能够扩展和收缩flex容器内的元素,以最大限度的填充可以空间。 Flexbox布局最适合应用程序的组件和小规模的布局。
4、媒体查询和rem布局
媒体查询可以根据不同的设备宽度加载不同的css样式。
rem是一个相对单位,会根据节点的字体大小来计算,使用媒体查询和rem可以实现移动端的响应式。
如:媒体查询
@media screen and (max-width:768px) {
在这个范围里写上你要修改的css样式。
}
5、栅格布局
bootstrap是一个比较流行的响应式前端框架,利用bootstrap的栅格系统可以实现响应式的移动端布局。栅格系统:是bootstrap中定义了一套响应式的网格系统,其使用方式就是将一个容器划分成12列。然后通过col-的类名控制每一列的占比,使用的时候给相应的div设置col-lg-3,md,sm,xs,以此完成布局。
如:
.col-lg-2-1 {
width: 20%;
}
.col-md-12 {
width: 100%;
}
.col-sm-12 {
width: 100%;
}
(3)常见问题:
移动端字体单位font-size选择px还是rem?
(4)解决方案:
由于手机屏幕较小,且各种屏幕尺寸不同,会导致单位字体变化,显得格格不入。 移动端的字体选择。对于只需要适配手机设备,使用px即可。对于需要适配各种移动设备, 例如需要适配iPhone和iPad等分辨率差别比较挺大的设备,就要使用rem了,有时还需要配合媒体查询一起使用。
(5)扩展思考:
移动端与pc端的区别?
1、pc端考虑的是浏览器的兼容性,移动端考虑的是手机兼容性,现在不管什么系统的手机还是浏览器都是使用webkit内核,但是做移动端开发,更多的是考虑手机分辨率的适配和不同操作系统的略微差异化。
2、在部分事件的处理上,移动端多出来的事件是触屏事件,而缺少的是hover事件。另外包括移动端弹出的手机键盘的处理,这样的问题在pc端都遇不到的。
3、在布局上,移动端开发一般是要做到布局自适应的,我使用的一直是rem布局,感觉很好。
4、在动画处理上,PC端由于要考虑IE的兼容性,所以通常使用JS做动画的通用性会更好一些,但是CSS3做了很大的牺牲,而在手机端,如果要做一些动画、特效等,第一选择肯定是CSS3, 既简单、效率又高。
(6)更多讨论:
问题:1、你们觉得响应式好呢,还是手机和PC端分开来写?
回答:知乎这里们有答案,各有各的优势以及缺点,可以参考下。
问题:2、如何解决移动端click屏幕产生200-300ms的延迟响应问题?
回答:fastclick可以解决在手机上点击事件的300ms延迟。或者zepto的touch模块,tap事件也是为了解决在click的延迟问题。
问题:3、如何模拟按钮的hover效果?
回答:移动端触摸按钮的效果,可明示用户有些事情正要发生,是一个比较好体验,但是移动设备中并没有鼠标指针,使用css的hover并不能满足我们的需求,还好国外有个激活css的active效果,
(1)背景介绍:
HTML、CSS规范以及CSS架构都是我们编写代码时需要用到的,HTML、CSS规范能提高代码质量和协作效率,CSS架构的好处就是可拓展性,可利用性,以及便于后期的维护等。那他们间如果有冲突我们应当如何抉择?且听下张讲解
(2)知识剖析:
1.HTML5规范
文档结构,代码规范,文档内容
2.CSS规范
代码风格,通用,值与单位,文本排版
3.CSS架构
有的会分为:header.css,body.css,footer.css,有的会分为:reset.css,main.css,content.css。并没有好坏之分,哪种适合就用哪种
(3)常见问题:
当css架构的模块样式跟需要运用的有冲突时,应该如何解决
(4)解决方案:
首先我认为不应该修改架构的模块,因为既然你把它单独设成一个模块,必然他是可重复利用的,当你修改他的时候,别的页面用到它的话也会被修改,或者你可以保证改动他的同时其他页面不变。或者可以改需要经常改动的部分分成组件,有需要就把组件放上去,反之则不放。
(5)编码实战:
html规范

css规范






评论