发表于: 2021-08-21 20:26:16
1 1611
今天完成的事情:
提交了任务十三 。
明天计划的事情:
1、如果任务十三还有问题,先修改任务十三的问题;
2、思考任务十三的深度思考。
遇到的问题:
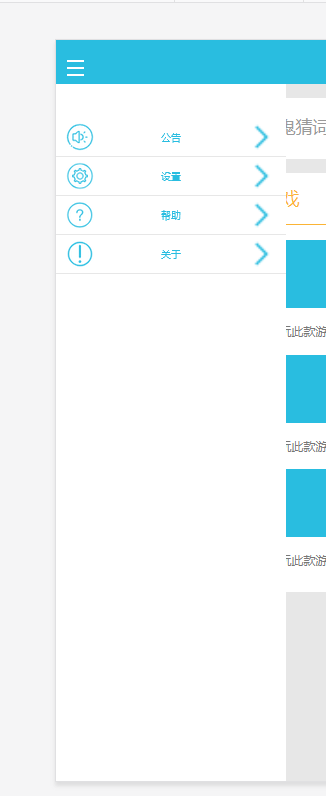
1、首页的侧边栏不会操作,最后用过询问师兄解决。 效果如下:

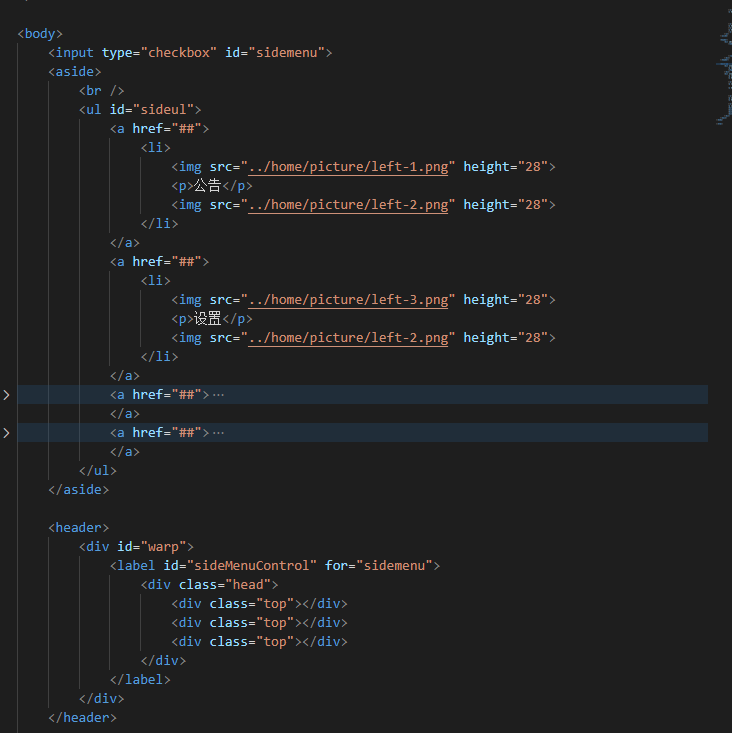
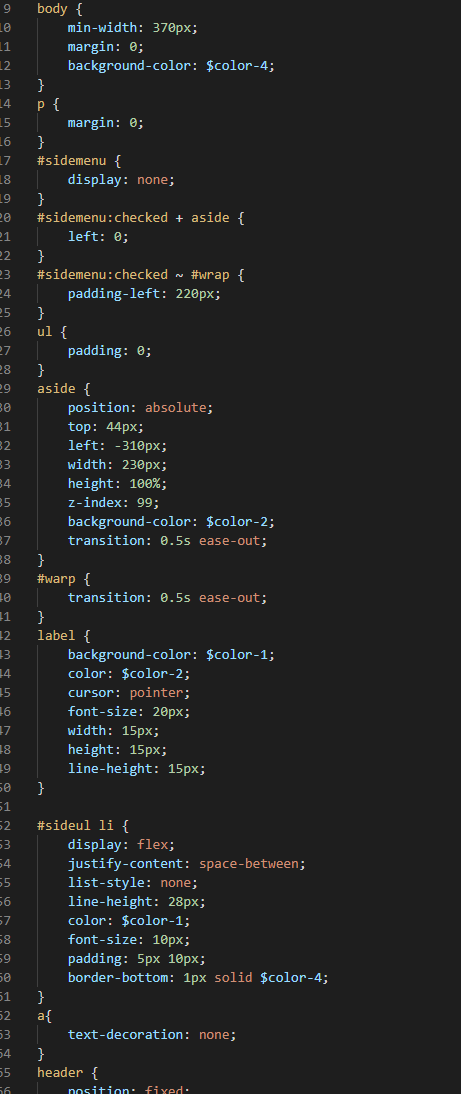
代码如下:
html:

css:

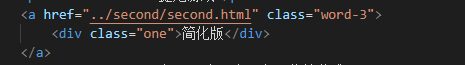
2.做超链接时候,只能点击字进行跳转,但是想点击整个格子跳转,最后自己尝试,用a 标签包裹着格子就可以,代码如下:

2.投票页面右上角播放音乐按钮忘记如何把如下图所示隐藏,最后想起来opacity: 0; 用它来实现;

3、关于scss透明颜色,和css是不一样,代码如下:

收获:
一、如何做默认样式重置?resetting 和 normalizing 之间有什么区别?
(1)背景介绍:
因为在各种浏览器(chrome,safari,firefox,ie等主流浏览器)中,每个浏览器都有一套css样式默认数值,而且并不是所有的浏览器都使用一样的属性值.
但当开始一个项目的时候,我们都是希望由自己来定义css的所有样式,所以有了css 重置,以让网页的样式在各浏览器中表现一致。
(2)知识剖析:
以p标距离,当我们没有重置p元素的默认样式时,p元素时默认带有上下margin各16px的。
当我们想要在未定义p元素的外边距时,p元素外边距默认未0。就需要在css中重置p元素的上下外边距为0。
(3)常见问题:
比如ul标签的序列符号始终悬浮在li标签之外,当li标签内的文字居中时,无法跟随着文字。
(4)解决方案:
因为ul的list-style默认样式是和li标签成分离状的,把list-style设置为inside,就可以改变为在li标签内。
(5)编码实战:

当我们需要ul里面的li标签的文字居中时,需要序列符跟随文字时。
(6)拓展思考:
当我们不对css默认样式进行重置时,一些元素会被浏览器赋予默认的属性和值,当我们不需要默认的属性和值时,就需要进行重置。
(7)参考文献:
css样式重置 https://blog.csdn.net/u014516981/article/details/52141451
(8)更多讨论:
Q1:为什么需要重置样式?
A1:因为在各种浏览器(chrome,safari,firefox,ie等主流浏览器)中,每个浏览器都有一套css样式默认数值,而且并不是所有的浏览器都使用一样的属性值.
Q2:哪些元素需要重置?
A2:常见需要重置的元素有body、p、ul等,还时根据每个项目的不同,来定义不同的重置方案。
Q3:重置和不重置的区别?
A3:当我们不进行重置时,浏览器会赋予一些标签默认的属性和值,当这些属性和值不是我们所需要的时候就需要重置成我们需要的效果。





评论