发表于: 2021-08-20 20:35:17
1 1259
今天完成的事情:
完成了部分任务十三
明天计划的事情:
1、继续完成任务十三
2、思考任务十三的深度思考
遇到的问题:
投票页面的正方形忘记如何操作实现,最后通过之前的查看而得之。
收获:
一、css 重置样式表
关于css样式重置 ,相信对于接触过前端的人都知道在开始编写属于自己的代码之前都需要完成这一步。不过,我还是想说说自己对css重置的理解。希望可以利人利己(哈哈,对,就素介么任性!)
首先,我觉得像我一样对于理解概念无感,容易混淆的前端小白要清楚什么是css重置样式,就要弄清楚两个概念:CSS Reset以及css重置(其实概念很相近,但是还是有所区别的),不然傻傻只知道css样式要重置,知其然不知其所以然,这对于我这种对概念有点强迫症的人来说,不搞清楚实在是太痛苦了。(哈哈哈,闲话少说,进入正题)
就我自己的理解而言,对于css重置样式表可以分为下面3个问题:
(1)什么是CSS Reset ?要用到CSS Reset的原因是?
(2)为什么要重置CSS?
好啦,问题抛出了,我也该说说我自己的理解了:(1)CSS Reset简单来讲就是根据我们自己编写页面的需求重新设置css属性(废话,这个当然大家都知道!可是我重点想说的是css reset的原因耶~)css reset主要是因为html标签在浏览器中都有各自的默认样式,比如: p 标签有上下边距,strong标签有字体加粗样式,em标签有字体倾斜样式。不同浏览器的默认样式之间也会有差别,例如ul默认带有缩进的样式,在IE 下,它的缩进是通过margin实现的,而Firefox下,它的缩进是由padding实现的。在切换页面的时候,浏览器的默认样式往往会给我们带来麻 烦,影响开发效率。所以解决的方法就是一开始就将浏览器的默认样式全部去掉,更准确说就是通过重新定义标签样式。“覆盖”浏览器的CSS默认属性。最最简 单的说法就是把浏览器提供的默认样式覆盖掉!这就是CSS reset。
(2)涉及到为什么要重置css?
这点要从浏览器出发,因为不同的浏览器对于html标签的解释各不相同,重置css可以使得html标签在各个浏览器下产生相同的表现效果。
二、css实现各种三角形
一、前言
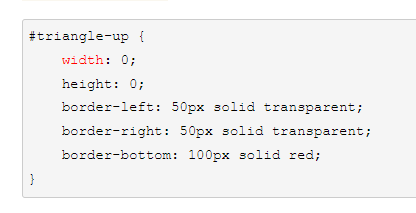
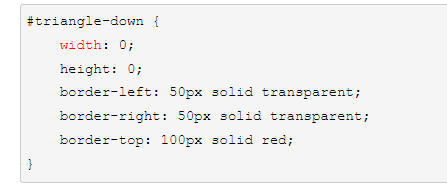
三角形实现原理:宽度width为0;height为0;(1)有一条横竖边(上下左右)的设置为border-方向:长度 solid red,这个画的就是底部的直线。其他边使用border-方向:长度 solid transparent。(2)有两个横竖边(上下左右)的设置,若斜边是在三角形的右边,这时候设置top或bottom的直线,和右边的斜线。若斜边是在三角形的左边,这时候设置top或bottom的直线,和左边的斜线。
二、实现
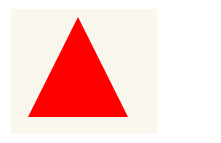
2.1 Triangle Up


2.2 Triangle Down


2.3 Triangle Left

2.4 Triangle Right






评论