发表于: 2021-08-18 22:47:25
1 2057
一,今天完成的事情
任务4深度思考。任务五
任务4深度思考
Tiles将 jsp 页面拆解为多个子页面。便于对页面的机能的变更及维护。Tiles框架可以使我们组合可以复用的Tiles来搭建网页,达到代码复用页面复用的目的。
2.套页面和前后端分离的方式有什么区别,应该在哪种情况下选用哪种解决方式?
1,前后端不分离(套页面)
在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高。
这种应用模式比较适合纯网页应用,但是当后端对接App时,App可能并不需要后端返回一个HTML网页,而仅仅是数据本身,所以后端原本返回网页的接口不再适用于前端App应用,为了对接App后端还需再开发一套接口。
2,前后端分离:适用于大部分场景,接口可以复用。
在前后端分离的应用模式中,后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果。至于前端用户看到什么效果,从后端请求的数据如何加载到前端中,都由前端自己决定,网页有网页的处理方式,App有App的处理方式,但无论哪种前端,所需的数据基本相同,后端仅需开发一套逻辑对外提供数据即可。
在前后端分离的应用模式中 ,前端与后端的耦合度相对较低。
在前后端分离的应用模式中,通常将后端开发的每个视图都称为一个接口,或者API,前端通过访问接口来对数据进行增删改查。
3.Html有哪些常用的标签,CSS有几种引用方式,JS应该在顶部还是应该在底部加载?
1,基本
<html>…</html> 定义 HTML 文档
<head>…</head> 文档的信息
<meta> HTML 文档的元信息
<title>…</title> 文档的标题
<link> 文档与外部资源的关系
<style>…</style> 文档的样式信息
<body>…</body> 可见的页面内容
<!--…--> 注释
文本
<h1>...</h1> 标题字大小(h1~h6)
<b>...</b> 粗体字
<strong>...</strong> 粗体字(强调)
<i>...</i> 斜体字
<em>...</em> 斜体字(强调)
<center>…</center> 居中文本
<ul>…</ul> 无序列表
<ol>…</ol> 有序列表
<li>…</li> 列表项目
<a href=”…”>…</a> 超链接
<font> 定义文本字体尺寸、颜色、大小
<sub> 下标
<sup> 上标
<br> 换行
<p> 段落
图形
<img src=’”…”> 定义图像
<hr> 水平线
表格
<table>…</table> 定义表格
<th>…</th> 定义表格中的表头单元格
<tr>…</tr> 定义表格中的行
<td>…</td> 定义表格中的单元
其它
<form>…</form> 定义供用户输入的 HTML 表单
<frame> 定义框架集的窗口或框架
2,CSS的引入方式共有三种:行内样式、内部样式表、外部样式表。
3,在保证自己的js能正常运行的情况下,JS可以放在头部。如果js文件比较大,需要较长的加载或下载时间,建议把js分割,放在合适的位置。如果不考虑加载等待或首次访问响应效率问题,可以考虑放在页面的最后。
如果“交互性优先”,那么我们应当将JS放置在顶部。如果对于交互性要求没那么高的页面,我们将JS放置在底部。
4.SEO是什么,后端在用JSP的方式输出页面时,可以做的SEO优化有哪些?
1,搜索引擎优化技术。利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。
2,JSP可以做的SEO优化包含设置合适的title、keywords、description。其中最重要的是title。
title
网页title标题的编写是直接阻碍一个页面产品词排名的。网页title标题一定要采纳跟网页内容的产品词。
keywords
不要堆积关键词:堆积关键词不但无起到修改优化功效,还容易被搜索引擎降低权重。
description
首页description写法,一般是将首页的标题、关键词和一些特殊栏目的内容融合到里面,写成简单的介绍。栏目页description写法,一般是将栏目的标题、关键字、分类列表名称融合到里面,写成简单的介绍。
5.Tiles现在的版本是多少?Template,Attribute,Definition,ViewPreparer分别是什么?
1,官方网站2017年最后一次更新。Tiles 3.0。
2,Template,Attribute,Definition,ViewPreparer都是 tiles 的配置文件 tiles.xml 中的关键词。
template:模板(Template)是一个页面的布局部分。你能将一个页面结构看成是由不同的需要填补空白组成。
attribute:put-attribute表示加入模板的模块,value指向其路径。
<put-attribute name="title" value="Hello world I'm title" />
insertAttribute表示插入属性的值到网页,比如:
<tiles:insertAttribute name="menu" />
definition:用于定义一个页面,在这个标签内可以写好需要插入的子页面。
viewPreparer:视图预置器。被用于视图渲染前的预处理。
6.Tiles有什么用处,为什么要用Tiles,如果不使用Tiles,可以实现公共部分的复用吗?
1,可以把页面 分成一块块的,然后摆在一起。方便维护。
2,页面布局相似的时候,公用。
3,可以用其它模板。比如freemarker,beetl,sitemesh,thymeleaf 等。还有其它的页面布局工具。SiteMesh 是一个网页布局和修饰的框架。
7.套页面的前后端协作方式中,怎么传递参数给前端JS?怎么控制页面之间的跳转?
1,后台返回前端数据:
使用EL表达式:
通过model 获取
通过Controller层方法传参 Model model
用model.addAttribute(“user”,user);将user传递给前端。或者map.put(jsp中名字,变量)等等。
前端用${sessionScope.get(“user”).userId或${sessionScope.user.userId}获取,总之是${变量名}。
2,控制页面之间跳转。
利用View()直接返回视图(不执行Action方法)。利用View()直接返回视图(不执行Action方法)。利用RedirectToAction()跳转Action。通过href进行跳转。通过ajax进行跳转。Core框架跨Area重定向。请求转发。
8.Velocity,Freemark是什么,和JSP的区别在哪里?推荐使用哪种模板语言?
1,Velocity是一个基于java的模板引擎(template engine)。它允许任何人仅仅使用简单的模板语言(template language)来引用由java代码定义的对象。
当Velocity应用于web开发时,界面设计人员可以和java程序开发人员同步开发一个遵循MVC架构的web站点,也就是说,页面设计人员可以只关注页面的显示效果,而由java程序开发人员关注业务逻辑编码。Velocity将java代码从web页面中分离出来,这样为web站点的长期维护提供了便利,同时也为我们在JSP和PHP之外又提供了一种可选的方案。
2,FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。
3,相比较 FreeMarker 而言,Velocity 更加简单、轻量级,但它的功能却没有 FreeMarker 那么强大。jsp是大家最熟悉的技术,功能强大,可以写java代码,官方标准,用户群广,丰富的第三方jsp标签库。性能良好。jsp编译成class文件执行,有很好的性能表现。
4,根据自己需要选用模板语言。velocity性能应该是最好的,其次是jsp,普通的页面freemarker性能最差(虽然只是几毫秒到十几毫秒的差距)。但是在复杂页面上(包含大量判断、日期金额格式化)的页面上,freemarker的性能比使用tag和el的jsp好。
1,EL(Expression Language)提供了在 JSP 中简化表达式的方法,让Jsp的代码更加简化。EL表达式是一种JSP技术,能够代替JSP中原本要用Java语言进行显示的语句,使得代码更容易编写与维护。
2,常用EL表达式。最基本的语法是${express}。
1)从四个域中通过key找到简单数据并显示出来。表达式代码:
${name} <!-- 类比于<%=pageContext.findAttribute("name") %> -->
四个域的寻找顺序是 page,request,session,application。用EL表达式还有个好处,若找不到键值为name的属性值,不会显示null,会显示空字符串。若是确定键值是在request域中,则可以用如下EL表达式代码:
${requestScope.name}
2)[ ]与.运算符
EL 提供"."和"[ ]"两种运算符来存取数据。
当要存取的属性名称中包含一些特殊字符,如 . 或 - 等并非字母或数字的符号,就一定要使用"[ ]"。例如:
${ user. My-Name}应当改为${user["My-Name"]}
如果要动态取值时,就可以用"[ ]"来做,而"."无法做到动态取值。例如:
${sessionScope.user[data]}中data 是一个变量
3)变量
EL存取变量数据的方法很简单,例如:${username}。它的意思是取出某一范围中名称为username的变量。
因为我们并没有指定哪一个范围的username,所以它会依序从Page、Request、Session、Application范围查找。
假如途中找到username,就直接回传,不再继续找下去,但是假如全部的范围都没有找到时,就回传""。
10.C标签又是什么?怎么写一个自定义的标签?自定义的标签通常有什么用处?
1,JSP标准标签库(JSTL)的核心标签:core</p> 。
2,1)创建一个标签助手类(继承BodyTagSupport)
标签属性必须助手类的属性对应、且要提供对应get/set方法
rtexprvalue
2)创建标签库描述文件(tld),添加自定义标签的配置
注:tld文件必须保存到WEB-INF目录或其子目录
3)在JSP通过taglib指令导入标签库,并通过指定后缀
访问自定义标签
3,现有标签不能满足要求,需要自定义能满足要求的标签。
11.JSP是什么?JSP中可否直接连接数据库?为什么现在不推荐使用%%来写JSP的代码,而是使用C标签?
1,JSP全称Java Server Pages,是一种动态网页开发技术。它使用JSP标签在HTML网页中插入Java代码。标签通常以<%开头以%>结束。 JSP是一种Java servlet,主要用于实现Java web应用程序的用户界面部分。网页开发者们通过结合HTML代码、XHTML代码、XML元素以及嵌入JSP操作和命令来编写JSP。 JSP通过网页表单获取用户输入数据、访问数据库及其他数据源,然后动态地创建网页。
2,通过<%@ page language="java"在页面头部,然后把java代码写在<% %> </body> 之中,可以用JSP直接连接数据库。
3,%%写出的JSP代码,这些是在页面中嵌入的代码,这些代码不符合 mvc 的规范。使用 C 标签可以更好地将业务逻辑跟页面展示分开。
2,任务四已经确保
1.分出头部,左边栏,右边栏和底部:观察网页没有左边栏,右边栏。分出的是头部和底部。
2.宣传修真院的时候一定要夸老大帅:老大帅,五官布局好看。
3,任务五1.使用DES对用户ID和登录时间加密,生成Token,放入Cookie中,拦截器里通过Cookie中判断Token的有效性来判断用户是否登录
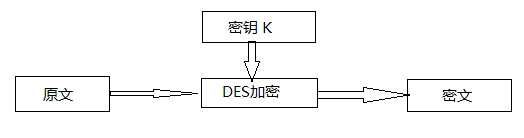
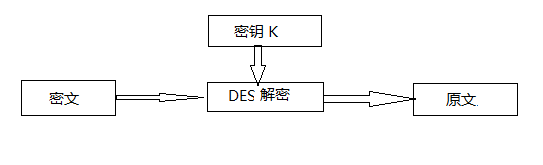
DES是加密算法的一种。是一种对称加密算法。我拿过学分的课程中有密码学。
DES算法的入口参数有三个:Key、Data、Mode。其中Key为7个字节共56位,是DES算法的工作密钥;Data为8个字节64位,是要被加密或被解密的数据;Mode为DES的工作方式,有两种:加密或解密。


加密和解密都用密匙K。
对称加密技术是加密系统的加密密钥和解密密钥相同,或者虽然不同,但是可以轻松的从一个密钥推导出另外的一个密钥。
java相关代码是util,看算法并主要参考已经有的DES java util,主要能在项目中应用。
其它有关任务五的概念,工程我想展示的地方,后续再提。
二,今天问题
任务5正在进行
三,今天的收获
夸老大帅
tiles套页面思想
四,明天的计划
任务5





评论