发表于: 2021-08-16 23:54:30
1 2069
今天完成的事情:
一、内置结构型指令
结构型指令的职责是HTML布局。它们构造或重塑DOM的结构,这通常是通过添加、移除和操作它们锁附加的宿主元素来实现。
常用结构型指令:
1. NgIf----根据条件把一个元素添加到DOM中或从DOM中移除
2.NgFor---对列表中的每条数据重复套用一个模板
3.NgSwitch----一组指令,用于切换一组视图。
二、NgIf
当 NgIf为false时,Angular从DOM中物理地移除了当前元素。它销毁了子树中的组件及其状态,也潜在释放了可观的资源,最终让用户体验到更好的性能。
注:ngIf前面的星号(*) 必须要有

1.NgIf 添加或移除元素,这和显示/隐藏不是一回事。
<div class="alert alert-info" [class.hidden]="IsShow">
class.hidden属性---IsShow
</div>
<div class="alert alert-info" [class.hidden]="!IsShow">
class.hidden属性---!IsShow
</div>
<span class="label label-danger" [style.display]="IsShow?'block':'none'">
IsShow
</span>
<span class="label label-warning" [style.display]="!IsShow?'block':'none'">
!IsShow
</span>
2.防范空指针错误。
ngIf绑定上下文属性为空时,不抛出异常,当做false处理。
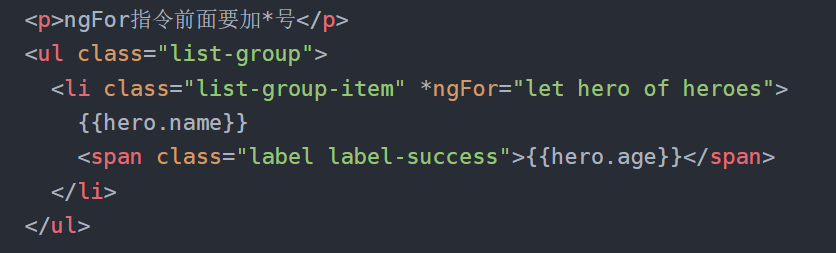
三. NgFor
NgFor 是一个重复器指令---自定义数据显示的一种方式。我们的目标是展示一个由多个条目组成的列表。首先定义两个一个HTML块,它规定了单个条目应该如何显示。
在告诉Angular把这个块当做模板,渲染列表中的每个条目.

1.模板输入变量
我们可以在ngFor的宿主元素(及其子元素)中引用模板输入变量hero,从而访问该英雄的属性。 这里它首先在一个插值表达式中被引用到,然后通过一个绑定把它传给了<hero-detail>组件的hero属性。

2.带索引的*ngForm
NgFor指令上下文中的index属性返回一个从零开始的索引,表示当前条目在迭代中的顺序。 我们可以通过模板输入变量捕获这个index值,并把它用在模板中。







评论