发表于: 2021-08-16 20:15:35
1 5369
今天完成的事情:
1、看了部分W3C中的JS语法,
2、看了点sass用法
明天计划的事情:
明天 继续看W3C中的JS语法和sass用法
遇到的问题:
目前没有
收获:
一、W3C中的JS语法
1、JavaScrip语法
JavaScript 是一个程序语言。语法规则定义了语言结构。JavaScript 是属于 HTML 和 Web 的编程语言。编程令计算机完成您需要它们做的工作。JavaScript 很容易学习。
2、JavaScript 能做什么?
3、在何处插入 JavaScript
4、JavaScript 输出
5、JavaScript 变量
(1)变量的概念
变量即变化的量,在JS中变量是松散类型的,可以用来保存任何数据类型,在定义变量时,用var操作符,后面跟变量名。

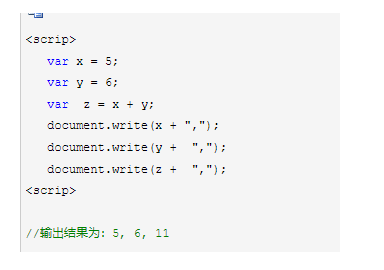
关于变量的一个小实例:


注:可以把变量当做一个储存数据的容器ip
二、变量的命名规范
① 变量必须以字母开头(也能以$和_开头,但是不推荐这么做)
② 变量名称对大小写是敏感的(大写Y和小写y是不同的变量!)
注:JS语句和JS变量都对大小写敏感
三、变量的作用域
涉及到变量的作用域就有两个概念需要知道:① 局部变量; ② 全局变量。
全局变量:拥有全局作用域,在JS代码中任何地方都有定义。
局部变量:是在函数内部声明的变量,在函数内部任何地方都是有定义的,在函数退出后,会被销毁。
全局变量作用域示例:

t局部变量作用域示例:法

四、执行环境及作用域链
执行环境定义了变量或函数有权访问的其他数据,决定了他们的各自行为。某个执行环境中所有的代码执行完毕后,这个环境被销毁,保存在其中的所有函数和变量也随之被销毁
(注意:全局执行环境直到关闭页面时才被销毁!)全局执行环境是最外围的执行环境,在web浏览器中,全局执行环境被认为是window对象。
每一段JS代码(全局代码或函数)都有一个与之关联的作用域链,这个作用域链是一个对象列表,定义了这段代码“”作用域“”的变量。
当JS需要查找变量X的值时,踏会从链中的第一个对象开始查找,若这个对象有名为X的属性,则会直接使用这个属性的值,若没有,则会继续查找下一个对象,若整个作用域链上
6.JavaScript 语法
8、JavaScript 语句
二、SASS用法指南
1、什么是SASS
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
2、安装和使用
2.1 安装
假定你已经安装好了Ruby,接着在命令行输入下面的命令:


然后,就可以使用了。
2.2 使用
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。
下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)

如果要将显示结果保存成文件,后面再跟一个.css文件名。


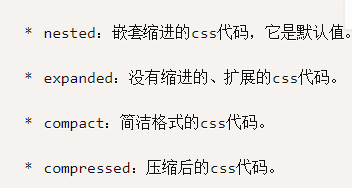
生产环境当中,一般使用最后一个选项。

你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。

三、基本用法
3.1 变量
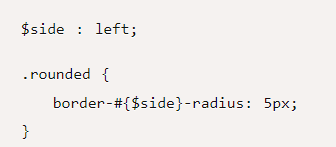
SASS允许使用变量,所有变量以$开头。

如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。

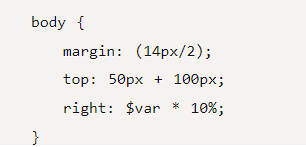
3.2 计算功能
SASS允许在代码中使用算式:

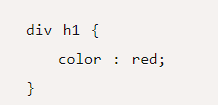
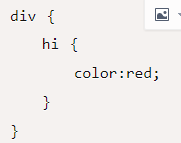
3.3 嵌套
SASS允许选择器嵌套。比如,下面的CSS代码:

可以写成:

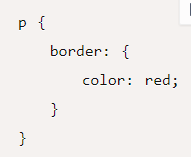
属性也可以嵌套,比如border-color属性,可以写成:

注意,border后面必须加上冒号。
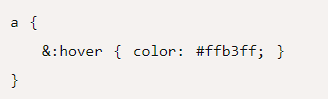
在嵌套的代码块内,可以使用&引用父元素。比如a:hover伪类,可以写成:

3.4 注释
SASS共有两种注释风格。
标准的CSS注释 /* comment */ ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
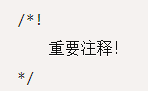
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。、

四、代码的重用
4.1 继承
SASS允许一个选择器,继承另一个选择器。比如,现有class1:

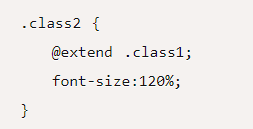
class2要继承class1,就要使用@extend命令:

4.2 Mixin
Mixin有点像C语言的宏(macro),是可以重用的代码块。
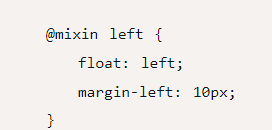
使用@mixin命令,定义一个代码块。

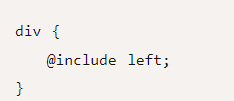
使用@include命令,调用这个mixin。

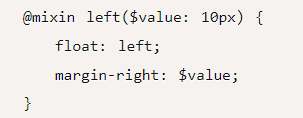
mixin的强大之处,在于可以指定参数和缺省值。

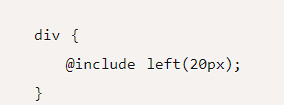
使用的时候,根据需要加入参数:

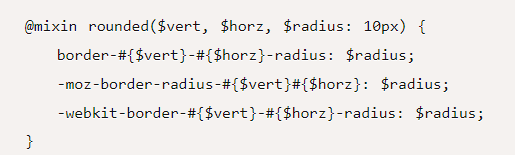
下面是一个mixin的实例,用来生成浏览器前缀。

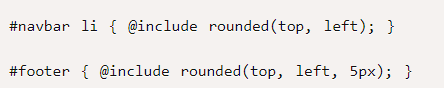
使用的时候,可以像下面这样调用:

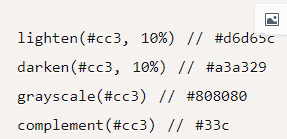
4.3 颜色函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。

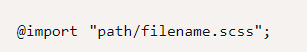
4.4 插入文件
@import命令,用来插入外部文件。

如果插入的是.css文件,则等同于css的import命令。

五、高级用法
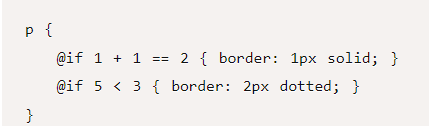
5.1 条件语句
@if可以用来判断:

配套的还有@else命令:

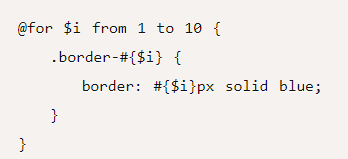
5.2 循环语句
SASS支持for循环:

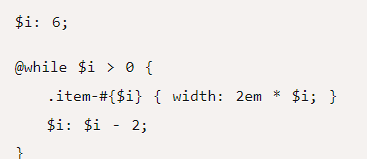
也支持while循环:

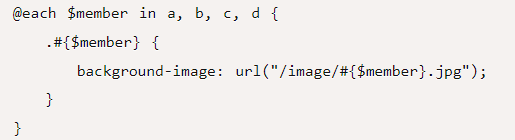
each命令,作用与for类似:

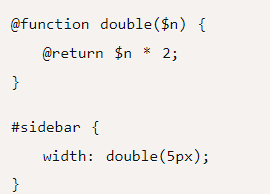
5.3 自定义函数
SASS允许用户编写自己的函数。






评论