发表于: 2021-08-15 00:37:00
1 1438
今天完成的事情:
《web应用程序全栈开发》9-18 photoshop入门
\限制6个小时完成任务3
明天计划的事情:开启任务4
遇到的问题:没有什么问题
收获:
(自己的笔记摘)
photoshop
盒子模型的margin和padding;position的各种使用方法;rem的用法和技巧;如何用photoshop切图;dpi是什么---
盒子模型:
CSS: width,height,border,margin,padding 作用:用来摆放盒子内容的位置
Margin:外边距
top,right,bottom,left也可以简写成--
可以单独设置上下左右的外边距
margin:10px; (表示四个都设置为10px)
margin:10px 20px 30px; (上 左右 下)
margin: 10px;(上下 左右)
外边距属性都可以设置以下值:
- auto - 浏览器来计算外边距
- length - 以 px、pt、cm 等单位指定外边距
- % - 指定以包含元素宽度的百分比计的外边距
- inherit - 指定应从父元素继承外边距
提示:允许负值。
margin: 0 auto; /*水平居中*/
margin-left: inherit; /*元素的左外边距继承自父元素*/
margin: 10% /*百分数是相对于父元素的 width 计算的*/
2.Padding: 内边距
同外边距
内边距属性都可以设置以下值:
- length - 以 px、pt、cm 等单位指定内边距
- % - 指定以包含元素宽度的百分比计的内边距
- inherit - 指定应从父元素继承内边距
提示:不允许负值。
同外边距
3. 注意事项:设置了padding之后会把外层盒子撑大,而影响整个网页的布局 盒子总宽度:300(width)+padding-left、right(10+10)+border-left、right(5+5)=330
总结:padding会把盒子撑大,padding撑大多少,width或者height就要减少多少。
4. position的各种使用方法--
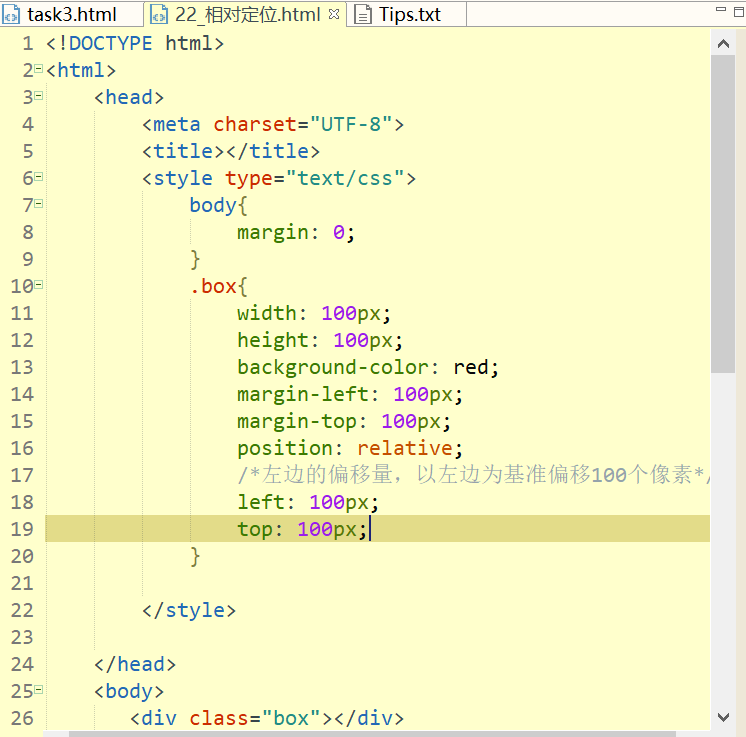
相对定位
position: relative
作用: 固定位置,可以把元素摆放到任意的位置
参照物: 根据谁来做这个定位?在没有使用定位之前自身的初始位置,要使位置发生变化还需要偏移量 。
left:100px;(根据没有使用定位之前的位置发生偏移 向左偏移100px)

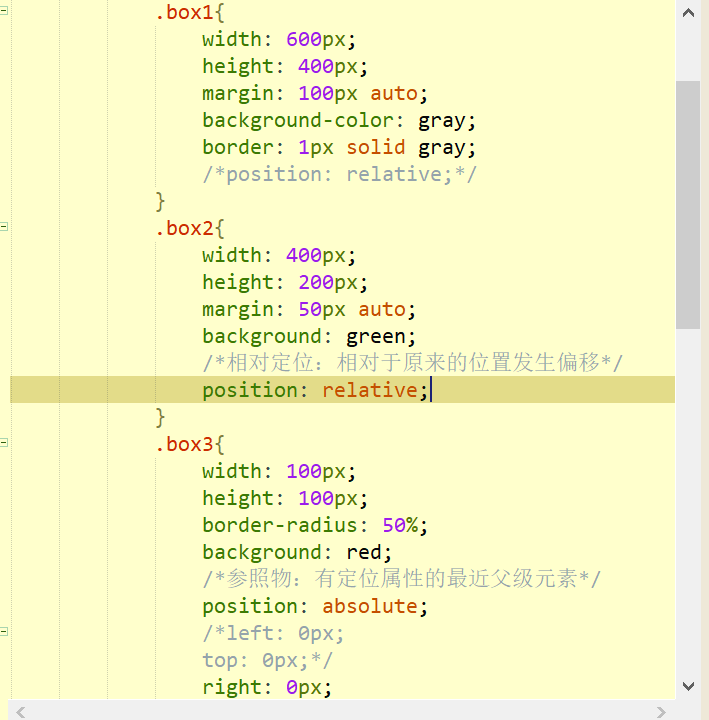
绝对定位
position:absolute
参照物: 1、上级元素中有定位属性的;2、并且找的是最近的那个定位属性的父级
偏移量:left right top bottom
查找参照物的顺序: 先找父级元素,如果有定位属性(position)就以这个父级元素作为参照物发生偏移,如果没有找到就向外层逐一查找,直到找到position属性的元素,如果一直都没有,那么就以最外层的html元素作为参照物发生偏移。

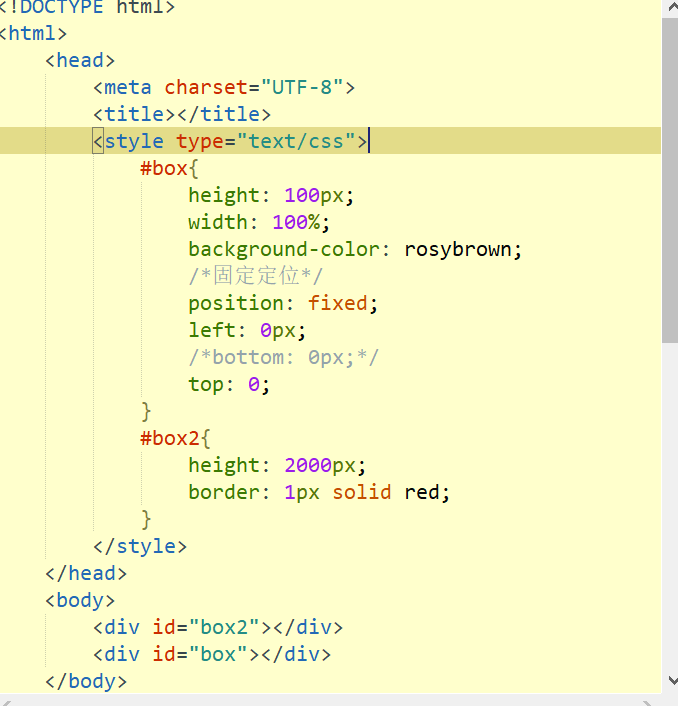
固定定位
position:fixed
参照物: 浏览器可视化。

5.rem的用法和技巧
css中单位px,em,rem的区别--
(摘)
PX特点
1. IE无法调整那些使用px作为单位的字体大小;
2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
3. Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册)
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册) 任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。
EM特点
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
在写CSS的时候,需要注意两点:
1. body选择器中声明Font-size=62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
- REM特点
p {font-size:14px; font-size:.875rem;}
选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
(明天再补充)
6.如何用photoshop切图?
7.dpi是什么东西?
8.关于自适应,屏幕分辨率,图片尺寸





评论