发表于: 2021-08-14 22:53:31
2 2054
一,今天完成的事情
任务4:完成一个简单的WEB网站,熟悉Tiles框架,了解Java后台开发常用的两种模式
套页面在短时间之内还会是WEB网站的主流开发方式,尽早熟悉常用的框架Tiles和Tag标签。
把要求的部分,前端给出写死页面,我把动态数据加入替换被写死的数据。
因为任务4和5联系紧密,一起做。
1.找到一个通关任务的CSS学员,要到Task9中的静态页面,将其中的静态内容变成动态内容,设计DB。
这个静态页面需要在任务四的修真院页面找到“任务四前端材料”。解压,t10页面和t11页面。理解前端的工作习惯,每个文件夹是一个页面。
观察这2个文件夹都有什么类型的文件,最后整合到intellij项目的webapp下面,有image css js等等,用项目自带的静态资源。
任务四有一个gif图片。图片告知我们任务四是:
首页优秀学员展示,以工资作为优秀标准
修改第二位和第三位的工资排序
职业页面展示,按照开发方向进行分类
删除一个职业,比如前端开发方向的职业
我用浏览器和sublime分表打开文件夹中的“.html”后缀文件。结合gif判断哪些是动态,需要从数据库中读取再展示。我对数据库各种信息的设计和gif中差不多。
根据优秀学员展示的html,找到需要动态的位置。数据库记得设置成utf8
<!--第三部分开始-->
<div class="main-c row">
<h3 class="text-center main-tab">优秀学员展示</h3>
<ul class="list-unstyled text-center">
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div>
<img src="imges/242424.png">
<span>技术顾问:罗大佑</span>
<p class="text-left">百度技术总监:互联网基础服务领域,从事虚拟主机,云主机,域名。
曾任新网高级技术经理,负责技术研发,团队管理与建设。</p>
</div>
</li>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div>
<img src="imges/242424.png">
<span>技术顾问:罗大佑</span>
<p class="text-left">百度技术总监:互联网基础服务领域,从事虚拟主机,云主机,域名。
曾任新网高级技术经理,负责技术研发,团队管理与建设。</p>
</div>
</li>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div>
<img src="imges/242424.png">
<span>技术顾问:罗大佑</span>
<p class="text-left">百度技术总监:互联网基础服务领域,从事虚拟主机,云主机,域名。
曾任新网高级技术经理,负责技术研发,团队管理与建设。</p>
</div>
</li>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div>
<img src="imges/242424.png">
<span>技术顾问:罗大佑</span>
<p class="text-left">百度技术总监:互联网基础服务领域,从事虚拟主机,云主机,域名。
曾任新网高级技术经理,负责技术研发,团队管理与建设。</p>
</div>
</li>
</ul>
</div>
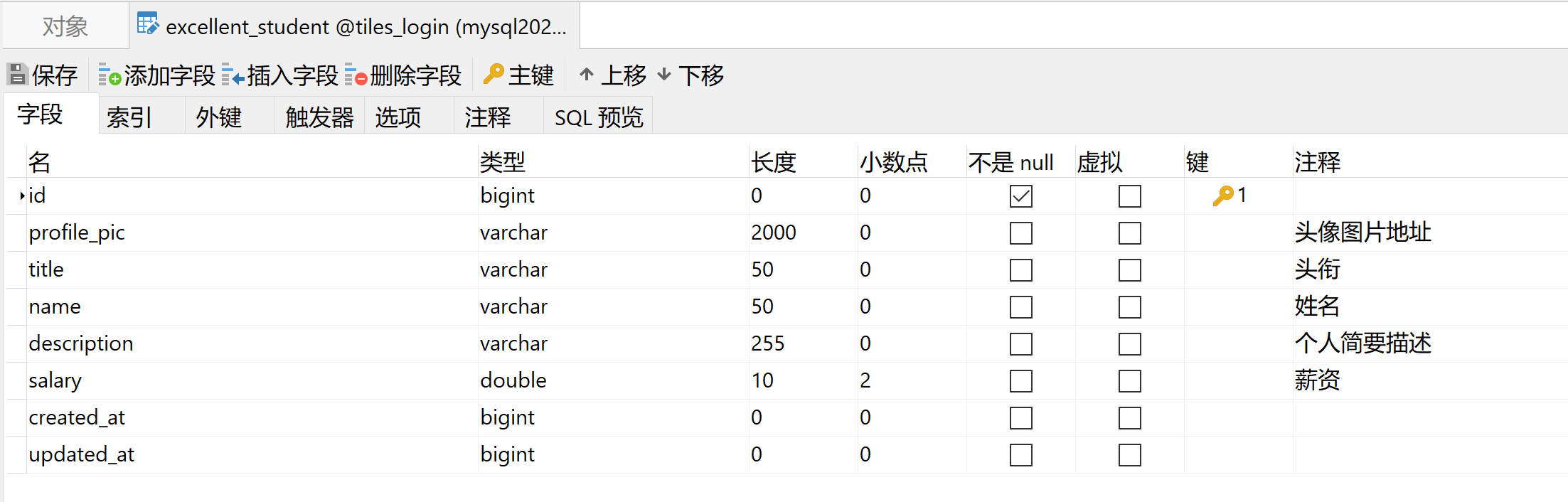
设计出数据表,发现页面最多展示4个优秀学员。除了能看到的html中的信息,还有要求“首页优秀学员展示,以工资作为优秀标准;
修改第二位和第三位的工资排序”,所以一定要加入salary字段。一定需要id。按照要求需要created_at,updated_at。

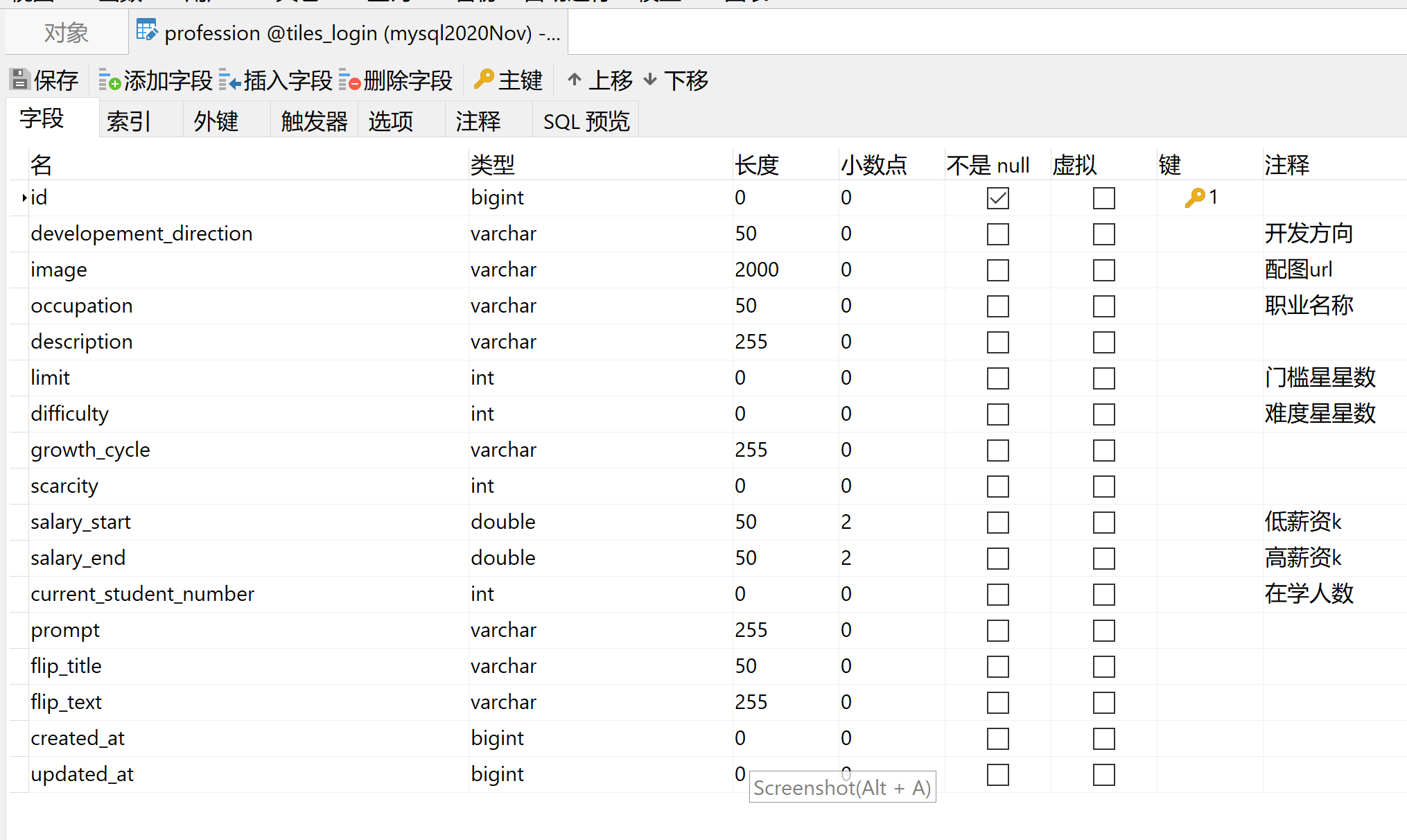
根据t11页面/t11.html,设计表。注意有:
<div class="caption">
<h4>前端开发方向</h4>
</div>
前端给的页面展示3个方向,每个展示了6个。这个字段比较多,可以有不同看法。数字可以变成星星图的数量。3就是★★★,我觉得此页面认为最难5星。
因为以下代码,我就只做0-1年的,写死。起始和更高薪资做动态填进去,原理都一样。
<div class="rightWarp-class">
<div class="rightWarp-year">0-1年</div>
<div class="rightWarp-wages">5k-10k/月</div>
</div>
<div class="rightWarp-class">
<div class="rightWarp-year">0-1年</div>
<div class="rightWarp-wages">5k-10k/月</div>
</div>
<div class="rightWarp-class border-bottom">
<div class="rightWarp-year">0-1年</div>
<div class="rightWarp-wages">5k-10k/月</div>
</div>
以下代码是在
flip-container之中的,也是可以从数据库动态传。目前我看到是hover的时候有。
<div class="flip-container">
<p class="flip-title">iOS工程师</p>
<p class="flip-text">iOS是由苹果公司开发的移动操作统,iOS与苹果的Mac OS X操作系统一样, 也是以Darwin为基础的,因此同样属于类Unix的商业操作系统。国内iOS开发起步相对较晚, 人才培养机制更是远远跟不上市场发展速度。有限的iOS开发人才成了国内企业必争的资源。 国内iOS开发起步相对较晚,人才培养机制更是远远跟不上市场发展速度。 有限的iOS开发人才成了国内企业必争的资源。</p>
</div>
按照前端页面可能出现的动态数据需要填充的顺序,我的表如下图:

2.用Tiles来完成页面的复用配置,用Tag标签来处理时间的转换,可以自行写一个JSP的时间处理Tag,可以根据传入的时间格式把Long变成对应的格式。
在多个页面上重复相同的 HTML 代码,就可考虑对那些页面使用 tile 布局。如果在不同页面上的不同地方使用相同的 HTML 或 JSP 标签,这种情形也很适合使用 tile 来创建小型可视组件。
在浏览器打开任务4的两个前端页面,发现header和footer的代码重复。这2个页面没有左边栏也没有右边栏。所以是有一个body在中间,header和footer的中间。
先从设计好的数据库生成代码,目前有2张表。
Tiles的使用,https://www.cnblogs.com/moxiaotao/p/9562467.html 说的相对清楚。我也参考了其它,但是这个算比较清楚。
可变的jsp页面用EL表达式。
${item}.jspTiles很擅长处理后端动态模板。当然还有设置
<!-- 配置jsp 显示ViewResolver -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<property name="prefix" value="/WEB-INF/views/"/>
<property name="suffix" value=".jsp"/>
</bean>
返回页面.jsp前面的名字得到希望访问的页面。
二,今天问题
况师兄平安。请审核我的日报。
三,今天的收获
静态页面转动态,互相学习。与前端合作。前端页面比较清晰,我能在和前端不做更多沟通的情况下,把页面需要动态的地方转成动态。
四,明天的计划
任务4。2-4





评论