发表于: 2021-08-10 20:16:34
1 1339
今天完成的事情:
看了一点任务十的学习资料,做了任务十的头部和底部
明天计划的事情:
继续写任务十
遇到的问题:
目前没有
收获:
一、用纯css改变下拉列表select框的默认样式
1、问题的提出
事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计,一切看起来很好,很正常,直到你看到他/她设计的一个选择下拉框跟浏览器默认提供的样式有些不同!你说:“这没办法做!你应该不会抱怨设计师,其实更改下拉输入的默认样式并不是非常难的!
2、Mobile 和现代浏览器的解决方案
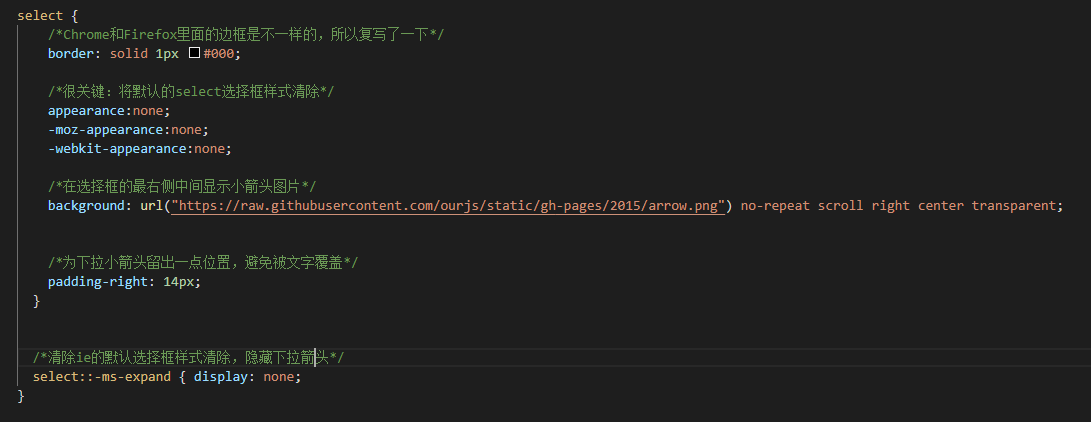
其实用下列CSS就可以解决,原理是将浏览器默认的下拉框样式清除,然后应用上自己的,再附一张向右对齐小箭头的图片即可。

3、更新: 针对旧版IE的解决方案
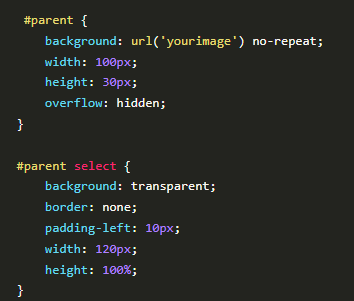
评论中提到 IE8/9并不支持 appearance:none CSS属性,想要支持的话可能需要非常特殊的方法,参考SF: 我们需要为其添加一个父容器,容器是用来覆盖小箭头的,然后为select添加一个向右的小偏移或者宽度大于父级元素。设置父级的CSS属性为超出部分不可见,即可覆盖即小箭头。然后再为父级容器添加背景图片即可。overflow: hidden并不能隐藏下拉框的显示。
HTML

CSS

二、了解HTML表单之input元素的30个元素属性
nametypeacceptaltcheckeddisabledreadonlymaxlengthsizesrcvalue
新增属性前面的话
form元素只是一个数据获取元素的容器,而容器内的元素称为表单控件。最常用的表单控件是input元素
accept、alt、checked、disabled、maxlength、name、readonly、size、src、type、value这11个属性是input元素的传统元素属性
autocomplete、autofocus、form、formaction、formenctype、formmethod、formnovalidate、formtarget、height、list、max、min、multiple、novalidate、pattern、placeholder、required、step、width这19个属性是HTML5新增的元素属性





评论