发表于: 2021-08-04 21:02:55
1 1415
今天完成的事情:
初步完了任务八的三个页面,但是还有很多问题。
明天计划的事情:
明天继续写任务八,多看看栅格布局的知识。
遇到的问题:
1.栅格布局五等分不会操作,最后没有使用栅格布局,用媒体查询自己写的。
2.友情链接不会搞,因为栅格布局不会分成10等分,明天继续研究。
收获:
一、解决div下不同元素同时触发hover效果的实现
在同一个DIV下有一个块元素与一个文字标签,要求无论鼠标指向哪个元素另外一个元素也会被激活。可以利用最外层的div元素来选择下面的两个子元素,鼠标指向最外层的div时候触发激活效果。
父元素:hover 子元素2 { 。。。。。 }
父元素:hover 子元素2 { 。。。。。 }

二、媒体查询
一、@media媒体查询用途
媒体查询Media Queries,可以根据不同的设备为其实现不同的样式。@media可以根据不同的屏幕尺寸设置不同的样式,页面布局分别适应移动端、pc端等,在调整浏览器的大小,页面会根据媒体的宽度和高度来重新布置样式。
CSS2中使用的@media媒体查询在很多设备上支持的还不够友好,CSS3的多媒体查询继承了CSS2多媒体类型的所有思想,取代了查找设备的类型,CSS3根据设置自适应显示。
媒体查询可以用于检测很多东西:自动检测viewpoint(视窗)的宽度和高度;设备的宽度和高度;旋转方向(智能手机横屏或竖屏);分辨率大小。
二、CSS3语法规则
@media mediatype and/not/only (media feature) { CSS-Code }
如何理解@media的语法规则:
使用媒体查询必须是以 @media 开头;
然后指定设备类型(媒体类型mediatype);
接着是括号()里的规定媒体/设备特征(media feature),媒体特征的书写格式与css样式类似,都是属性名:属性值(例如min-width:200px);
最后跟着的大括号{ css-code },里面放置的是要设置的css样式。
逻辑运算符:
not:用来排除某种设备。比如,排除打印设备 @media not print;
only:用以指定某特定媒体设备。对于支持 Media Queries 的移动设备来说,如果存在 only 关键字,移动设备的 Web 浏览器会忽略 only关键字并直接根据后面的表达式应用样式文件。对于不支持 Media Queries 的设备但能够读取 Media Type 类型的 Web浏览器,遇到 only 关键字时会忽略这个样式文件。
all:适用于所有的设备类型;
and:媒体查询中使用来连接多种媒体特性,一个媒体查询中可以包含0或多个表达式,表达式可以是0或多个关键字,以及一种媒体类型。
如:@media screen and (max-width:800px) and (min-width:400px)
CSS 语法
CSS-Code;
}
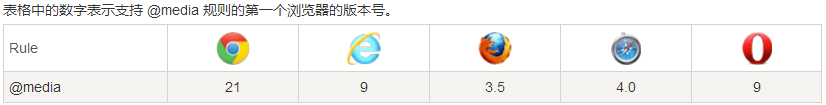
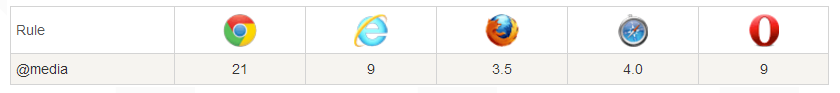
三、浏览器兼容


四、CSS3多媒体的类型 MediaType
- all 适用于所有类型
- print 适用于打印机和打印预览
- screen 适用于电脑屏幕、平板电脑、智能手机等
- speech 适用于屏幕阅读器
五、应用实例
了解了媒体类型和媒体特性,或发现其书写类型和css样式基本一致,但是在media queries中,使用max / min来表示大于等于小于以此作为逻辑判断。而不是使用大于号>或小于号(<)符号进行判断。来看一下具体实例:
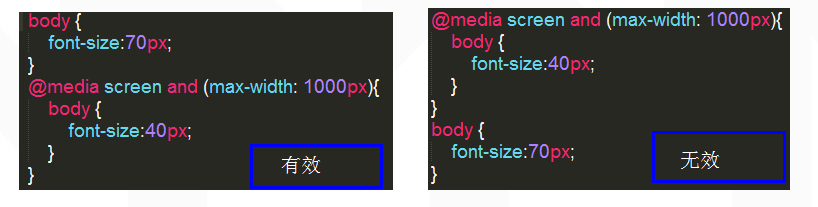
!注意:为元素设置css样式的属性,假如与媒体查询中设置的媒体样式是相同的属性时。那么需要注意 ,元素的css样式要写在媒体查询上面,否则css样式会覆盖媒体样式,使其失效。
例如:

(一)最小宽度min-width
min-width规则为:当媒体类型大于或是等于指定的宽度时,大括号内的样式生效;
例:

规定最小宽度为700px,当浏览器窗口的宽度大于或等于700px时,则主体区域的背景颜色变为 淡蓝色。
若宽度小于700px,主体区域背景颜色保持原有样式,显示为为淡绿色。
(如果想让lightblue生效,就必须使宽度大于或等于700px,700px以下的宽度无效。区间为[>700])
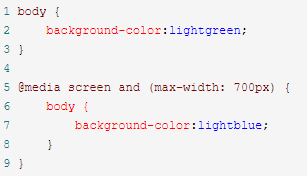
(二)最大宽度max-width
max-width规则为:当媒体类型小于或是等于指定的宽度时,大括号内的样式生效;

规定最大宽度为700px,当浏览器窗口的宽度小于或等于700px时,则主体区域的背景颜色变为 淡蓝色。
若宽度大于700px,主体区域背景颜色保持原有样式,显示为为淡绿色。
(如果想让lightblue生效,就必须把宽度保持在700px之下,700px及更大的宽度无效。区间为[0,700])
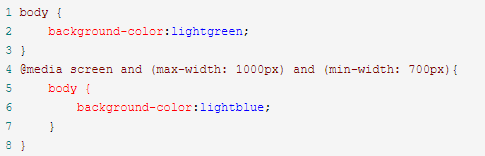
(三)同时设置多个媒体特性
使用and属性来设置多个媒体特征。一个媒体查询中可以包含0或多个表达式,表达式可以是0或多个关键字,以及一种媒体类型。

最大宽度为1000px,最小宽度为700px,所以屏幕宽度要保持在大于等于700px且小于等于1000px的范围内。背景颜色为浅蓝色的设置才能生效。区间为[1000,700]。
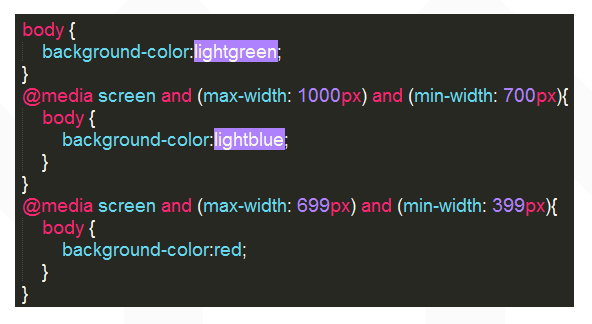
同样也可以同时设置多个媒体查询

宽度大于1000px背景颜色浅绿色;宽度700px~1000px时背景颜色为浅蓝色,宽度为699px~399px时背景颜色为红色。





评论