今天完成的事情:
页面一先放一放,今天写了页面二和部分页面三。
1.页面二大致成果如图:

2.页面三做了一个格子,成果如图:

明天计划的事情:
明天先把页面三大致写完,还有三个页面的 鼠标悬浮控制元素隐藏与显示 - css中鼠标的hover状态 ,栅格布局和媒体查询不太熟悉,明天要继续研究。
遇到的问题:
1.做页面三表格时候不会占三行,最后询问师兄,发现自己根本没有理解表格的合并。
2.页面底部缩小后里面部分文字没有,最后通过询问师兄,因为我设置底部的高了,先把高去掉,然后用媒体查询慢慢调节。
收获:
一、栅格布局
bootstrap栅栏系统css中的col-xs-*、col-sm-*、col-md-* 、col-lg-*的意义:
.col-xs-* 超小屏幕 手机 (<768px)
.col-sm-* 小屏幕 平板 (≥768px)
.col-md-* 中等屏幕 桌面显示器 (≥992px)
.col-lg-* 大屏幕 大桌面显示器 (≥1200px)
关键字解释
1、col-column:列;
2、xs-maxsmall:超小; sm-small:小; md-medium:中等; lg-large:大;
3、-*表示占列,即占自动每行row分12列栅格系统比;
4、.col-xs-*超小屏幕 手机 (<768px),超小屏幕时使用;
.col-sm-*小屏幕 平板 (≥768px),小屏幕时使用;
.col-md-*中等屏幕 桌面显示器 (≥992px)(栅格参数),中等屏幕时使用;
.col-lg-*大屏幕 大桌面显示器 (≥1200px),大屏幕时使用。
5、不管在哪种屏幕上,栅格系统都会自动的每行row分12列 col-xs-*和col-sm-* 和col-md-*后面跟的参数表示在当前的屏幕中 每个div所占列数。例如 <div class="col-xs-6 col-md-3"> 这个div在屏幕中占的位置是: .col-xs-6 在超小屏幕中占6列 也就是屏幕的一半(12/6列=2个div) ,.col-md-3 在中单屏幕中占3列也就是1/4(12/3列=4个div)。
6、反推,如果我们要在小屏幕上并排显示3个div(12/3个=每个占4 列 ),则col-xs-4;在大屏幕上显示6个div(12/6个=每个占2列 ) ,则 col-md-2;这样我们就可以控制我们自己想要的什么排版了。
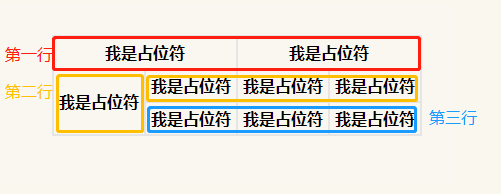
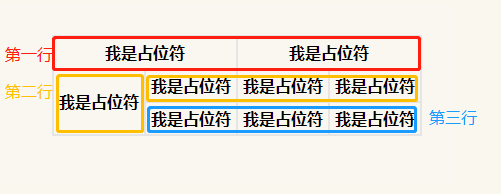
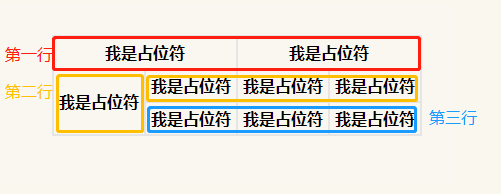
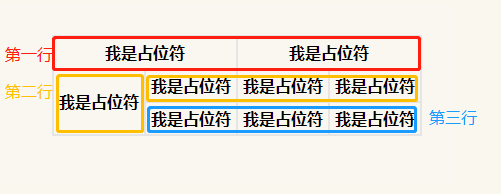
二、css——table合并单元格
合并列——colspan
合并行——rowspan
合并行的时候,比如rowspan="2",它的下一行tr会少一列;合并列的时候 colspan="2",此行的列会少一列
示意图:



html:
<table border="1" style={{margin:200}}>
<tbody>
<tr> //第一行
<th colspan="2">我是占位符</th> //合并两列
<th colspan="2">我是占位符</th> //合并两列
</tr>
<tr> //第二行
<th rowspan="2">我是占位符</th> //合并两行
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr> //第三行
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>










评论