发表于: 2021-08-02 23:24:32
0 2006
今天完成的事情:
js4相关样式进行修改

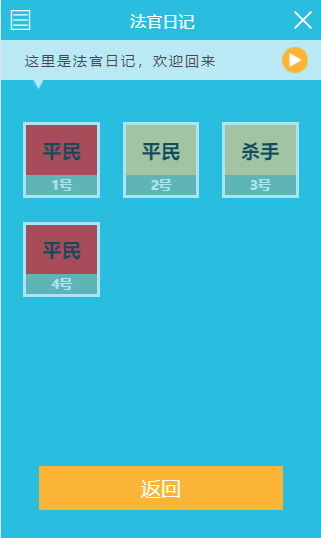
图中红框处,点击后即可进行页面跳转。跳转后的页面,其实共用的一个页面,只是部分内容,通过js进行了修改



三个页面,分别是杀手杀人,投票,法官日记。代码如下
//根据点击次数修改样式
if (Journal.length !== 1) {
if (Click == 0) {
$(".killer").html("杀手杀人");
$(".text-top").html("杀手请睁眼,请选择要杀的对象");
$(".text-bottom").html("点击下方头像,选择你要杀的对象");
} else {
$(".killer").html("投票");
$(".text-top").html("发言已结束,大家请投票");
$(".text-bottom").html("点击得票数最多的人的头像");
}
} else {
$(".killer").html("法官日记");
$(".text-top").html("这里是法官日记,欢迎回来");
$(".text-bottom").html("");
$(".footer").html("返回");
for (let l = 0; l < Player.length; l++) {
$(".box").eq(l).addClass("disabled");
}
}
根据点击的次数,即可对同一页面,不同内容部分进行修改
明天计划的事情:
计划继续js4
遇到的问题:
js4拖了我好长时间,一些细节性的东西,真的有种玩不转的感觉
有时候问师兄,师兄一两句话,未能受到启发
做这个任务太难了太打击人了
收获:
根据点击次数,来对同一页面进行部分的内容进行修改





评论