发表于: 2021-07-30 23:36:53
0 2220
今天完成的事情:

首先获取前面存储的数据
let Player = JSON.parse(window.sessionStorage.getItem("player"));
然后进行循环添加div及相关内容信息
for (let i = 0; i < Player.length; i++) {
//创建大盒子div
$("main").append('<div class="box"></div>');
//加入身份div
$(".box").eq(i).append('<p class="box-t"></p>');
//身份信息变化
$(".box-t").eq(i).html(Player[i].name);
//加入号码div
$(".box").eq(i).append('<p class="box-b"></p>');
//号码信息变化
$(".box-b").eq(i).html((i + 1) + "号");
}
添加完div后,所出现的样式图

下一步对于怎么添加刀具,暂时还没想好。
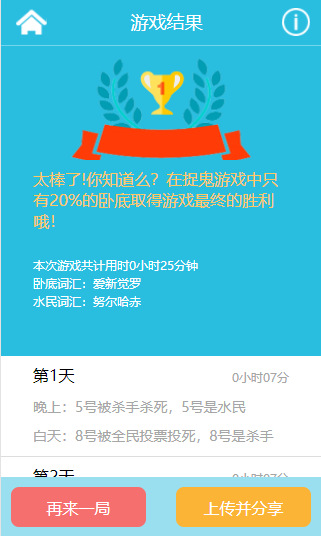
另外花了一些时间,把之前做的第三个结果页面,重新优化了下。
并进行思考,这其中的逻辑是什么样的。。。

做的都是半成品,唉。。。
明天计划的事情:
继续做js4
遇到的问题:
对于怎么添加杀人道具,还没有思路
收获:
跳转第一个页面,通过for循环添加div盒子





评论