发表于: 2021-07-27 23:24:24
0 2046
今天完成的事情:
DOM相关知识点进行了总结:
常用的查找DOM节点的方法有:
document.getElementById ( ' x ' ) ; 选择id为x的元素
document.getElementsByClassName ( ' x ' ) ; 选择class为x的元素
document.getElementsByTagName ( ' p ' ) ; 选择p元素
新建DOM节点的方法有:
document.createElement('元素名'); 创建新的元素节点
document.createAttribute('属性名'); 创建新的属性节点
document.createTextNode('文本内容'); 创建新的文本节点
添加新DOM节点的方法有:
1.element.setAttribute(attributeName, attributeValue );给元素增加指定属性,并设定属性值
2.element.setAttributeNode(attributeName );给元素增加属性节点
3.如需向HTML DOM添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
1)document.createTextNode('新增文本内容');创建新的文本节点
2)parent.appendChild(创建的新节点);向父节点的最后一个子节点后追加新节点,或使用parent.insertBefore(newChild, existingChild );向父节点的某个特定子节点之前插入新节点
删除DOM节点的方法有:
parentNode.removeChild(existingChild );删除已有的子节点,返回值为删除节点
DOM需要清楚你需要删除的元素,以及它的父元素。常用的解决方案:找到你希望删除的子元素,然后使用其parentNode属性来找到父元素:
var child=document.getElementById("p1");child.parentNode.removeChild(child);
修改DOM节点的方法有:
parentNode.replaceChild(newChild, existingChild );用新节点替换父节点中已有的子节点
element.setAttribute(attributeName, attributeValue );给元素增加指定属性,并设定属性值(若原元素已有该节点,此操作能达到修改该属性值的目的)
element.setAttributeNode(attributeName );给元素增加属性节点(若原元素已有该节点,此操作能达到修改该属性值的目的)
常见的DOM 事件有哪些:
onclick事件——用户点击时
onload事件——用户进入
onunload事件——用户离开
onmouseover事件——鼠标移入
onmouseout事件——鼠标移出
onmousedown事件——鼠标按下
onmouseup事件——鼠标抬起
对js对象,dom对象,bow对象,简单学习了一遍

一些常见的实例,进行了巩固与学习
function myFunction(){
var x;
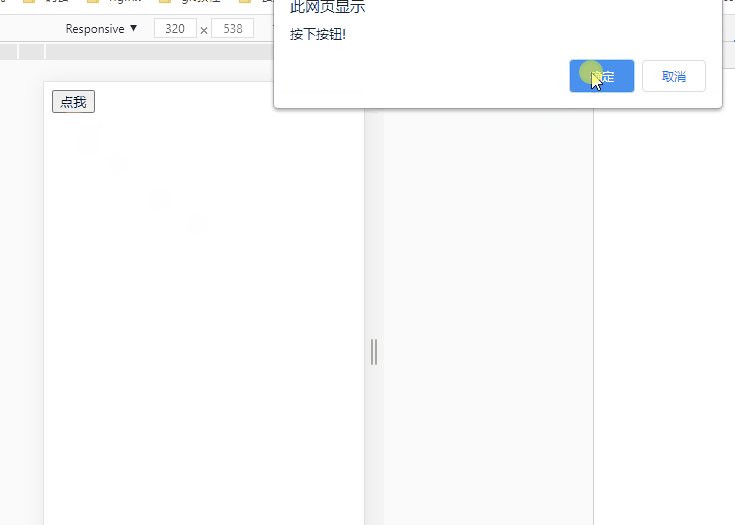
var r=confirm("按下按钮!");
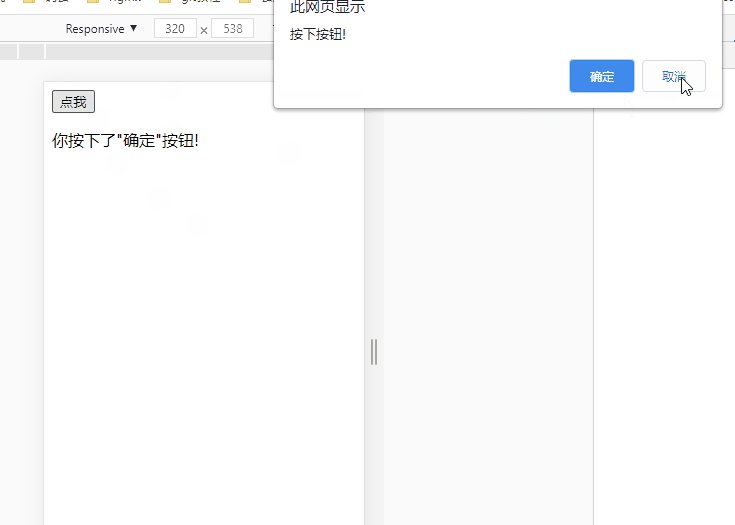
if (r==true){
x="你按下了\"确定\"按钮!";
}
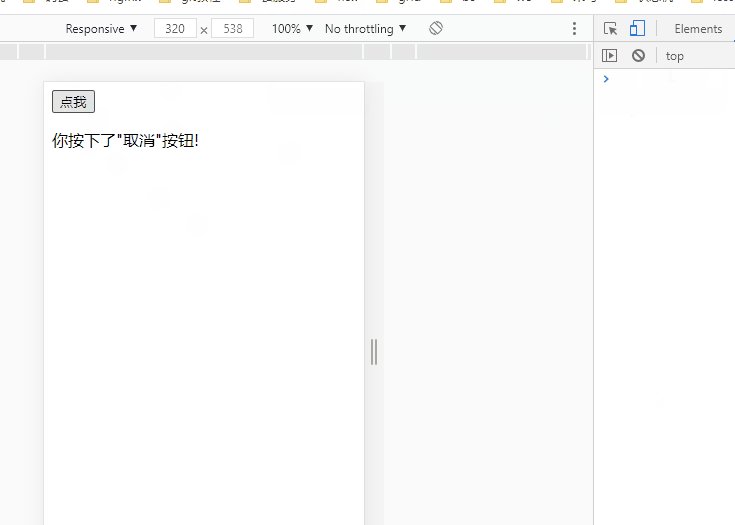
else{
x="你按下了\"取消\"按钮!";
}
document.getElementById("demo").innerHTML=x;
}
学会使用弹出确认框

明天计划的事情
计划把jq再过一遍
学习师兄日报的任务思路
继续做js4
遇到的问题:
一些基础知识点也懂,可是面对一些任务效果,束手无策
感觉js太绕了,不知怎么才能学好
收获:
js基础巩固与学习





评论