发表于: 2021-07-25 19:46:38
1 1311
今天完成的事情:
1、继续看了任务七的学习资料 ;
2、完成了桌游精灵的首页 。
明天计划的事情:
1、为所需要的头像、小图标切图;
2.做投票页面
遇到的问题:
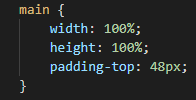
1、本来整个页面都用的是定位,最后咨询师兄,直接给中间内容设置上的内边距就可以,
代码如下:

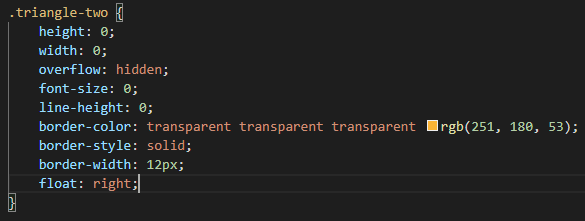
2.刚开始三角形忘记怎么制作了,最后通过百度得知;
代码如下:

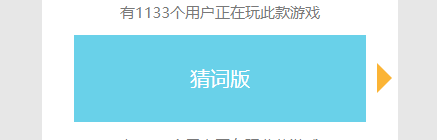
3.页面黄色的三角,我本来是把他放到两个格子之间,最后通过咨询师兄,直接放到中间格子里面就可以,然后给三角加上格子,设置右的外边距得以实现,效果如下:

收获:
一、使用CSS来扩展增强Input Range
什么是Input Range
Input Range 对象是 HTML5 新增的。
Input Range 对象表示使用 type="range" 属性的 HTML <input> 元素。
注意: Internet Explorer 9及更早IE版本不支持使用 type="range" 属性的 HTML <input> 元素。.
访问 Input Range 对象
你可以使用 getElementById() 函数来访问使用 type="range" 属性的 <input> 元素:
var x = document.getElementById("myRange"); 尝试一下
提示: 你同样可以通过表单的元素集合来访问 Input Range 对象。
创建 Input Range 对象
你可以使用 document.createElement() 方法来创建使用 type="range" 属性的 <input> 元素:
var x = document.createElement("INPUT");
x.setAttribute("type", "range");
为了简化生成跨浏览器兼容的样式的过程,我们引进LESS。当然也有CSS版本。
添加基础CSS样式
我们需要给range input添加几个样式来覆盖所有浏览器的默认外观。

我们创建了一个在所有浏览器中不可见或无样式的range input。现在我们可以添加基本样式。
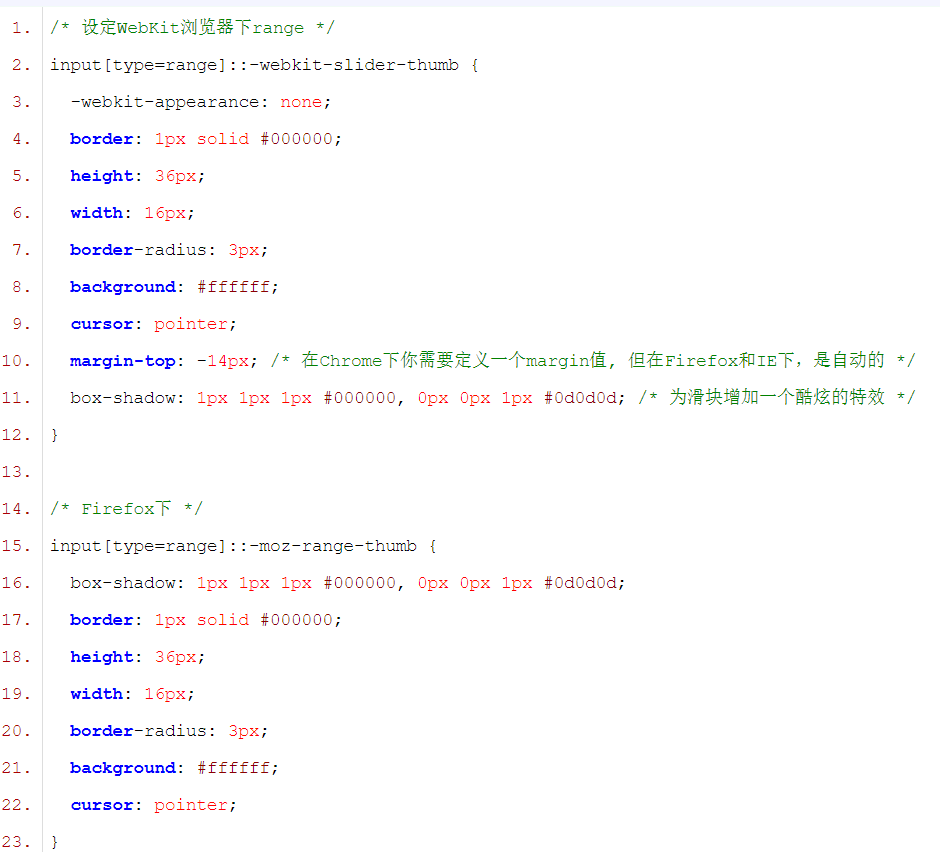
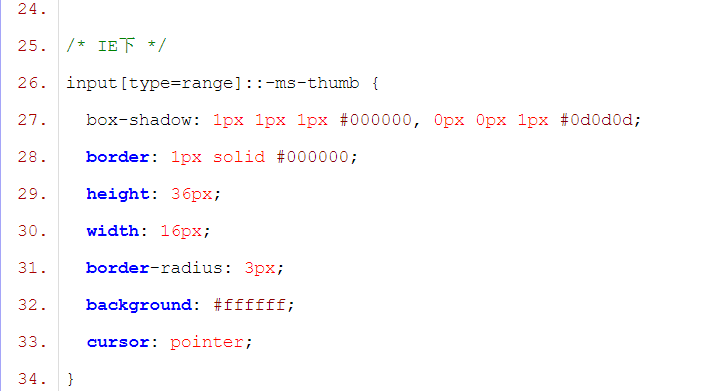
给滑块添加样式
那个被点击或者沿轨道拖动的小组件叫作滑块。它可以像常规的HTML元素一样被添加样式。


请注意在这里我们重复了几遍代码,这是有必要的因为你不能用逗号分隔这一类选择器。浏览器只要不能理解选择器的一部分就会整体抛弃这个选择器。
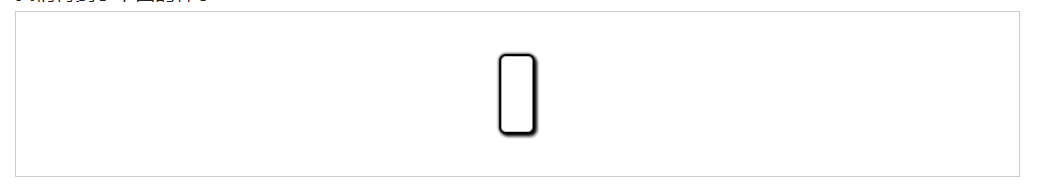
我们得到了下面的样子:

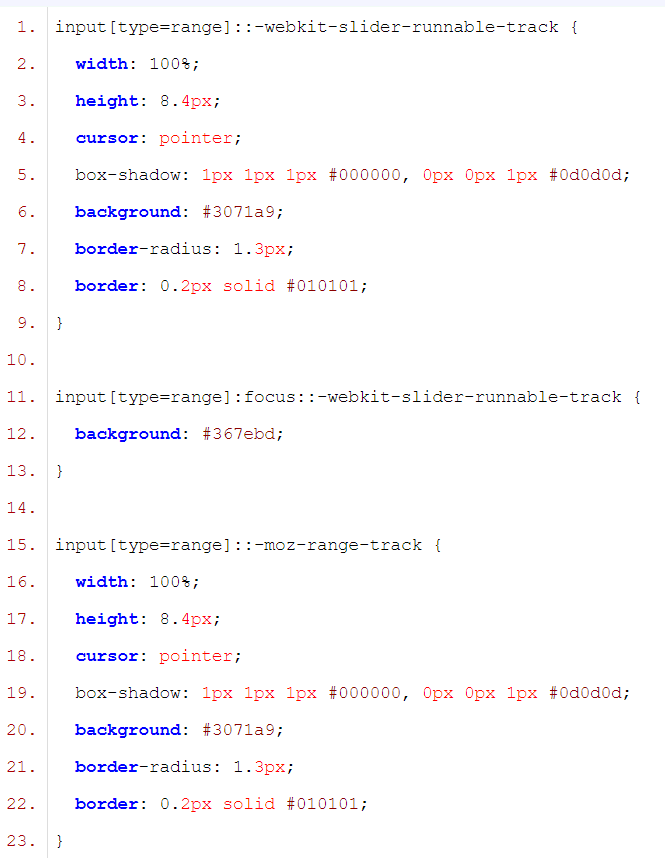
给轨道添加样式
滑块移动的水平线叫做轨道。它也可以像常规的HTML元素一样被添加样式。
IE中的小提示:IE10+中给range input添加样式的方法略有不同。在IE里,你可以给上半部分(滑块的右边)区域和下半部分(滑块的左边)区域添加完全不同的样式。
另一个需要注意的事情是你应该重点关注轨道,它在用户和range进行交互时会发生改变。



构建一个完整的range input
现在已经构建好了滑块和轨道,我们可以结合CSS来完成一个完整的range input。
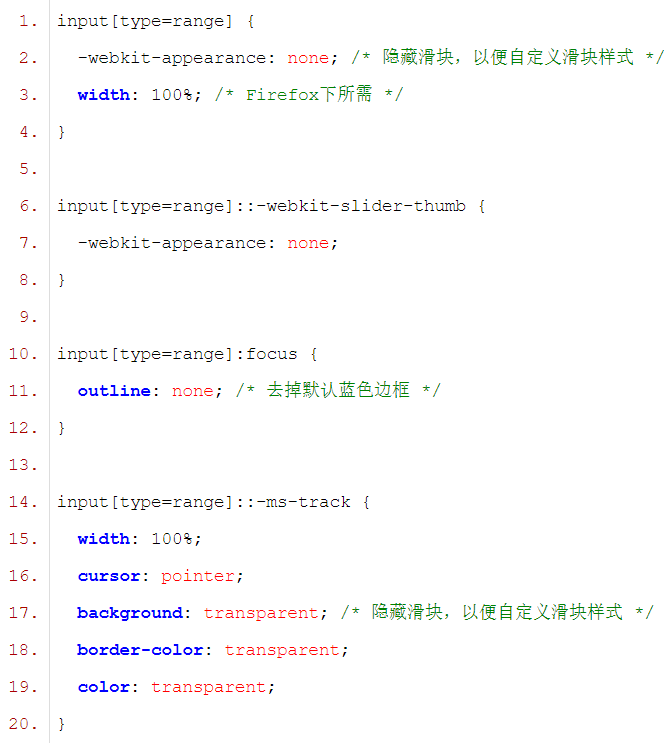
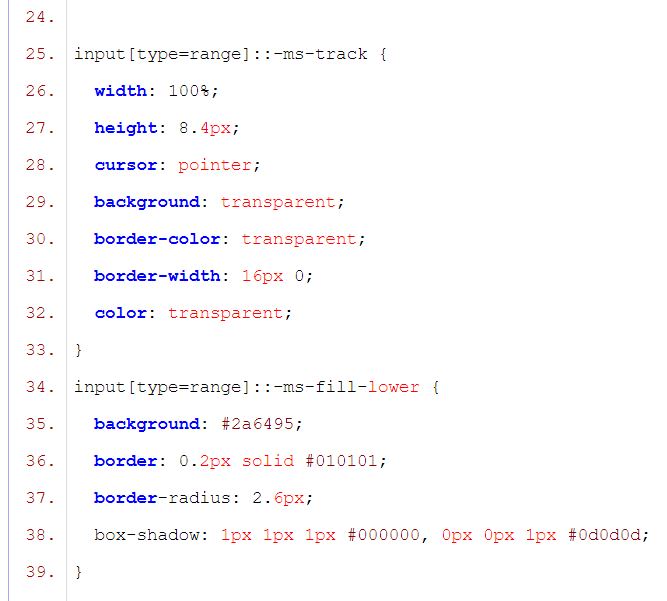
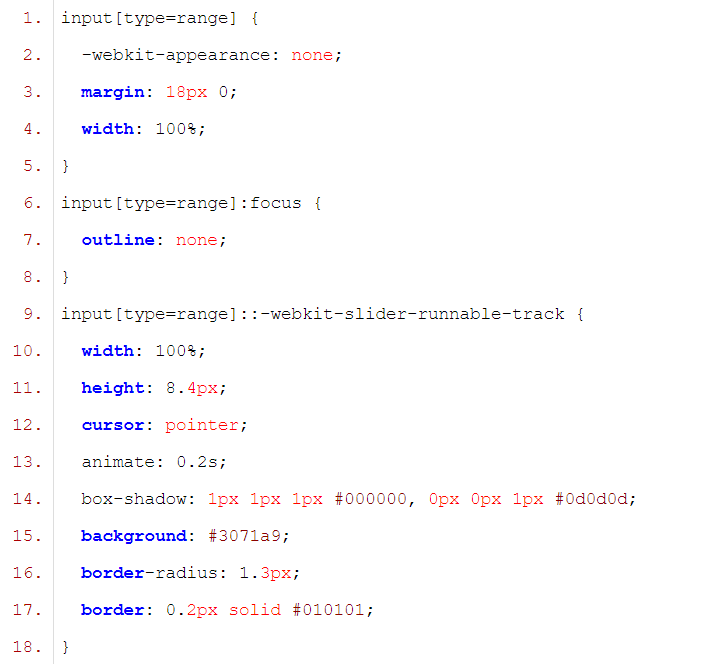
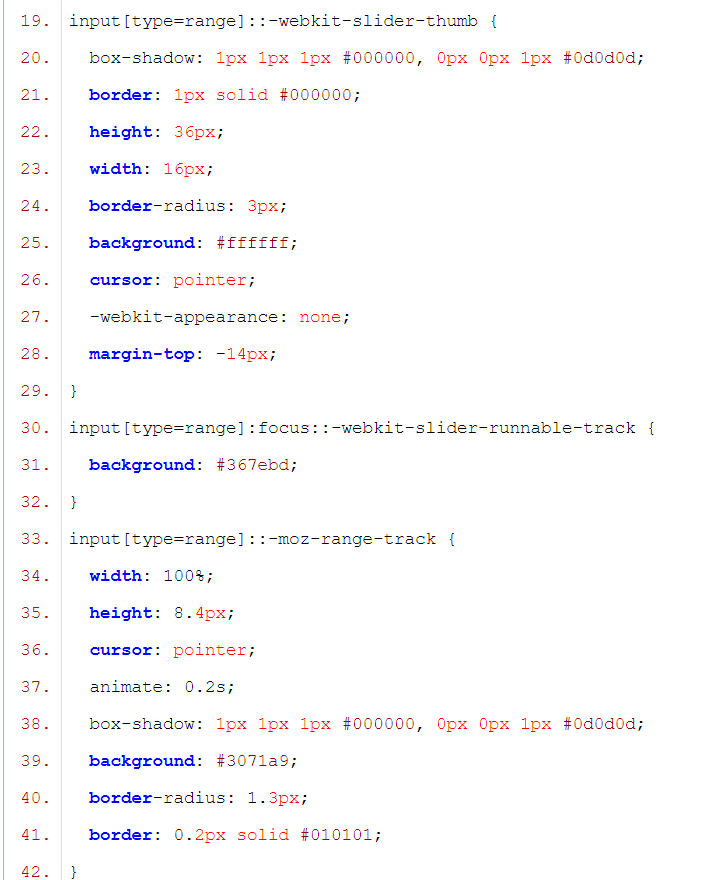
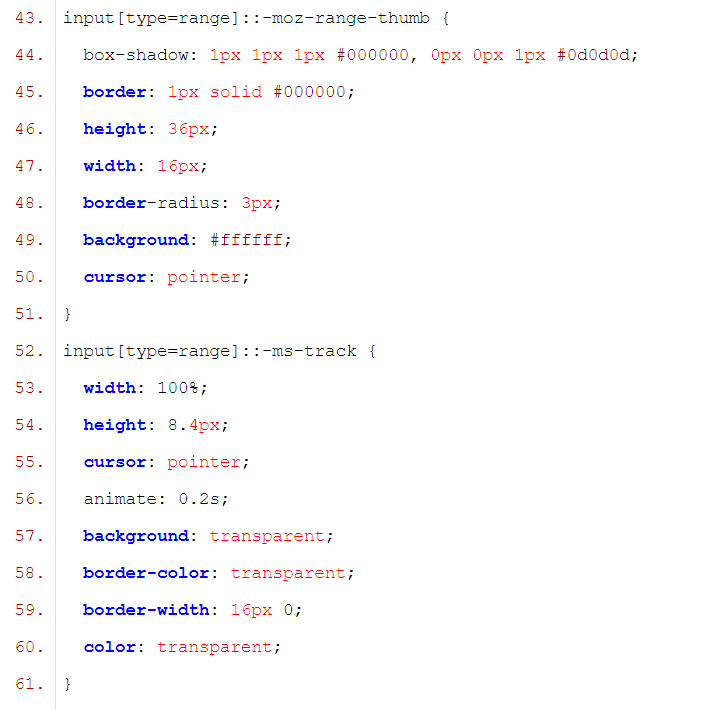
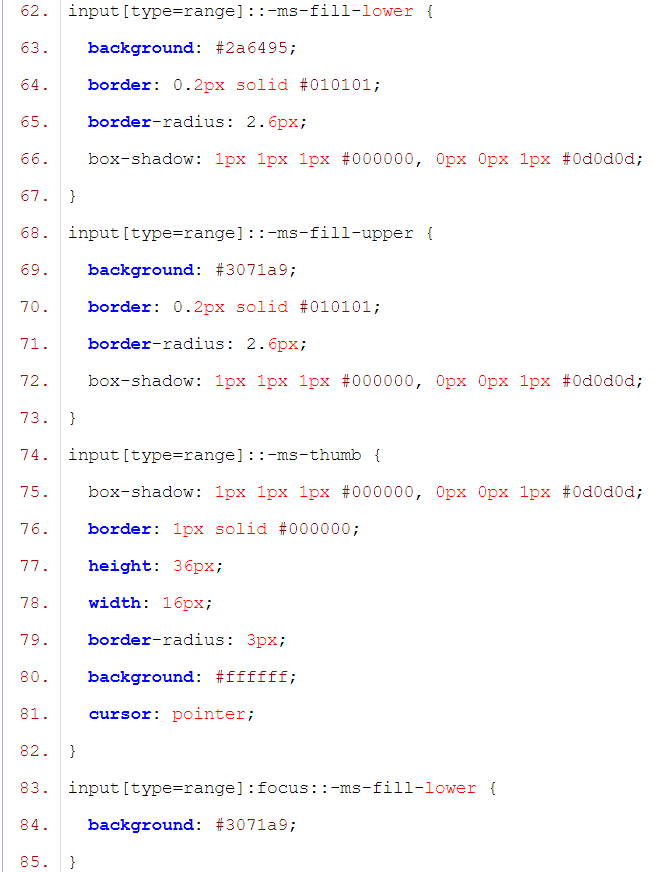
跨浏览器的range input完整CSS代码
跨浏览器的range input完整CSS代码如下。





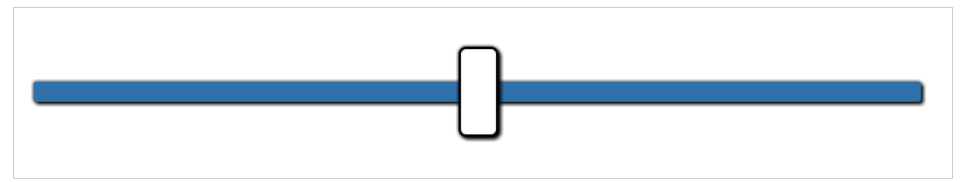
完成的range input
添加这些样式后得到的输入框如下:

二、HTML <audio> 标签
<audio> 标签定义声音,比如音乐或其他音频流。
1.提示和注释
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
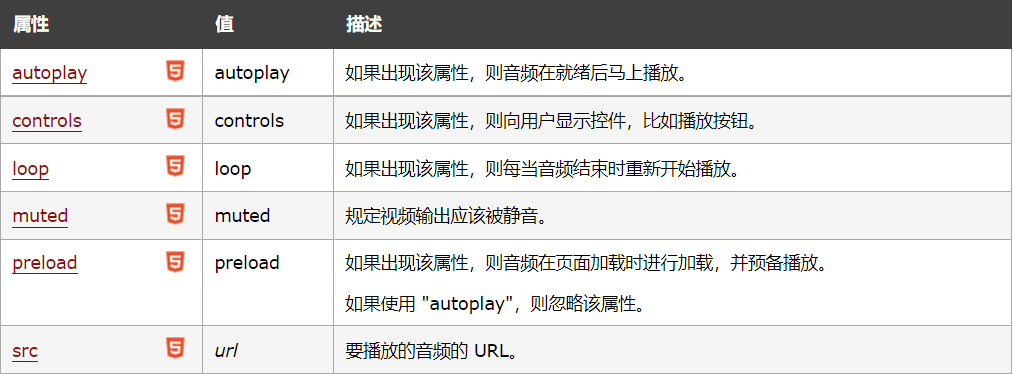
2.属性

2.代码如下:

4.效果如下:

三、鼠标悬浮控制元素隐藏与显示 - css中鼠标的hover状态
需求:当鼠标移动到一个元素A身上时,另外一个元素B显示。
实现原理:
A元素与B元素有一个相同的父级。
B元素默认隐藏,A元素默认显示。
当鼠标移动到A元素身上时,也可以看做是移动到了A元素的父级身上。A元素的父级获得一个鼠标的hover状态。
css使用: .father:hover .b { display:block } 的方式,来定义鼠标移动到父级身上时,B元素的样式。
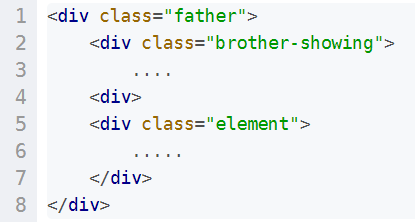
1.html的示例代码:

以上示例代码,仅仅示意了基本的html结构,实际之中是使用div还是span或者其他的标签,要视情况而定。
2.css代码:

四、CSS中水平居中怎么设置?
方法1、使用text-align: center;
使用text-align: center;可以将块级元素(父元素)中的行内元素进行水平居中;直接给父元素设置 text-align: center; 即可。
如果父元素不是块级元素,需先将其父元素设置为块级元素,然后在给父元素设置text-align: center; 规则即可。
方法2:使用margin: 0 auto;
使用margin: 0 auto; 可以将块级元素(父元素)中具有固定宽度的块级元素进行水平居中;此时需要谁居中,就给其设置 margin: 0 auto; (作用:使盒子自己居中)。
方法3:使用定位属性
首先设置父元素为相对定位,再设置子元素为绝对定位,设置子元素的left:50%,即让子元素的左上角水平居中;
固定宽度:设置绝对子元素的 margin-left: -元素宽度的一半px; 或者设置transform: translateX(-50%);不定宽度:利用css3新增属性transform: translateX(-50%);
不定宽度:利用css3新增属性transform: translateX(-50%);
方法4:使用flexbox布局实现(宽度定不定都可以)
使用flexbox布局,只需要给待处理的块状元素的父元素添加属性 display: flex; justify-content: center;





评论