发表于: 2021-07-23 20:05:46
2 1453
今天完成的事情:
提交了任务六,看了一些任务六的坑乎。
明天计划的事情:
预习任务七,看任务七的知识点,并且尝试写部分代码。
遇到的问题:
写服务日期那个地方图片,一直出不来,最后通过设置display:inline-block 进行实现。
收获:
一、如何去除select选中时的边框 ?
用outline:none可以实现。
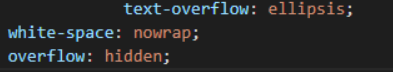
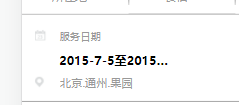
二、如何使空间不足导致文字隐藏时会出现小点?
代码:

效果:

1.文字超出容器宽度时,文字被隐藏的文字用省略号代替。所以要保证文本不换行。
2.行内元素要显示省略号,需要先转化成块状元素或行内块元素。
3.代码white-space:noworp;(强制文字不换行),overflow:hidden;(文字溢出隐藏),一起使用。
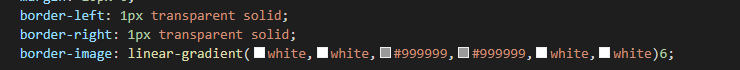
三、小的竖线如何实现从中间到两边渐变?
代码:

效果:

四、margin重叠的理解
(一)margin重叠(合并):
块级元素的上外边距(margin-top)与下外边距(margin-bottom)有时会合并为单 个外边距,这样的现象称为“margin 合并”。
(二)发生重叠前提条件:
1、普通文档流中的块级元素(不包括行内、浮动、绝对定位元素)
2、只发生在垂直方向
(三)margin重叠(合并)场景:
1、相邻兄弟元素 margin 重叠(合并)。
2、父级和第一个/最后一个子元素。
(四)margin重叠意义:
p、ul、h2等标签都是有默认的margin值,如果没有外边距重叠,则文章段落之间布局之间的边距则是两倍。
(五)margin合并的计算规则:
1、正正取最两者大值
2、正负值取两者相加值
3、负负取绝对值最大的那个
五、BFC的理解
BFC 全称为 block formatting context,中文为“块级格式化上下文”。
具有 BFC 特性的元素的子元素不会受外部元素影响,也不会影响外部元素。
(一)BFC布局规则:
具有BFC特性的元素包含其他子元素,里面的布局会按照子元素自身的属性来布局,普通流就按照普通流,浮动就按照浮动,绝对定位就按照绝对定位。
在同一个BFC的会发生margin重叠。
(二)触发BFC条件:
<html>根元素;
float的值不为none;
overflow 的值为 auto、scroll 或 hidden;
position 的值为absolute、fixed;
display 的值为 table-cell、table-caption 和 inline-block 中的任何一个
(三)BFC作用:
1.去除margin重叠
往父元素ul添加overflow:hidden,便能防止外边距重叠
2.清除float影响
由于子元素设置float属性,导致父元素的高度塌陷,往父级加上overflow:hidden。
由于浮动,会导致浮动的元素脱离普通文档流不占据空间,所以会漂浮在占空间的元素上。
往第二个子元素加上overflow:hidden,就可清除float的影响。
3.能自适应布局
任何 BFC 元素与 float 元素相遇的时候,都可以实现自动填充的自适应布局。





评论