发表于: 2021-07-20 23:31:32
1 1963
今天完成的事情:
在angular项目中使用bootstrap
项目中安装bootstrap,在命令行输入
npm install bootstrap --save安装完成之后
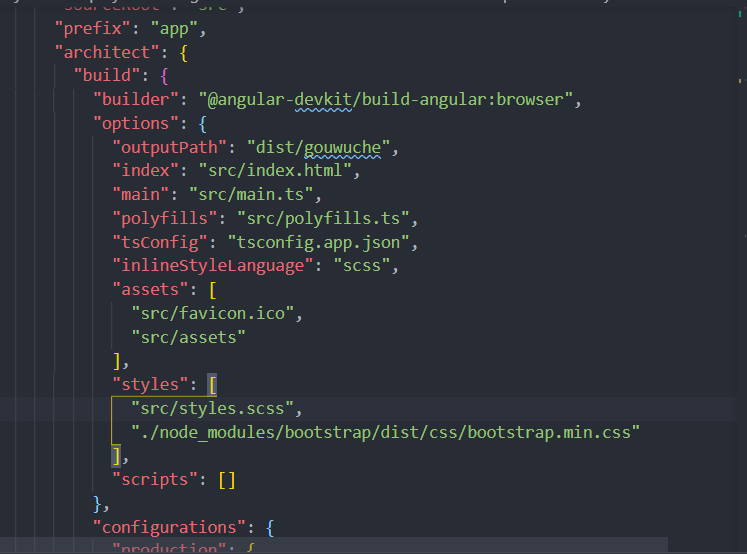
在angular.json文件中进行css样式设置
"./node_modules/bootstrap/dist/css/bootstrap.min.css"

使用一个组件做出头部

使用bootstrap 做出后台页

师兄推荐是用NG-ZORRO 组件库来做,所以重新学习NG-ZORRO 使用NG-ZORRO 来做

关于NG-ZORRO
Angular 的组件库 ng-zorro
NG-ZORRO是 Ant Design 的 Angular 实现,开发和服务于企业级后台产品。
Ant Design作为一门设计语言面世,经历过多年的迭代和积累,它对UI的设计思想已经成为一套事实标准,受到众多前端开发者及企业的追捧和喜爱,也是React开发者手中的神兵利器。今天,NG-ZORRO正式开源,希望它能够让Angular开发者也享受到Ant Design的优秀设计。
作为Ant Design的Angular实现,NG-ZORRO不仅继承了Ant Design的独到思想和极致体验,同时也结合了Angular框架的优点和特性。第一版发布将支持Angular 4.0.0及以上版本,组件的数量现已覆盖Ant Design React版本的80%以上,组件的风格已与Ant Design最新版本保持同步,组件的接口也尽量保持了与Ant Design的React版本一致(由于Angular的某些特性区别,某些组件的使用方式可能有所改变)。
NG-ZORRO 致力于提供给 Angular 开发者愉悦的开发体验。
关于开发者
NG-ZORRO由阿里计算平台事业部、阿里云等不同部门的一些小伙伴在原业务组件的基础上共同构建而成,在这个过程中得到了蚂蚁金服Ant Design团队的很多帮助。
使用NG-ZORRO的侧边导航栏

明天计划的事情:
继续学习NG-ZORRO 组件库
使用NG-ZORRO
完成任务页面的样式
并配置路由
遇到的问题:
收获:NG-ZORRO 初步使用





评论