发表于: 2021-07-19 23:18:03
0 2085
今天完成的事情:
完成js3页面
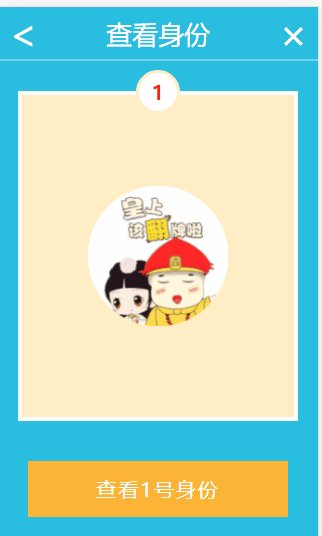
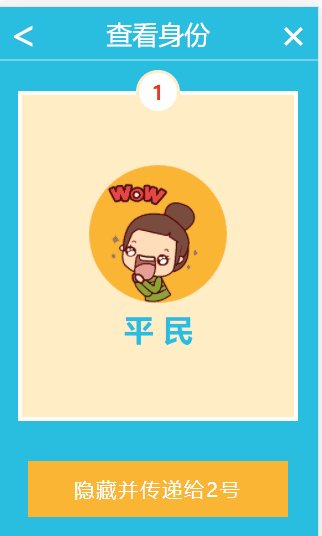
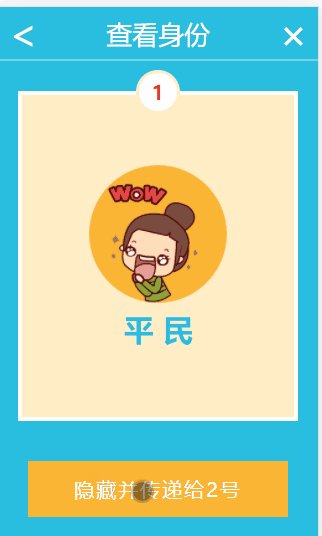
js2页面完成后,跳转到js3页面,还没进行点击的初始页面如下

css样式很简单,这里就不说了
在js2任务末尾打乱了数组all,并使用了会话储存
到了js页面,第一件事就是把之前储存的数据,进行读取,代码如下:
做这个任务,首先要理清思路,当数组下标,小于数组长度时,页面会一直点击下去,不会结束。反之则结束,直接跳转到下一个页面,当数组下标为y,数组长度为Player.length,也就有如下写法:
if(y < Player.length){
//点击运行
}
else{
//点击结束后跳转页面
在if,点击运行的语句当中,我们首先应该明白
第一次点击,页面发生了哪些改变:

皇帝图片隐藏
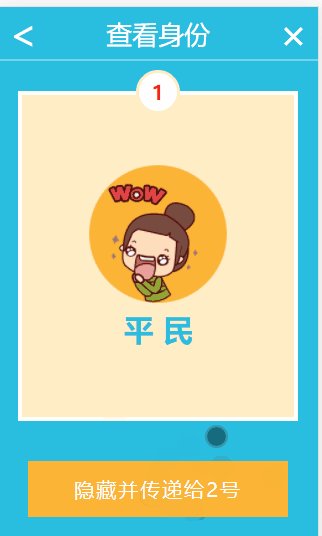
- 随机出现杀手/平民图片
- 随机出现杀手/平民文字
- 顶部数字没变
- 下面按钮的文字以及相关数字变了
当第一次点击时,发生了这么多的变化
可以使用条件语句进行判断,第一次点击时:
第一次变化就上面这么多。
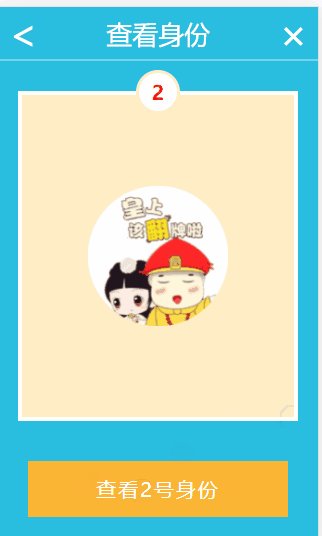
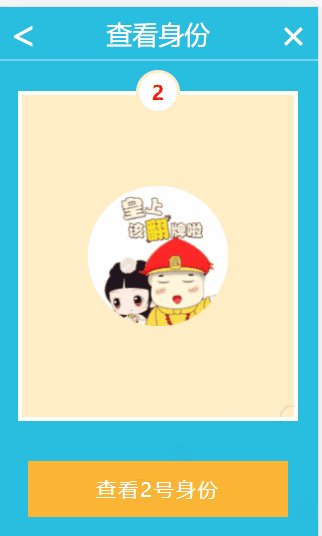
第二次点击页面发生哪些改变:

杀手/平民图片隐藏
杀手/平民文字隐藏
下面按钮的相关内容变了
顶部数字开始改变
皇帝图片显示
对于隐藏的杀手/平民的身份我们不知道,要进行判定
}
第一次或者第二次,反复循环,直到达到数组长度,循环完毕后,跳转到下一个页面
也就是这么个代码
法官查看,进行点击后,即可跳转到下一个页面
当然了在跳转前,别忘了对数组数据进行储存
js3第一个页面,就到此结束了
明天计划的事情:
明天计划优化js3
巩固一下基础知识
预习js4
遇到的问题:
暂时没有遇到问题
收获:
收获js3第一个页面





评论