今天完成的事情:
今天完成了js2任务
昨天是把js2滑块关联部分给做了,后面到了玩家分配那里不知怎么进行下去
今天看了下师兄日报,找到了思路。。。
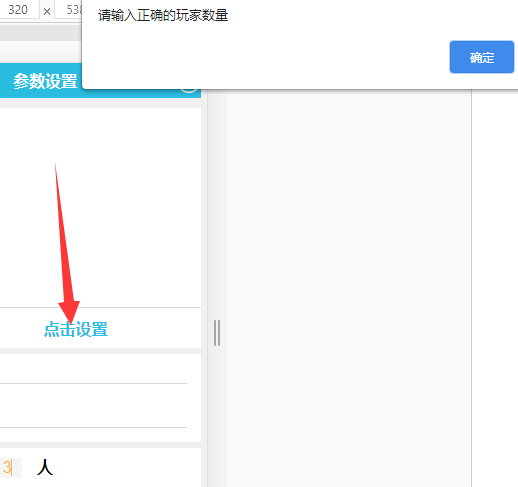
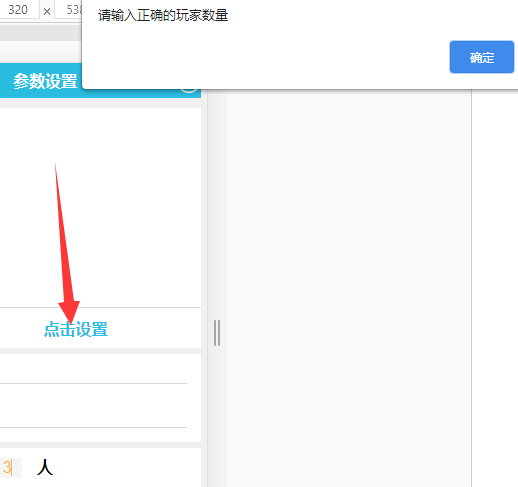
首先是点击设置,然后页面会自动配比,那么能够确定(点击设置)这儿有一个点击事件函数
<button class="mix-b" onclick="set()">点击设置</button>
//总人数
var peopleNumber = textNumber.value;
//杀手
var killerNumber = Math.floor(peopleNumber / 3);
//平民
var civilianNumber = peopleNumber - killerNumber;
对杀手和平民进行配比
在点击设置这儿,人数不对会有弹窗提醒,人数对了,会具体进行配比
条件语句进行进行判断
if (peopleNumber < 4 || peopleNumber > 18) {
alert("数量设置错误,无法进行游戏");
r = 0;
}

反之当人数设置正确,则开始进行配比了
这里要使用新的知识了,那就是创建元素,不是在html中创建,而是通过js来创建
相关知识点 https://www.cnblogs.com/lanleiming/p/5411761.html
下面是先关html代码
<div class="mix-t"> <ul id="list" class="list"></ul> </div>
在ul标签里面进行添加
var Killer = document.createElement("li");
创建新元素li
var Text = document.createTextNode(" 杀 手 1人");
创建新的节点
var Square = document.createElement("span");
再创建一个span元素
var List = document.getElementById("list");
获取ul的dom节点
appendChild
然后使用appendChild把节点放在创建的元素里,新创建的元素放在他的父元素里,代码如下:
List.appendChild(Killer);
Killer.appendChild(Square);
Killer.appendChild(Text);
Killer.className = "killer";

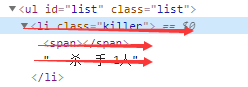
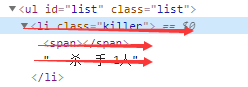
通过调试工具检查,元素成功创建并且添加到ul标签里了。
上面添加的是杀手,平民也是同样的方式进行添加。
最后一步就是对数组进行打乱,这里就要用到洗牌算法了
为了方便,这里使用了最简单的洗牌的算法
var a = [1,2,3,4,5,6];
for(var i = a.length - 1;i >= 0;i--){
var r = Math.floor(Math.random() * (i + 1))
var p = a[i];
a[i] = a[r];
a[r] = p;
}
直接进行套用即可。在进行套用之前,先把杀手和平民添加到数组:
//创建空数组all
var all = [];
//杀手加入数组
for (var k = 0; k < killerNumber; k++) {
all.push("杀 手");
}
//将平民加入数组
for (var c = 0; c < civilianNumber; c++) {
all.push("平 民");
}
那么现在杀手和平民都在数组all里面了,接下来就是打乱了
for (var i = all.length - 1; i >= 0; i--) {
var r = Math.floor(Math.random() * (i + 1))
var p = all[i];
all[i] = all[r];
all[r] = p;
}
通过洗牌算法对数组打乱后,再对数据进行存储
sessionStorage.setItem("all",JSON.stringify(all));
存储相关知识:
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
window.localStorage 在浏览器中存储 key/value 对。没有过期时间。
window.sessionStorage 在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。
存储完毕后,js2任务就到此结束了
明天计划的事情:
明天计划做完js3
明天做完js3后复习一下js相关基础知识
遇到的问题:
暂时没遇到什么问题
就是任务做完后,有的地方感觉有点懵,好好看又能懂
收获:
收获js2任务







评论