今天完成的事情:
今天对js页面,添加了部分js代码效果
主要是滑块与输入框关联,滑块与加减按钮关联

那么如何进行关联呢?
首先当然是获取input的相关dom节点
var textNumber = document.getElementById("TextNumber"); //输入框
var rangeNumber = document.getElementById("RangeNumber"); //滑块
先滑块关联输入框
rangeNumber.oninput = function(){
textNumber.value = rangeNumber.value;
}
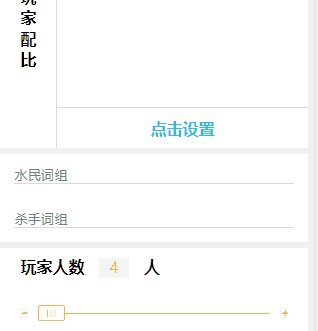
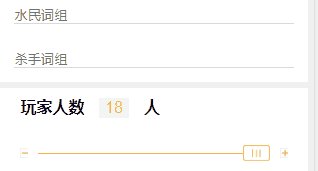
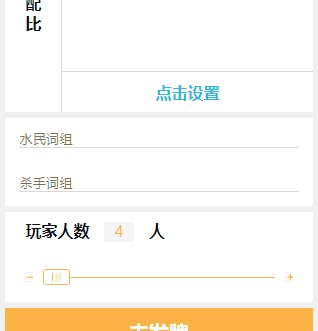
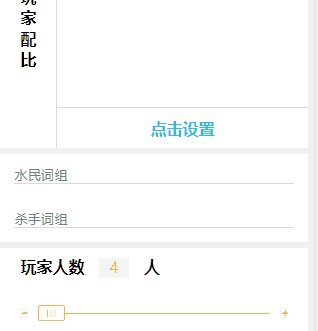
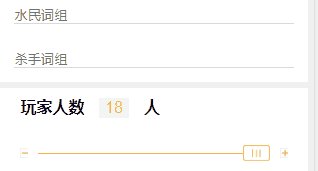
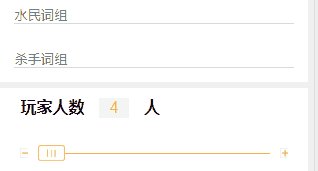
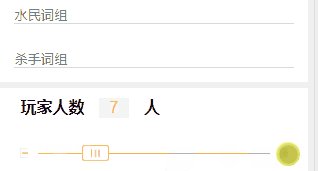
动态效果如下

这时的效果图,是数字随着滑块变化而变化
那么反过来,是否滑块可以随着输入框数字来变动呢?

这里试了一下,输入框输入数字,结果滑块不为所动,这不科学啊
这里就可以思考,把上面的的代码换个位置,让滑块随着数字移动
textNumber.oninput = function(){
rangeNumber.value = textNumber.value;
}
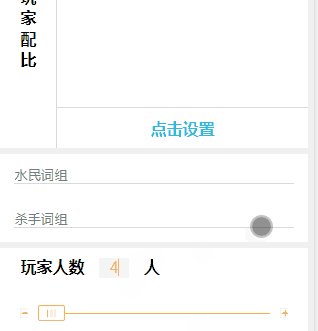
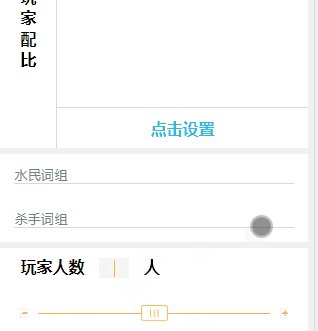
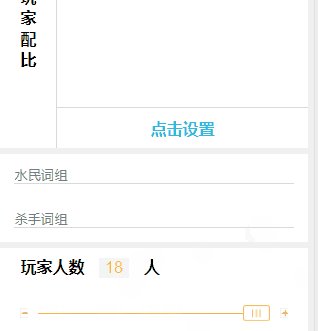
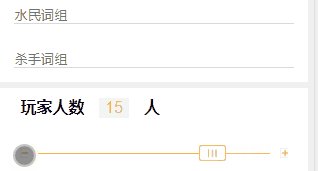
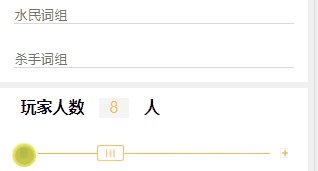
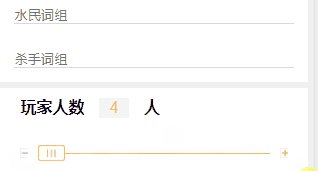
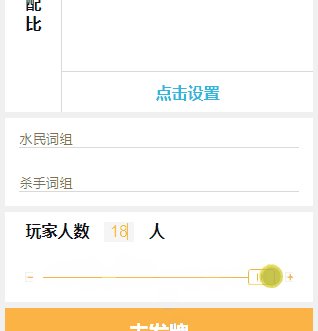
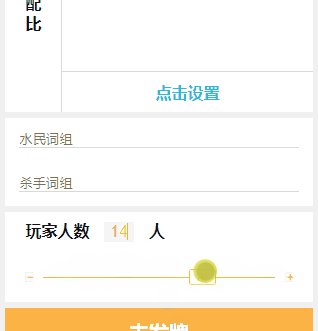
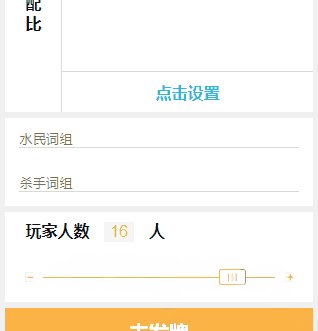
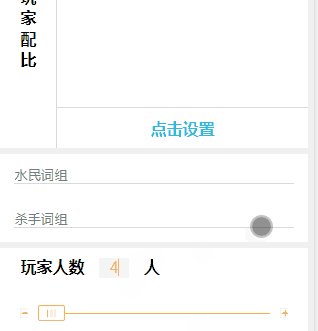
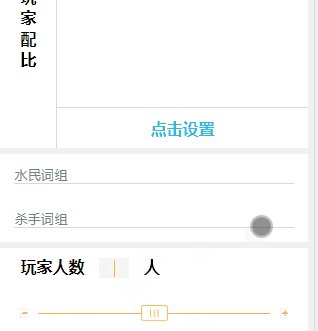
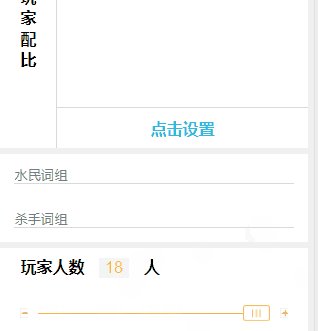
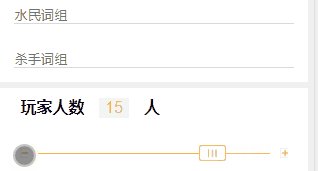
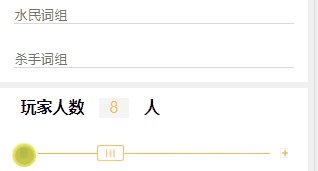
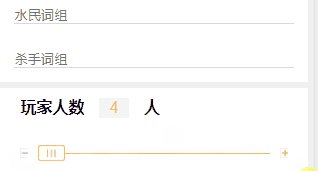
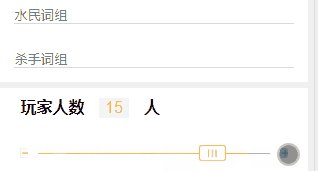
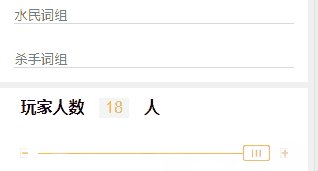
再来看看效果图如何
滑块关联完输入框后,接下来就是滑块关联加减号了
//滑块关联减号
function Btnsub(){
rangeNumber.value--;
if(textNumber.value <= 4){
alert("请输入正确的玩家数量");
}
else{
textNumber.value = rangeNumber.value;
}
}
这里使用函数,滑块数值设置自减,然后用条件语句进行判定即可

同理给滑块设置自增,上面代码细改就能达到效果
//滑块关联加号
function BtnAdd(){
rangeNumber.value++;
if(textNumber.value >= 18){
alert("请输入正确的玩家数量");
}
else{
textNumber.value = rangeNumber.value;
}
}

对了,还忘了一点,要对输入框进行限定,比如数字<4或者>18,会弹出相应提示框
//输入框弹窗提示
textNumber.onchange = function(){
if(textNumber.value >= 4 && textNumber.value <=18){
textNumber.value = rangeNumber.value;
}
else{
alert("请输入正确的玩家数量");
}
}
关于分配身份方面,杀手数占据1/3,平民则是总人数减去杀手人数
//总人数
var peopleNumber = textNumber.value;
//杀手
var killerNumber = Math.floor(peopleNumber / 3);
//平民
var civilianNumber = peopleNumber - killerNumber;
再往下就有点迷惑了
明天计划的事情:
明天计划彻底完成js2,尽可能完成js3
遇到的问题:
对于人数分配达成如下效果图还存在疑惑

明天一定要完成该效果
收获:
js2滑块关联部分,与弹窗提示部分完成












评论