发表于: 2021-07-16 23:24:59
1 2514
今天完成的事情:
有两天没写日报了,这里说明一下原因:
由于前面CSS留的坑太大,花了两天时间进行优化,把坑填完。
任务都提交了,并且也通过了审核,按理应该开通js任务了
不巧的是师姐请假了,耽搁了两天,今天开通js转的js班
所以从今天开始可以在js板块写日报了
这两天重做了一下js2的任务
本来我进度很慢了,为什么要重做js2?

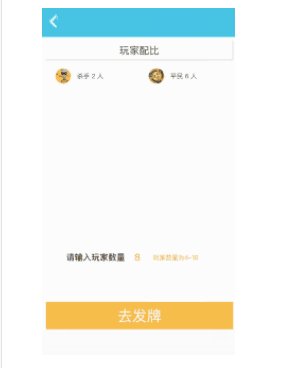
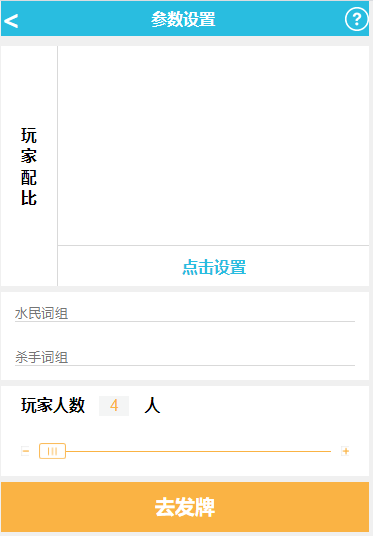
这是原先按照官网做的效果图
一模一样没啥区别,我以为完成了js2
做js3时发现没法做下去了,卡住了哎
找师兄一打听,原来js2我没按照标准来做。
啥?按照官网效果图,这也有毛病?
为了接着做js3,只能返回去按照psd里的图,来完成js2了
耽搁我不少时间,真想骂。。。。。。我自己

css样式很简单的了
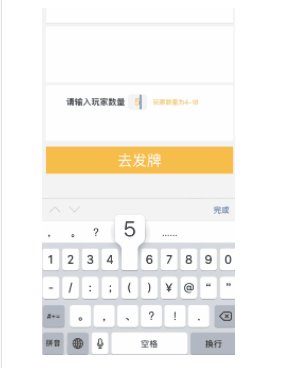
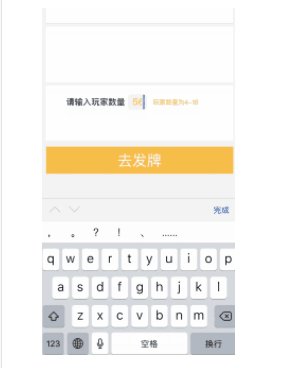
需要注意的是这个页面,input用的挺多,水民词组和幽灵词组
玩家输入框这位置
再就是滑块儿和加减按钮那位置,滑块儿和加减按钮,添加的是背景图片
html代码如下
type=button,相当于是按钮
type=range,相当于是滑块儿,滑块儿初始状态为蓝色小圆球,位置处于正中,所以要清除默认样式
清除完默认样式后,再进行相关设置
value="4" min="4" max="18" step="1"

这个是相关的属性表
滑块添加背景图片,进行的美化
滑块这部分搞定后,其余c部分简单,没啥好说的了,完成后的图,如下:

今天有点晚了,日报就写这么多了
明天计划的事情:
明天计划巩固js2,并且完成js3
js3之前就做了一半,相信明天就能搞定
遇到的问题:
遇到的问题就是js细节太多
官网上的大概流程和基础知识看了后,任务还是做不出来。只能说学了基础,还得找师兄日报,找些有用的总结,辅助自己做任务
收获:
js2完成大半,数组打乱方面,还有点疑惑





评论