发表于: 2021-07-16 21:19:12
1 1296
今天完成的事情:
复习前面知识,完成了任务三、四的代码,看了任务一的深度思考。
明天计划的事情:
明天继续复习前面的知识点。
遇到的问题
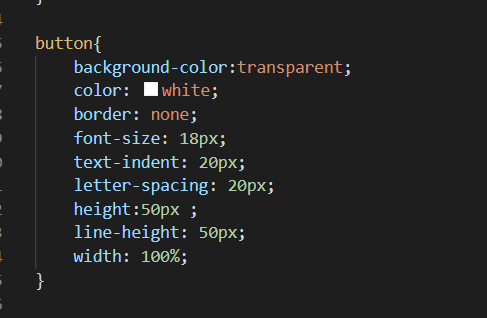
最后登录的按钮,没有办法居中,之后通过询问师兄来完成。代码:

收获:
一.什么是DOCTYPE?
1.DOCTYPE是document type的简写,它并不是 HTML 标签,也没有结束标签,它是一种标记语言的文档类型声明,即告诉浏览器当前 HTML 是用什么版本编写的。
2.DOCTYPE的作用?
DOCTYPE是document type(文档类型)的简写,在web设计中用来声明文档类型。
在所有 HTML 文档中规定 DOCTYPE 是非常重要的,这样浏览器就能了解预期的文档类型, 告诉浏览器要通过哪一种规范(DTD)解析文档(比如HTML或XHTML规范)。
DOCTYPE会影响代码验证,并决定了浏览器最终如何显示你的Web文档。

二.盒子模型
(1)盒子模型是css布局使用中的一种思维方式,他由四个元素组成。
margin是指盒子模型中,边距以外的区域,外边距是透明的。
padding指的是盒子模型中,围绕在边框内侧,内容以外的区域,内边距是透明色的,但是可以设置背景颜色。
content指的是盒子模型中的内容,用来显示图像与文本,通常在内容区域设置宽高,width,height。
border,就是盒子模型的边框,也是盒子的本身。
(2)
2,如何计算被margin折叠的区域?
2个盒子模型的折叠区域,如果都是正值的情况下我们选最大的那个。
2个盒子模型的折叠区域,如果是一正一负的情况下,加减之后就是折叠区域的大小。
2个盒子模型的折叠区域,如果是两个负值,我们还是选择最大的那个。
2.如何消除margin重叠的问题
在外层设置padding属性,这样就不会重叠了。
给它设置成透明的边框。
绝对定位脱离文档流。
设置边框样式
<div> class="row"></div>(一个普通的盒子)
border-bottom:1px solid #000(设置一个宽度为1像素的黑色下边框)
border-top:3px dashed #000(设置为一个宽慰为3像素的虚线上边框)
border-right:1px solid #000(设置一个宽度为1像素的黑色实线边框)
(3)margin与padding的%值:
未使用绝对定位(固定定位)的元素内外边距的%值都是继承父级盒子,如果是绝对定位(固定定位)则是根据其继承关系的定位元素,没有就是根据html元素为基准
(4)关于margin负值,padding不能负值:
margin负值大小的计算方式
1.如果是inline水平和inline-block水平的元素,margin无论是正值还是负值都不会影响盒子的尺寸,只会改变盒子的位置,如果是margin-left负值,盒子会向左侧移动,如果是margin-top负值则会向上移动,如果是margin-right和margin-bottom则会影响右侧和下面的盒子,右侧会左移,下面的盒子会浮上来。
2.如果是块级元素设置了width,那么它的表现和上面所述一样。
3.如果没有设置width,left和right方向设置负值,那么就会在该方向上扩充容器水平方向尺寸。
设置负值margin,为什么left和right的表现不一样
1.margin 负值的left和right的表现说有区别也有区别,说有区别,就是两个inline-block元素,第一个设置margin-left的负值,发现这两个元素都左移。这是区别。说没有区别是对第二个元素的影响
2.盒子本身的margin-left负值影响自身,margin-right的负值影响下一个盒子,这是区别。
三.垂直居中几种方式实现?
1.采用line-height属性
这种方式很常见,当 line-height 和 height 两个属性设置相同的高度时,该元素内部的文字将会居中
优缺点:
[优点]设置简单;
[缺点]只能对一行文字进行垂直居中;
2.采用 display:table-cell 和 vertical-align:middle
这种现实方式可以让标签元素以表格单元格的形式呈现,标签就像 table 中的 td,这样一来我们就可以通过vertical-align:middle这个样式使得其内部的元素居中显示。
优缺点:
[优点]设置多行文字居中;
[缺点]会被其它样式破坏例如:float、position:absolute;
3.
采用 position: absolute 和 margin-top
通过绝对定位可以给元素设置距父元素上部top:50%,但是还没结束该元素还需要做一定的偏移才行,偏移量为该元素的一半高度margint-top:-height/2。
优缺点:
[优点]居中元素对其它同级元素没有影响;
[缺点]子元素的高度需要固定;
4.
采用 padding-top 和 padding-bottom
这种方式只需要将顶部和底部的padding设置同样高度就行。
优缺点:
[优点]父级元素高度可变;
[缺点]父级元素高度可变;
四.常见的inline、inline-block、block元素
知识1:常见元素:
inline:a,span,br,i,em,strong,label,q,var,cite,code
block:p,div,p,h1...h6,ol,ul,dl,table,address,blockquote,form
inline-block:img,input
知识点2:inline行内元素特点
(1)和其他元素都在一行上,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
(2)元素的高度、宽度及顶部和底部边距不可设置
(3)元素的宽度就是它包含的文字或图片的宽度,不可改变。
知识点3:block块元素特点
(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行。
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
知识点4: inline-block行内块元素特点
(1)内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点
(2)代码display:inline-block就是将元素设置为行内块状元素。
(3)和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置。
知识点5. 常见问题:1.inline和inline-block元素之间的间距问题
三种常用方法
1,font-size:0
2,使用margin负值
3,弹性盒子--给父元素设置弹性盒子
2.inline-block元素的如何垂直居中
1,设置上下padding值相等
2,设置line-height
3,弹性盒子--父级是弹性盒子他自身也可以设置弹性盒子
3. inline-block元素插入图片导致元素位置变化
1,默认是基线对准,设置成顶线对准
2,弹性盒子--父级是弹性盒子他自身也可以设置弹性盒子
四.加和不加meta的viewport有什么区别
Q1:问题:如果不进行声明meta的viewport会怎么样?
A1:回答: 不声明视口宽度时,浏览器会使用默认的布局视口作为页面宽度。
Q2:提问:320px下,初始缩放值为2,为什么页面会只显示160px的内容?
A2:回答:因为当缩放值为2时,css的1px就会放大为2px,所以160px的内容就可以填满整个窗口。
Q3:问题:如果声明了视口高度呢?
A3:回答:如果声明了height=device-height,当前视口的高度就会等于设备的高度,但时大部分情况下我们需要设置这条声明。





评论