发表于: 2021-07-15 23:57:03
0 2287
今天完成的事情:
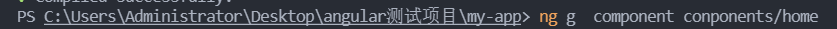
使用命令行创建angular组件


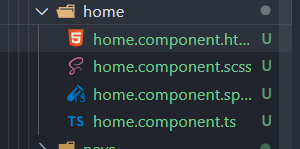
就是在app根目录里创建一个conponents名的文件夹,在文件夹里在创建名为home的文件夹。并把组件放在home的文件夹里,
最终你把组件放在那个文件夹,那个文件夹的名字就是你的组件名字

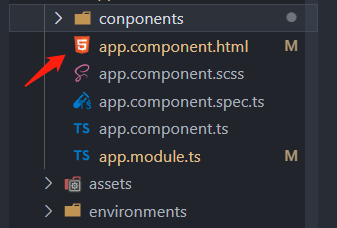
如果想使用自己的创建的组件,就得在根组件中挂载创建的组件
根组件就是在app文件夹里的

在app.component.html里调用新创建的组件
直接输入<app-home></app-home>
学习绑定属性
在自己的组件里的

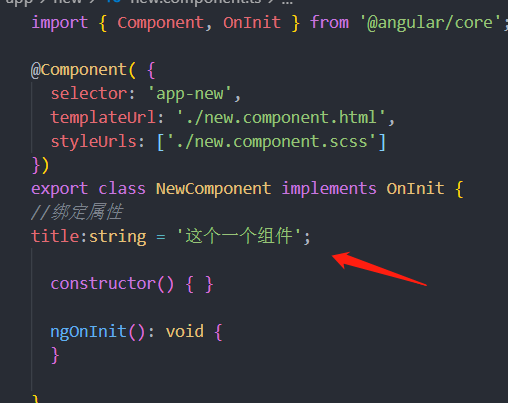
new.component.ts 文件中
添加绑定属性

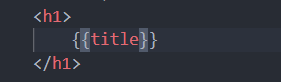
然后使用两个花括号输出


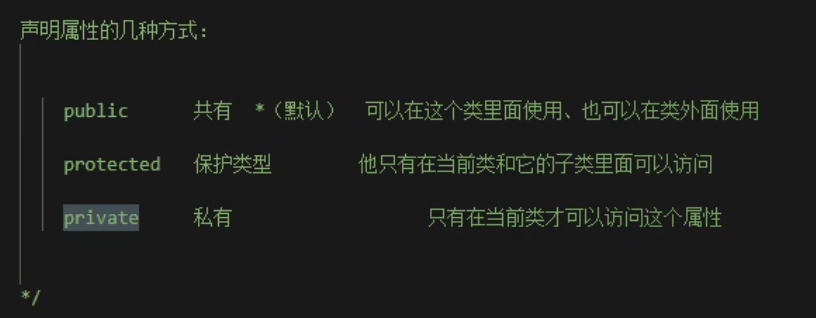
public 声明属性可以写也可以不写,
明天计划的事情:继续学习绑定属性
遇到的问题:暂时没有
收获:组件,





评论