发表于: 2021-07-14 22:26:51
0 2364
今天完成的事情:
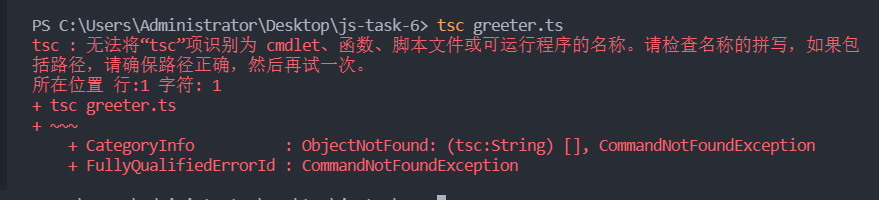
构建一个typescript文件

出现报错
原因是由于我的typescript 是局部安装的,所以在控制台或者终端肯定是无法使用的, 控制台或者终端能使用的是我们电脑本地安装的命令或者是环境变量里面有的配置,例如: npm npx 等
解决办法:
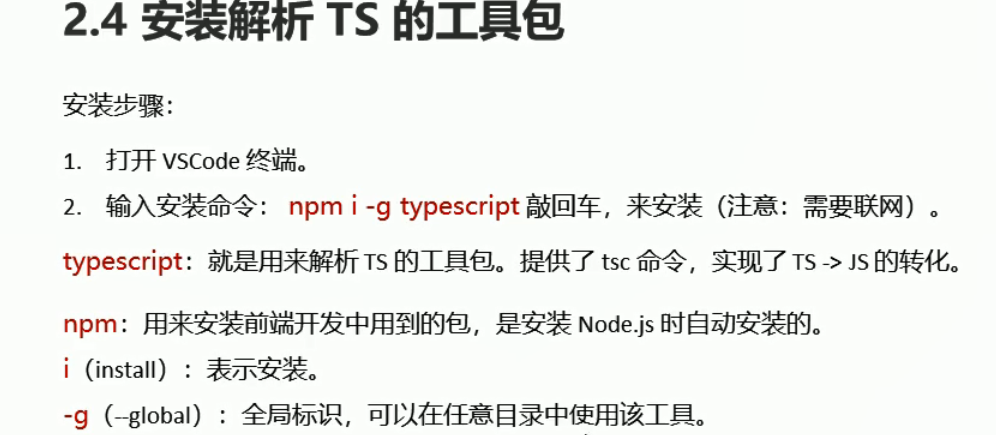
方法1 全局安装typescrpit
使用命令 npm install typescript -g 全局安装好后就可以使用 tsc 这个命令了,缺点是: 可能会污染全局的变量,不会实时更新typescript 这个库, 毕竟安装好了一般都是不管的。
方法2 使用node 提供的npx
这个方法的前提是需要安装node, 有了node 的基础上才可以使用npx , 使用方式 如下: npx tsc xxx 例如: npx tsc --init 初始化tsconfig.json 来修改配置typescript的配置

什么是 Angular?
本主题会帮你了解 Angular:什么是 Angular?它有哪些优势?当构建应用时它能为你提供什么帮助?
Angular 是一个基于 TypeScript 构建的开发平台。它包括:
一个基于组件的框架,用于构建可伸缩的 Web 应用
一组完美集成的库,涵盖各种功能,包括路由、表单管理、客户端-服务器通信等
一套开发工具,可帮助你开发、构建、测试和更新代码
借助 Angular,无论单人项目还是企业级应用,你都能获得平台带来的优势。 Angular 的设计目标之一就是让更新更容易,因此你可以用最小的成本升级到最新的 Angular 版本。最重要的是,Angular 的生态系统由包括 170 万名开发人员、库作者和内容创作者在内的多元团队构成。
组件
组件是构成应用的砖块。组件包括三个部分:带有 @Component() 装饰器的 TypeScript 类、HTML 模板和样式文件。@Component() 装饰器会指定如下 Angular 专属信息:
一个 CSS 选择器,用于定义如何在模板中使用组件。模板中与此选择器匹配的 HTML 元素将成为该组件的实例。
一个 HTML 模板,用于指示 Angular 如何渲染此组件。
一组可选的 CSS 样式,用于定义模板中 HTML 元素的外观。
明天计划的事情:继续跟着angular文档
遇到的问题:暂时没遇到什么问题
收获:angular组件。ts构建。





评论