发表于: 2021-07-14 22:12:12
2 774
今天完成的事情:
1.完成了任务六顶部和底部。
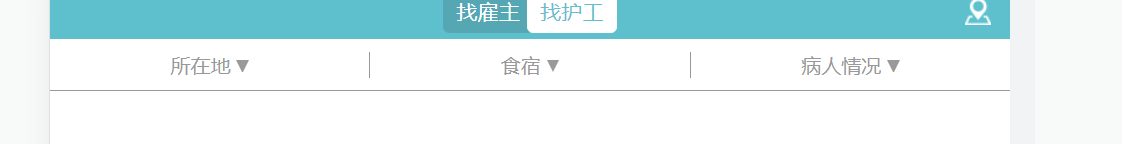
2.第二行所在地的一部分。
昨天已经附上底部,今天附上底部:

明天计划的事情:
1.继续做任务六,由于第二行字体和三角一直捆绑,设置margin-right字体和三角一起移动,继续优化。
2.明天争取把做下拉线和内容的部分做好。
遇到的问题:
- first:
由于今天写的代码需要用到行内块状元素知识,一直搞不懂,最后通过百度搜索:
一,行内元素与块级元素的区别:
1.行内元素与块级元素直观上的区别二、行内元素与块级元素的三个区别
行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列。
块级元素各占据一行(默认宽度是它本身父容器的100%(和父元素的宽度一致),与内容无关),垂直方向排列。块级元素从新行开始,结束接着一个断行。
2.块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素,只能包含文本或者其它行内元素。
3.行内元素与块级元素属性的不同,主要是盒模型属性上:行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效
二、行内元素和块级元素转换
display:block; (字面意思表现形式设为块级元素)
display:inline; (字面意思表现形式设为行内元素)
三、inline-block
inline-block 的元素(如input、img)既具有 block 元素可以设置宽高的特性,同时又具有 inline 元素默认不换行的特性。当然不仅仅是这些特性,比如 inline-block 元素也可以设置 vertical-align(因为这个垂直对齐属性只对设置了inline-block的元素有效) 属性。
HTML 中的换行符、空格符、制表符等合并为空白符,字体大小不为 0 的情况下,空白符自然占据一定的宽度,使用inline-block 会产生元素间的空隙。
second :
准备做第二行菜单的时候,师兄告诉我三角形可以通过css制作,最后通过百度搜索,学会了这个技能,但是不是很熟练,以后多看多练,效果如下:

但是下拉三角位置不对,准备明天学习。
收获:
1.通过今天的学习,学到了行内元素,块状元素,行内块状元素的区别。
2.知道了如何用css制作三角形。





评论