发表于: 2021-07-13 22:26:30
0 2241
今天完成的事情:
昨天安装好angular
先码一下angular
先创建一个angular项目
new 后面是要创建的项目名称

接着会询问你是否要添加angular路由

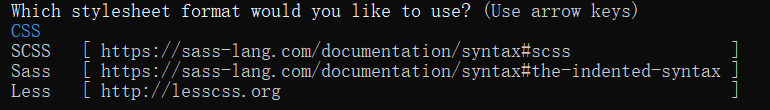
接下又会问你选哪种样式单的格式

之后等他加载之后就完成了,进入创建好的angular文件夹

输入ng serve 运行angular项目 会一直监听,按两次ctrl+c就会退出监听

输入code . 就是使用code编译器打开
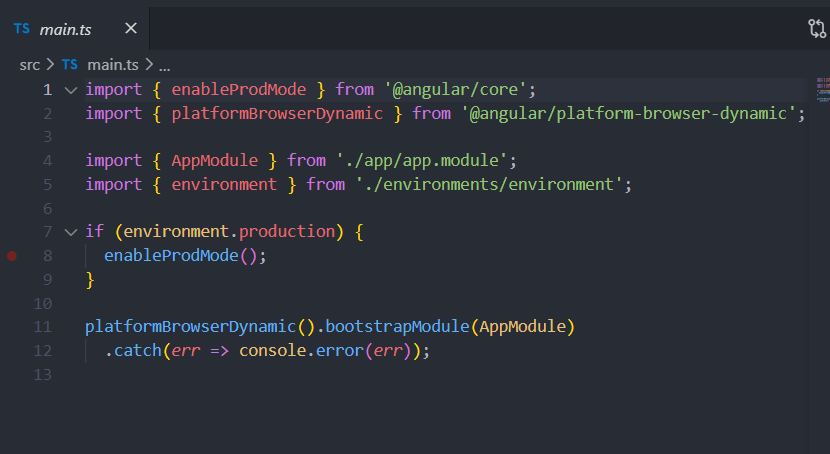
main.ts 是angular项目的主入口程序

polyfills。ts 是用来支持老的浏览器的适配文件

$ ng new helloKeriy
installing ng
create .editorconfig
create README.md
create src/app/app.component.css // 使用HTML模板、CSS样式和单元测试定义AppComponent组件。 它是根组件,随着应用的成长它会成为一棵组件树的根节点。
create src/app/app.component.html
create src/app/app.component.spec.ts
create src/app/app.component.ts // 定义AppModule,这个根模块会告诉Angular如何组装该应用
create src/app/app.module.ts
create src/assets/.gitkeep // 这个文件夹下你可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。
create src/environments/environment.prod.ts
create src/environments/environment.ts
create src/favicon.ico // 每个网站都希望自己在书签栏中能好看一点。 请把它换成你自己的图标。
create src/index.html // 宿主页面
create src/main.ts
create src/polyfills.ts
create src/styles.css // 公共样式
create src/test.ts // 这是单元测试的主要入口点
create src/tsconfig.app.json
create src/tsconfig.spec.json
create src/typings.d.ts
create .angular-cli.json // Anguar 编译依赖
create e2e/app.e2e-spec.ts // e2e 端对端测试目录
create e2e/app.po.ts
create e2e/tsconfig.e2e.json
create .gitignore
create karma.conf.js
create package.json // Angular 的依赖包
create protractor.conf.js
create tsconfig.json // TypeScript 编译器的参数
create tslint.json
Successfully initialized git.
Installing packages for tooling via npm.
Installed packages for tooling via npm.
Project 'helloKeriy' successfully created.
Angular CLI 中包含一个服务器,方便你在本地构建和提供应用。
导航到 workspace 文件夹,比如
my-app。运行下列命令:
cd my-app ng serve --openng serve 命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。
--open(或者只用 -o 缩写)选项会自动打开你的浏览器,并访问 http://localhost:4200/。

明天计划的事情: 继续学习angular
遇到的问题:
使用ng serve 命令运行项目时报错: 解决方法:
解决方法:
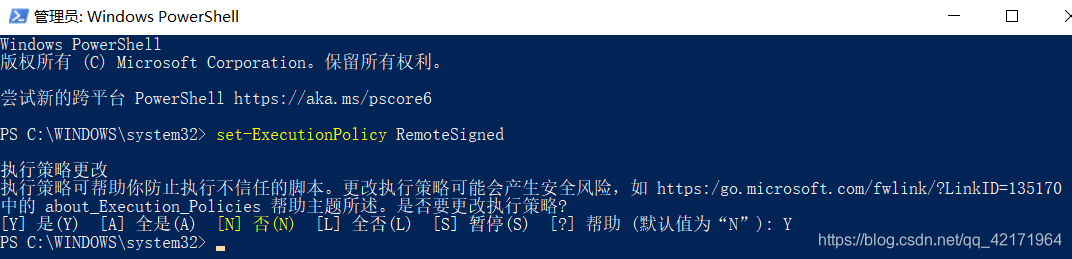
使用管理员权限打开powershell
执行命令: set-executionpolicy remotesigned
然后重新执行命令即可。
收获:搭建本地环境和工作空间 angular创建项目





评论