发表于: 2021-07-12 23:33:22
1 1247
今天完成的事情:
今天把css8,css9,css10进行了优化,并通过了师兄的审核。
原本以为一天就能全搞完,事实上没那么快,是我高估了自己,太乐观了啊
不过大的task过了,小的应该很快了,就是过程中遇到了问题罢了
本想接着把css11传上去,但是css11涉及到less,关于代码的优化。
光看效果图,当然不行的啦,还需要看相关代码,是否精简到位?
这个需要查看玛云的代码链接
我链接放官网上了,遗憾的是页面打不开,显示无权访问
这个玛云真的是烦透了,不打算再用它了
那么信任他,结果令人伤心
看来只能支持老外的github产品
最怕搞权限的了,哎
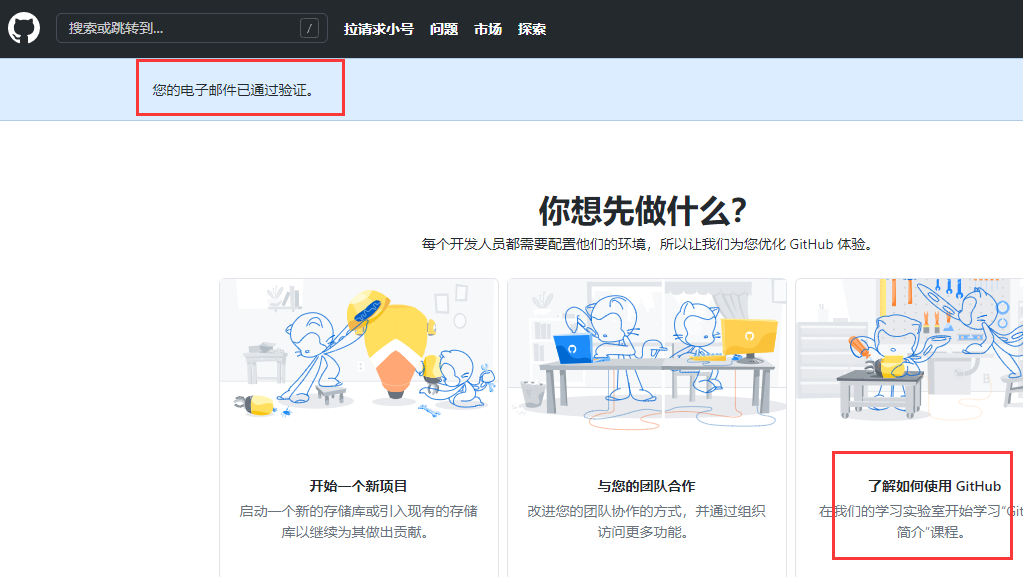
gith已经注册好账号了,话说注册个github账号,也不容易啊
各种验证各种驳回
。。。。。。
好在我有点耐心
不断换浏览器不断的尝试
终于让我尝试成功了
看来做什么,都不能轻言放弃啊
坚持到底就有收获
容我晒一张github的图片

嘻嘻。。。
明天计划的事情:
注册成功github,操作方面与玛云,不知有多大区别,明天花点时间学会,以后托管代码就靠他了
明天把剩下css都干掉,有时间继续做js3.
进度方面慢,被师兄教育了
奈何学东西慢,前期还走了弯路,浪费不少时间
余下的时间得抓紧了
遇到的问题:
问题还真的不少,这里简单总结一些吧

修改前的下划线,点击时页面会晃动,后来直接设置下划线,通过hover进行颜色覆盖,就很稳了

页面之前缺少注册登录按钮,师兄让补上,其实觉得不要这按钮也没事,但还是得乖乖听话。

之前文字跑最右侧去了,为啥?用的flex-box
文字跑最右侧去了,会影响布局美观性,很简单把绿色箭头补上

然后通过
把绿色箭头隐藏掉,还占有空间,这样就看起来规范美观了
css10花的时间多点,主要是纯css单选按钮,找了不少教程,发现没几个实用的啊
最后好不容易找到,发现代码多,看起来挺复杂的样子,大概看了下,有些疑惑。。。
不过既然是做优化,寻根探底就没必要,直接套用了
格式不规范,后来用栅格进行了规范
有的媒体查询没做到位,进行修改了
总的来说:
小细节小问题很多,但是也不难,都能解决,就是不停修改有点恶心人。
收获:
css细节优化





评论