发表于: 2021-07-12 22:29:42
0 2032
今天完成的事情:
改了一下任务五的样式
原来的有点丑,登录框没有图片,而且不同分辨率下背景图片占不满整个页面
改了之后

了解Typescript
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
超集是什么
定义:如果一个集合S2中的每一个元素都在集合S1中,且集合S1中可能包含S2中没有的元素,则集合S1就是S2的一个超集,反过来,S2是S1的子集。 S1是S2的超集,若S1中一定有S2中没有的元素,则S1是S2的真超集,反过来S2是S1的真子集。
语言特性
TypeScript 是一种给 JavaScript 添加特性的语言扩展。增加的功能包括:
- 类型批注和编译时类型检查
- 类型推断
- 类型擦除
- 接口
- 枚举
- Mixin
- 泛型编程
- 名字空间
- 元组
- Await
以下功能是从 ECMA 2015 反向移植而来:
- 类
- 模块
- lambda 函数的箭头语法
- 可选参数以及默认参数
JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
发现要安装使用Typescript,得先安装nodejs和npm包管理器
先安转nodejs
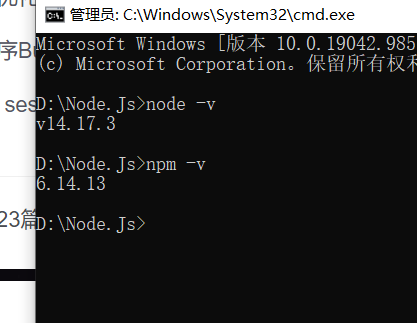
安装成功,并在安装过程中已自动配置了环境变量和安装好了npm包,此时可以执行 node -v 和 npm -v 分别查看node和npm的版本号

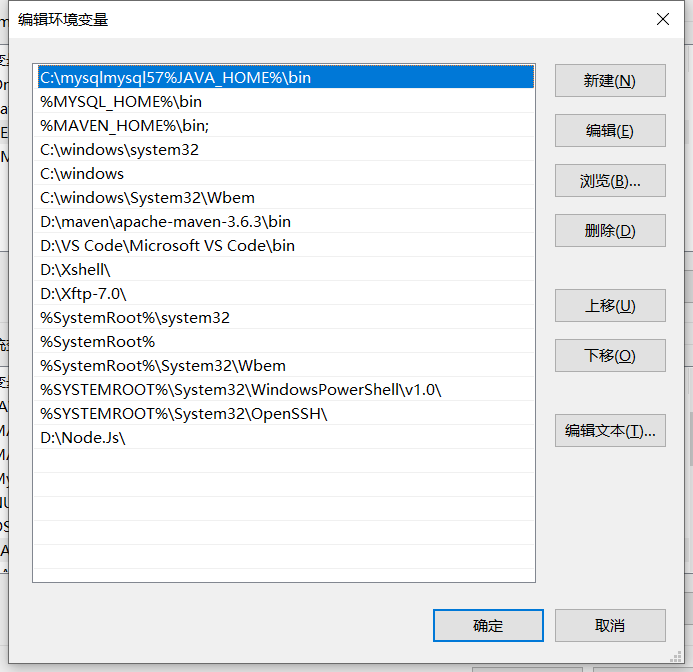
自动配置好了环境变量

配置npm在安装全局模块时的路径和缓存cache的路径
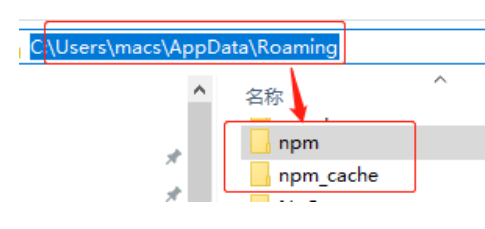
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间

所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
详细安转步骤参考地址https://blog.csdn.net/gaojingbo1/article/details/109470857
nodejs安转完成
接下来安装Angular CLI
首先确认安装了node.js和npm
// 显示当前node和npm版本$ node -v$ npm -v// node 版本高于6.9.3 npm版本高于3.0.0
中文官方文档angular.cn
直接在cmd里输入
npm install -g @angular/cli
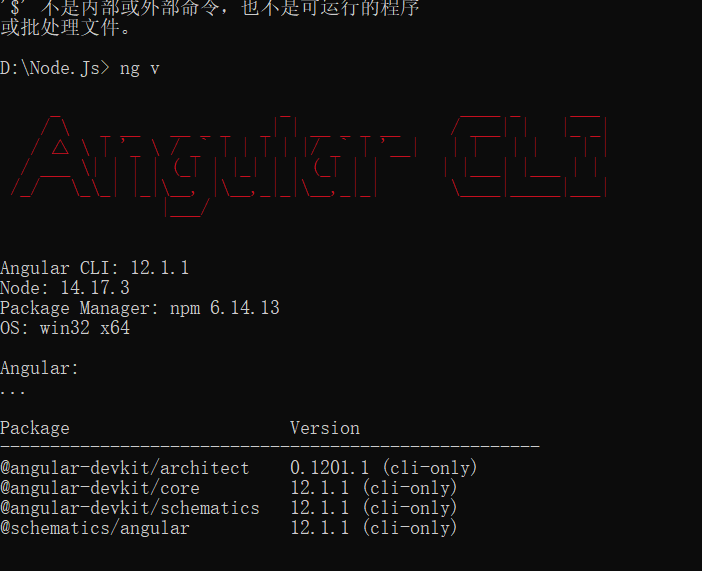
安装完成之后输入 ng v
出现以下画面则安装成功

明天计划的事情:过下任务知识点,跟着angular文档敲一遍
遇到的问题:暂时没有
收获:Typescript、onde安装angular安转





评论