今天完成的事情:微信小程序完成;
明天计划的事情:JS任务查缺补漏;深度思考问题;巩固JS知识
遇到的问题:做小程序的时候:传值,展示值,和input 框限制只输入数字;(已解决)
收获:
小程序的 input 限制只输入数字,
// 平均日薪
average(e) { // wxml 内 bindchange="average" 绑定
const averageVal = e.detail.value;
let value = e.detail.value.replace(/\D/g, '') // 通过 正则 监听input输入的值是否为纯数字,否则使用 ''值替换掉
this.setData({
averageVal,
averageVal: value // 正则 判断后 为false时 赋值 ''
})
},
计算逻辑:
计算结果:
提前绑定好输入框:通过 this.setData ({ }) 实现小程序的双向绑定(类同双向绑定),
例:
学历系数选择框赋的值:要写到 页面初始化数据 data 内
data: {
// 学历系数
xueLi_array: ['专科及以下', '普通本科', '高等本科', '普通硕士', '高级硕士', '普通博士', '高级博士'],
xueLi_arrayV: ['0.8', '1', '1.2', '1.4', '1.6', '1.8', '2'],
type: 0,
xueLiBank: "点击选择",
}
xueLi: function (e) {
let that = this
console.log("学历:" + e.detail.value)
this.setData({
type: e.detail.value,
xueLiBank: that.data.xueLi_array[e.detail.value], // 赋值选项框
xueLiBankV: that.data.xueLi_arrayV[e.detail.value] // 赋的值所对应的 数值,获取进行下面的计算
})
},
zongHe = this.data.gongZuoBankV * this.data.yiXingBankV * this.data.tongShiBankV, // 环境综合系数
chu_Shu = ((this.data.working_hoursVal - this.data.free_timeVal) * this.data.xueLiBankV) * 20, // 除数值
beichu_Shu = this.data.choseQuestionBankV * this.data.averageVal * zongHe, // 被除数值
jieGuo = (beichu_Shu / chu_Shu).toFixed(1) // 最终结果
// 传值
const app = getApp()
app.getId = jieGuo;
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 获取结果值
phone = getApp().getId,
this.setData({
// 将结果值显示
jieGuoVal: phone // <text id="score"> {{jieGuoVal}} </text>
})
},
分享按钮::

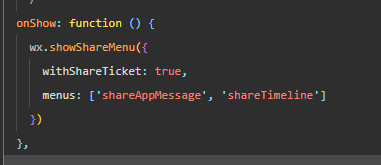
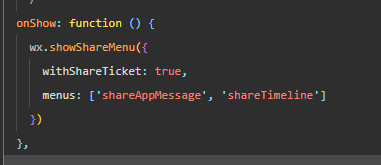
右上角分享朋友圈::








评论