发表于: 2021-07-11 22:50:51
1 2140
今天完成的事情:
一直显示服务器状态502


上网查了原因,根据网上的教程
说主要原因是 ,是cookie携带的 header太多了,请求头数据过大
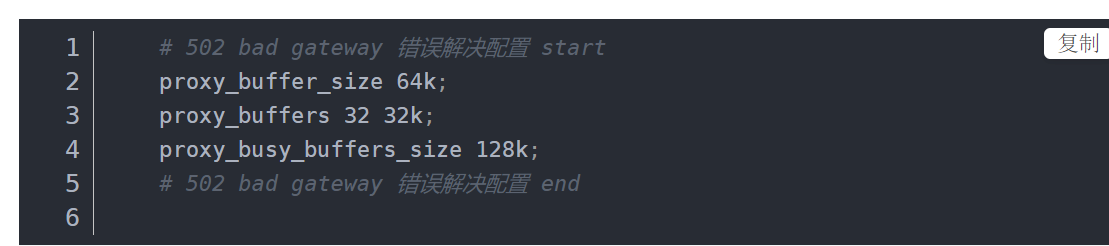
需要给nginx 添加配置

注意配置的位置
跟着网上的配置nginx之后也不行
经过师兄的帮助,问题在于代理ip地址跑不了换成域名之后就跑通了

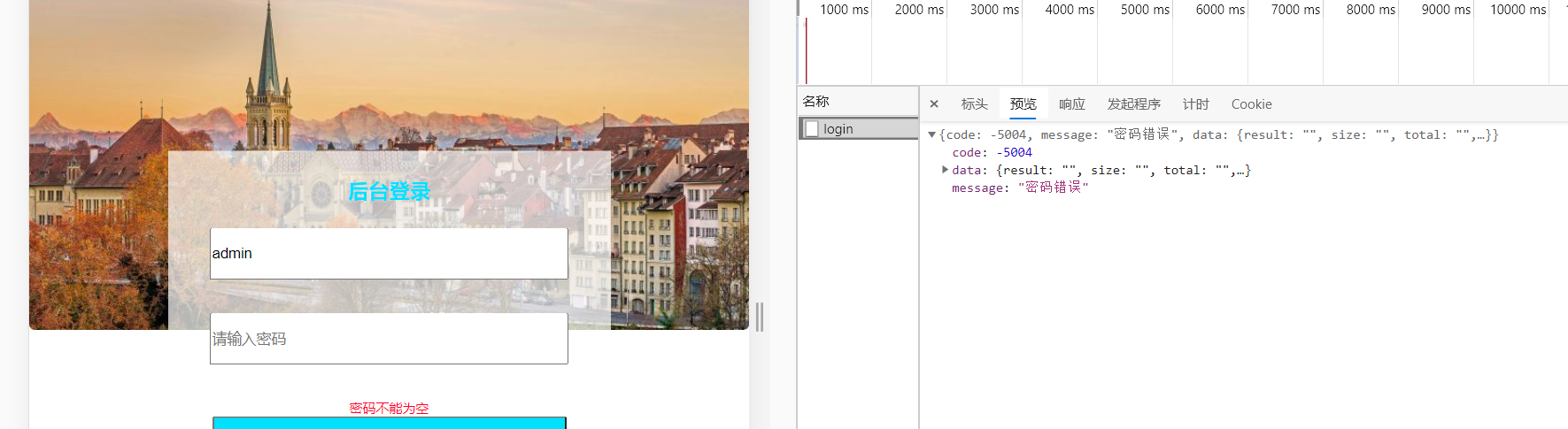
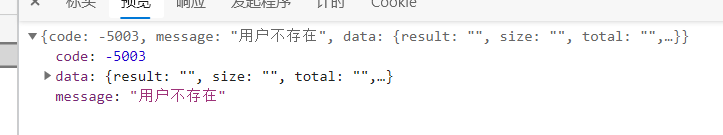
账号密码都输错

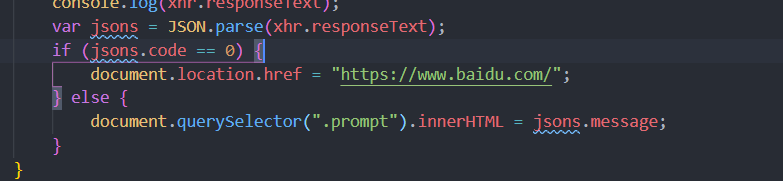
根据code来判断跳转页面
需要使用JSON来解析数据转换成对象
JSON.parse()
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
语法
JSON.parse(text[, reviver])
参数说明:
- text:必需, 一个有效的 JSON 字符串。
- reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
使用 XMLHttpRequest 来获取文件内容
文件内容是标准的 JSON 格式,可以使用 JSON.parse 方法将其转换为 JavaScript 对象。

然后是使用jquey来写AJAX
参考网站https://blog.csdn.net/mozuncangtianbaxue/article/details/79002775
明天计划的事情:学习任务6知识点
收获:任务5





评论