发表于: 2021-07-11 20:27:43
1 1464
今天完成的事情:1.看了flex布局;2.完成了任务的代码,但是师兄还在审核中,有问题明天改正。
明天计划的事情:看看任务五调查深度思考,预习任务六。
遇到的问题:1.底部两个格子,拉伸缩短间距不变了,但是右边格子离页面距离有点多,最后通过flex来完成;2.自我介绍下边的线一直是在底部,最后通过给下面再加个空白盒子没内容的来撑上去;3.加了空白格子撑上去了,但是还有文字在底部露出,最后知道了下面两个按钮框是透明的,给大格子搞了个白色的背景色,就显示了;4.底部用的这个
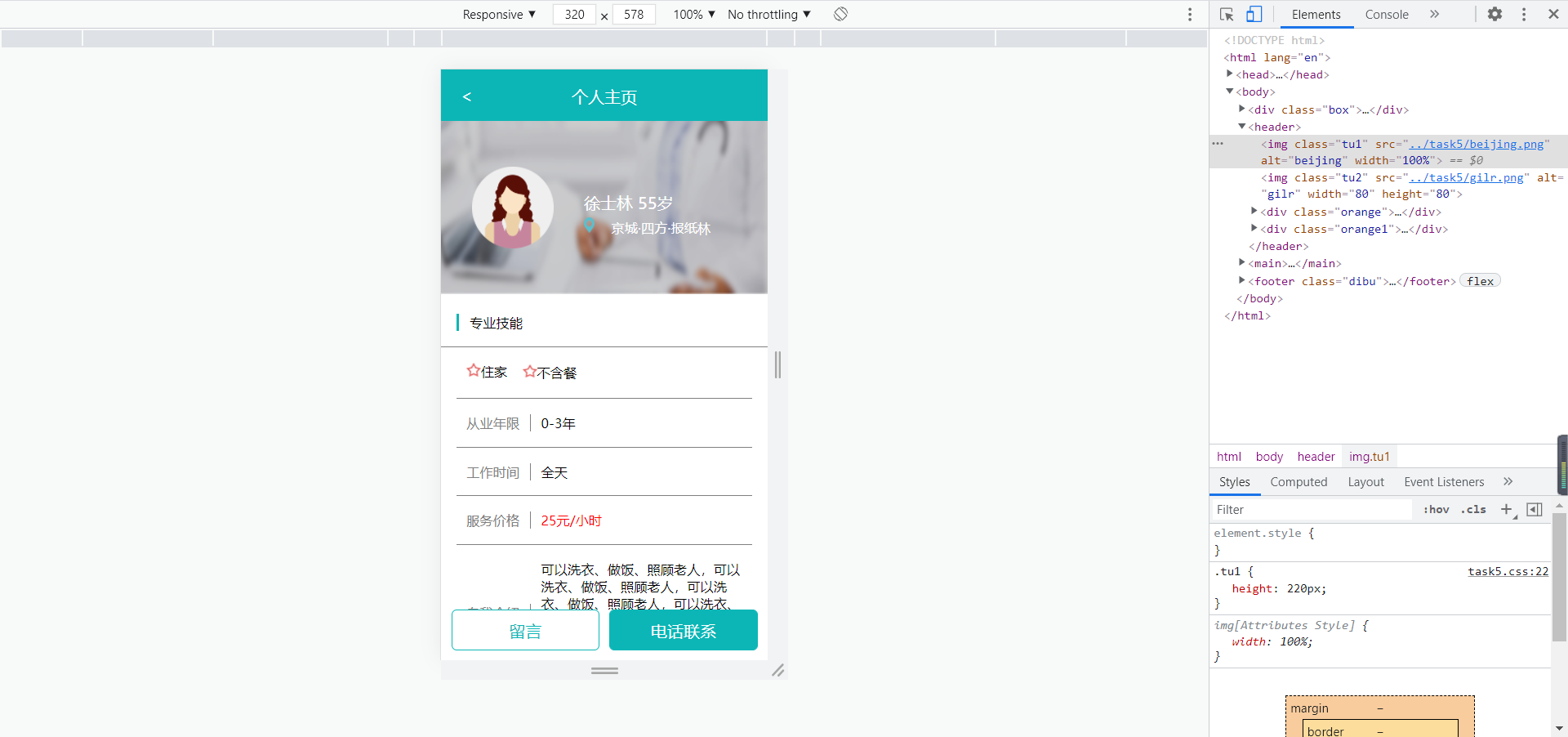
,但是现在项目之间的间隔比项目与边框的间隔大一倍,没有间距都相等,最后通过给两个格子的其中一直去掉外边距实现;5.自我介绍那个地方,怎么才可以屏幕跟着动,字的位置也跟着移动,并且那边的竖线也是很长,最后通过加margin:auto来解决;6.主要是页面线的问题,看了原图之后发现右边线也是短了一截,最后通过给格子写外边距来实现与设计一致。效果图如下:

收获:1.flex布局:父元素格子写个display元素,定义属性flex,这个大盒子就是弹性格子,另外在大格子里面写上想让里面俩按钮布局的方式,然后写上对应的属性。2了解了代码的一些小知识;3.学到的都是收获哦





评论