发表于: 2021-07-08 23:53:54
0 1792
今天完成的事情:
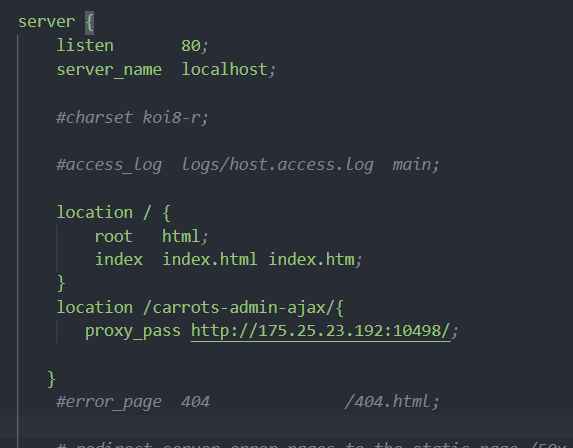
配置nginx


发生错误。
抱歉,您要查找的页面当前不可用。
请稍后再试。
如果您是此资源的系统管理员,则应查看错误日志以了解详细信息。
你忠实的,nginx。
Ajax的open()方法有3个参数:1、method;2、url;3、boolean;
参数1有get和post两个取值
参数2表示什么就不用说了
重点说下第3个参数:boolean的取值
当该boolean值为true时,服务器请求是异步进行的,也就是脚本执行send()方法后不等待
服务器的执行结果,而是继续执行脚本代码;
当该boolean值为false时,服务器请求是同步进行的,也就是脚本执行send()方法后等待
服务器的执行结果的返回,若在等待过程中超时,则不再等待,继续执行后面的脚本代码

Ajax中send方法参数的使用
一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null。
例如 :
var url = "login.jsp?user=XXX&pwd=XXX";
xmlHttpRequest.open("GET",url,true);
xmlHttpRequset.send(null);
此 外,也可以使用send方法传递参数。使用send方法传递参数使用的是POST方法,需要设定Content-Type头信息,模拟HTTP POST方法发送一个表单,这样服务器才会知道如何处理上传的内容。参数的提交格式和GET方法中url的写法一样。设置头信息前必须先调用open方 法。
例如:
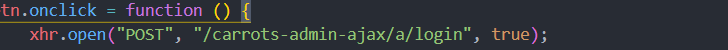
xmlHttpRequest.open("POST","login.jsp",true);
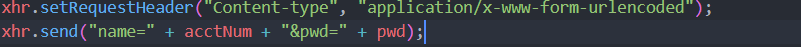
xmlHttpRequest.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xmlHttpRequest.send("user="+username+"&pwd="+password);
需要注意的是根据提交方式的不同,两种提交方式分别调用后台的doGet方法和doPost方法。

明天计划:
配置好nginx,解决nginx配置的问题





评论