今天完成的事情:
完成了js3基本样式

JSON进行了学习
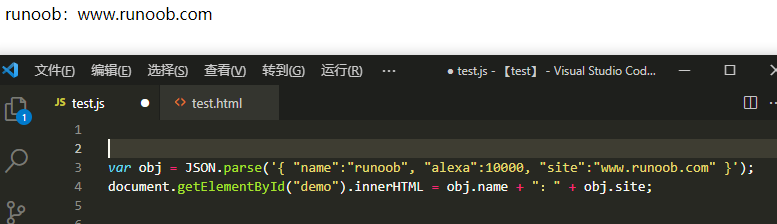
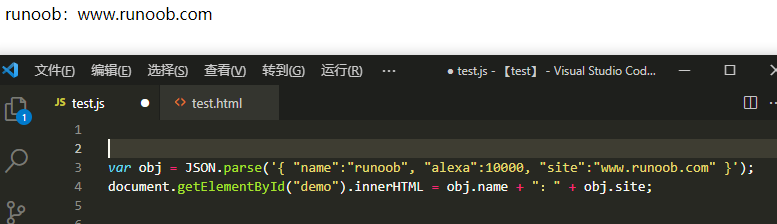
♠转换为对象
{ "name":"runoob", "alexa":10000, "site":"www.runoob.com" }
var obj = JSON.parse('{ "name":"runoob", "alexa":10000, "site":"www.runoob.com" }');
document.getElementById("demo").innerHTML = obj.name + ":" + obj.site;
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
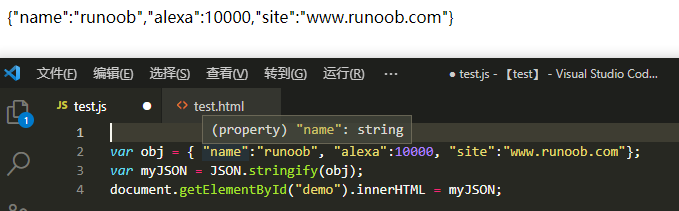
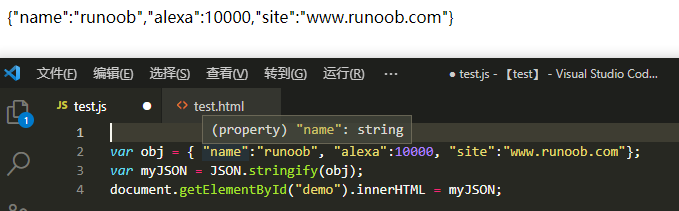
♠转换为字符串
var obj = { "name":"runoob", "alexa":10000, "site":"www.runoob.com"};
var myJSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = myJSON;

字符串转化为对象后即可访问

对象转化为字符串,如上面浏览器所示
对传参方式进行了学习
♠本地存储
// 存储
localStorage.setItem("lastname", "Gates");
// 取回
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
// 存储
localStorage.lastname = "Gates";
// 取回
document.getElementById("result").innerHTML = localStorage.lastname;
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
♠会话存储
// 存储
sessionStorage.setItem("lastname", "Gates");
// 取回
document.getElementById("result").innerHTML = sessionStorage.getItem("lastname");
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
// 存储
sessionStorage.lastname = "Gates";
// 取回
document.getElementById("result").innerHTML = sessionStorage.lastname;
【存储对象】
localStorage(本地存储)
用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
if (typeof(Storage) !== "undefined") {
// 针对 localStorage/sessionStorage 的代码
} else {
// 抱歉!不支持 Web Storage ..
}
sessionStorage (会话存储)
用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
// 存储
localStorage.setItem("lastname", "Gates");
// 取回
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
【存储对象属性】
length 返回存储对象中包含多少条数据。
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
【存储对象方法】
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
【Web 存储 API】
window.localStorage 在浏览器中存储 key/value 对。没有过期时间。
window.sessionStorage 在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
有限状态机进行了初步了解

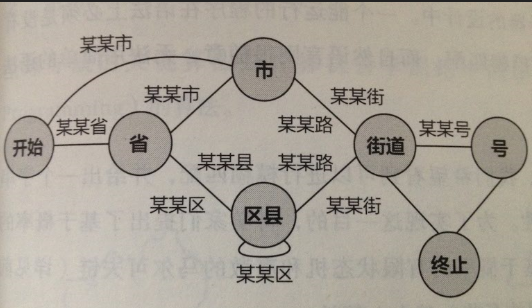
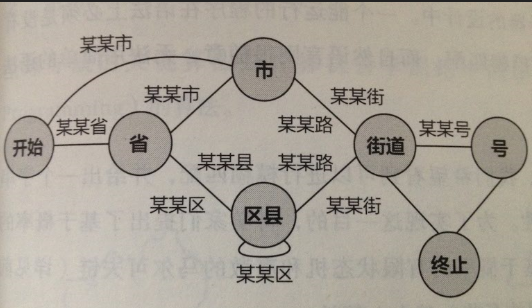
一个有限状态机是一个特殊的有向图,它包括一些状态(节点)和连接这些状态的有向弧。下图是一个识别中国地址的有限状态机的简单例子。
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
每一个有限状态机都有一个开始状态和一个终止状态,以及若干中间状态,每一条弧上带有从一个状态进入下一个状态的条件。比如,在上图中,当前的状态是“省”,如果遇到一个词组和(区)县名有关,就进入状态“区县”;如果遇到的下一个词组和城市有关,那么我们就进入“市”的状态,如此等等。如果一条地址能从状态机的起始状态经过状态机的若干中间状态,走到终止状态,那么这条地址则有效,否则无效。比如说,“北京市双清路83号”对于上面的有限状态来讲有效,而“上海市辽宁省马家庄”则无效(因为无法从“市”走回到“省”)。
其实就是简单了解下,压根没看懂,当是留点印象吧
对jq进行了初步学习

♠简介
【什么是jq】
是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
【为什么使用jq】
目前网络上有大量开源的 JS 代码库, 但是 jQuery 是目前最流行的 JS 代码库,而且提供了大量的扩展。
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
♠安装
【jq安装】
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
♠语法
【jq语法】
基础语法: $(selector).action()
美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
$("p").hide() - 隐藏所有 <p> 元素
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
$("#test").hide() - 隐藏 id="test" 的元素
【文档就绪事件】
$(document).ready(function(){
// 开始写 jQuery 代码...
});
简写为:
$(function(){
// 开始写 jQuery 代码...
});
在 DOM 加载完成后才可以对 DOM 进行操作。
防止文档在完全加载(就绪)之前运行 jQuery 代码。
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
♠选择器
【jq选择器】
允许您对 HTML 元素组或单个元素进行操作。
【元素选择器】
元素选择器基于元素名选取元素。
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
【id选择器】
$("#test")
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
【class选择器】
$(".test")
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
♠事件
【什么是事件】
页面对不同访问者的响应叫做事件。
【jq事件方法语法】
大多数 DOM 事件都有一个等效的 jQuery 方法。
$("p").click();
$("p").click(function(){
// 动作触发后执行的代码!!
});
【常见的事件方法】
click()
当按钮点击事件被触发时会调用一个函数。
dblclick()
当双击元素时,会发生 dblclick 事件。
mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
mouseleave()
当鼠标指针离开元素时,会发生 mouseleave 事件。
mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件
mouseup()
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
hover()
hover()方法用于模拟光标悬停事件。
focus()
当元素获得焦点时,发生 focus 事件。
blur()
当元素失去焦点时,发生 blur 事件。
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
♠隐藏/显示
【hide() 和 show()】
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
【toggle()】
只需设置一个,来回切换hide() 和 show() 方法
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
♠淡入淡出
【四中fade方法】
fadeIn()
fadeOut()
fadeToggle()
fadeTo()
【fadeIn()方法】
$(selector).fadeIn(speed,callback);
用于淡入已隐藏的元素
【fadeOut()方法】
$(selector).fadeOut(speed,callback);
用于淡出可见元素
【fadeToggle()方法】
$(selector).fadeToggle(speed,callback);
可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
【fadeTo()方法】
$(selector).fadeTo(speed,opacity,callback);
允许渐变为给定的不透明度(值介于 0 与 1 之间)。
上面是jq基础的知识简单整理,随手跟着敲了代码,一些效果还是很有意思的,不少能够用到css上。简单暴力啊
明天计划的事情:
明天打算把jq剩下效果学完
对jq有选择的再学一部分
对今天的和前面基础复习下,没办法基础稀烂
尝试思考js3的逻辑,该怎么操作
遇到的问题:
有限状态机不懂
整理知识有些费时间,其实等整理完毕后,发现核心知识没多少,大多都是废话罢了,令人作呕
其实该有选择性的整理,这样效率会高点吧
存储具体如何用呢,理论是回事,实操又是回事
收获:
JQ的学习
传参学习
JSON学习
js3基本样式










评论