今天完成的事情:
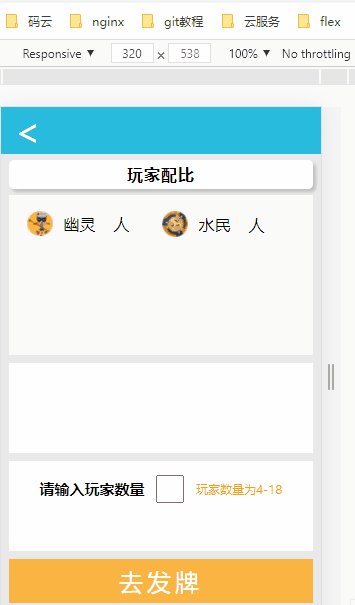
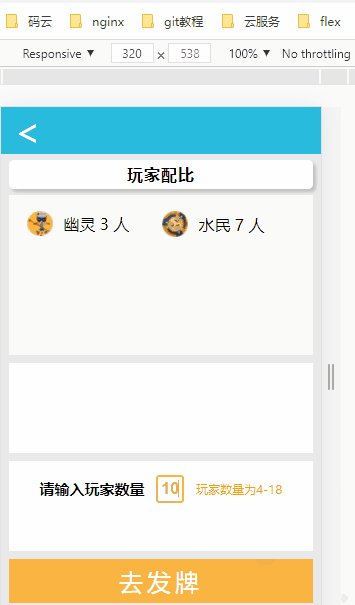
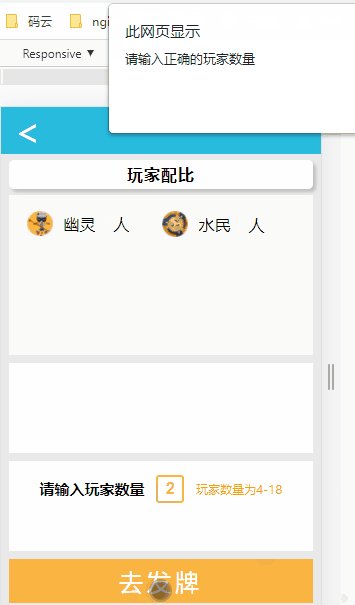
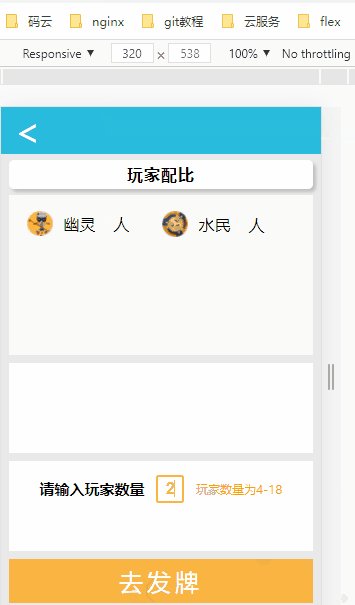
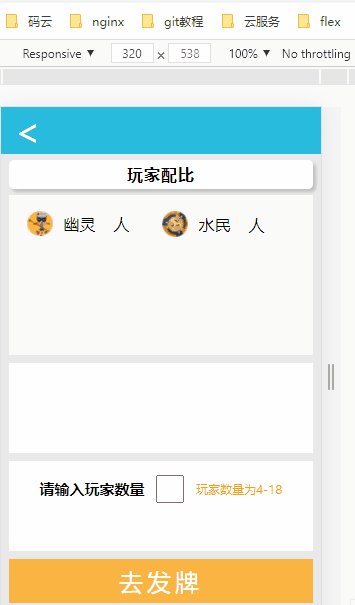
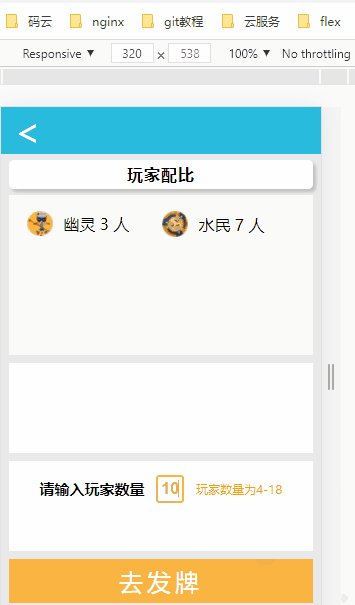
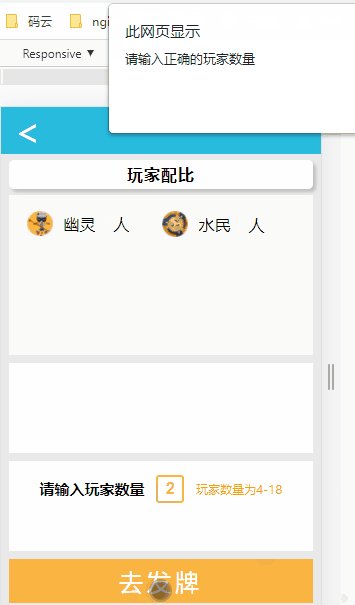
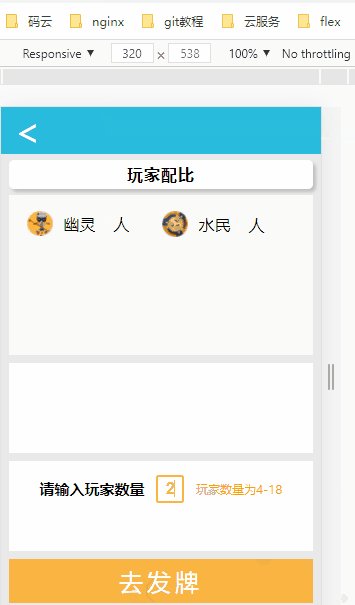
js2配比已经完成

获取到总人数后,然后按照1/3分配给幽灵,剩下的就是分配给平民了
注意使用Math.floor(); 往下取整数即可
输入框里输入的数值,使用事件onkeyup ,就能与上面的配比数做到同步了
今天把css7优化了下,文字自适应采用了多段媒体查询。网上搜了教程,方法挺不少,大多让人听了云里雾里,索性就选了个简单点的,尽管不是很严格。。。
事件总结:
【DOM事件】
onclick事件---当用户点击时执行
onload事件---当用户进入时执行
onunload事件---用用户离开时执行
onmouseover事件---当用户鼠标指针移入时执行
onmouseout事件---当用户鼠标指针移出时执行
onmousedown事件---当用户鼠标摁下时执行
onmouseup事件---当用户鼠标松开时执行
【文本框输入后立即触发事件】
onkeyup (最好用)
onchange
onblur
oninput
【存储对象】
localStorage(本地存储)
用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
if (typeof(Storage) !== "undefined") {
// 针对 localStorage/sessionStorage 的代码
} else {
// 抱歉!不支持 Web Storage ..
}
sessionStorage (会话存储)
用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
// 存储
localStorage.setItem("lastname", "Gates");
// 取回
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
【存储对象属性】
length 返回存储对象中包含多少条数据。
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
【存储对象方法】
key(n) 返回存储对象中第 n 个键的名称
getItem(keyname) 返回指定键的值
setItem(keyname, value) 添加键和值,如果对应的值存在,则更新该键对应的值。
removeItem(keyname) 移除键
clear() 清除存储对象中所有的键
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
【Web 存储 API】
window.localStorage 在浏览器中存储 key/value 对。没有过期时间。
window.sessionStorage 在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
对于jq显示隐藏会用
<button id="hide">隐藏</button>
<button id="show">显示</button>
<p>隐藏/显示</p>
$(function(){
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
});

明天计划的事情:
计划预习js3相关基础
计划学习jq框架
计划学习json格式
计划彻底搞懂存储对象 localStorage(本地存储)与 sessionStorage (会话存储)
计划完成js3的基本样式
遇到的问题:
觉得js很多知识都不懂,略懂一点又不怎么会用,做任务纯粹是靠憋,很难受。可能半天都没啥收获
js3还没啥头绪,需要努力啊
收获:
js2配比完成
自适应加强了理解







评论