今天完成的事情:
Jquery剩下的知识点大概整理了一下
♠【css类】
【操作css】
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
【实例样式表】
.important
{
font-weight:bold;
font-size:xx-large;
}
.blue
{
color:blue;
}
【addClass() 方法】
如何向不同的元素添加 class 属性
【removeClass() 方法】
如何在不同的元素中删除指定的 class 属性
【toggleClass() 方法】
对被选元素进行添加/删除类的切换操作
♠【css()方法】
css() 方法设置或返回被选元素的一个或多个样式属性。
【返回css属性】
css("propertyname");
【设置css属性】
css("propertyname","value");
【设置多个css属性】
css({"propertyname":"value","propertyname":"value",...});
♠【尺寸】
很容易处理元素和浏览器窗口的尺寸。
【尺寸方法】
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()
【width()和height()】
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
【innerWidth() 和 innerHeight() 方法】
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
【outerWidth() 和 outerHeight() 方法】
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
♠【遍历】♠
【什么是遍历】
某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
【遍历DOM】
遍历方法中最大的种类是树遍历
♠【祖先】
祖先是父、祖父或曾祖父等等。
能够向上遍历 DOM 树,以查找元素的祖先。
【向上遍历DOM树】
parent()
parents()
parentsUntil()
用于向上遍历 DOM 树
【parent() 方法】
只会向上一级对 DOM 树进行遍历。
【parents() 方法】
返回被选元素的所有祖先元素,它一路向上直到文档的根元素
【parentsUntil() 方法】
返回介于两个给定元素之间的所有祖先元素。
♠【同胞】
同胞拥有相同的父元素。
能够在 DOM 树中遍历元素的同胞元素。
【在 DOM 树中水平遍历】
siblings()
next()
nextAll()
nextUntil()
prev()
prevAll()
prevUntil()
【siblings() 方法】
返回被选元素的所有同胞元素。
【next() 方法】
返回被选元素的下一个同胞元素。
【nextAll() 方法】
返回被选元素的所有跟随的同胞元素。
【nextUntil() 方法】
返回介于两个给定参数之间的所有跟随的同胞元素。
【prev(), prevAll() & prevUntil() 方法】
它们返回的是前面的同胞元素
输入框与别的值同步,简单代码如下
<form>
<input id="input" type="text" placeholder="请输入你的姓名" />
</form>
<button onclick="btn()">测试</button>
<div id="html"></div>
var x= document.getElementById("input")
var y= document.getElementById("html")
function btn(){
y.innerHTML = x.value;
}
代码结果如下

今天主要时间,把css7-2页面重写了一下,师兄说没有自适应。
那么只能重写咯~
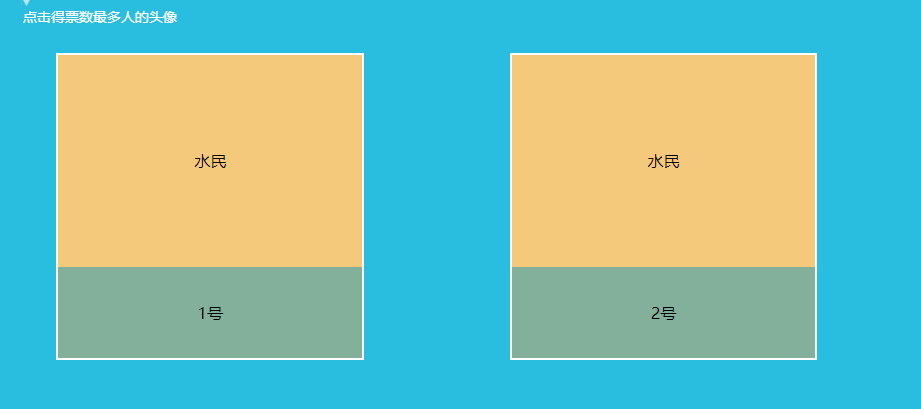
我眼中的自适应:


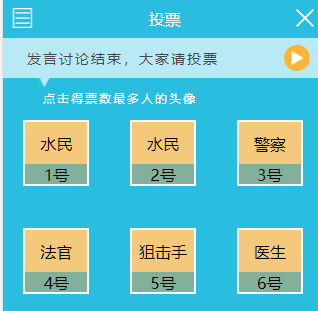
师兄眼中的自适应:

剩下的时间研究了一下js2配比问题,试了好一会儿,没有头绪啊。见少识少,对于需求一筹莫展。如果有现成的代码,或许能看懂把
明天计划的事情:
明天计划把配比彻底搞懂,争取完成任务2
遇到的问题:
有一点不明白,看师兄们的日报,他们都写了进度条,可是我下了游戏,进入简单模式,里面并没有进度条。
难道不是按照游戏实际来写的吗?
js基础太烂,懂点基础但是用起来,不知怎么完成需求,还是很迷茫
收获:
css7页面2重写
jquery知识整理了
对玩家配比构思,有了点感觉









评论