发表于: 2021-07-05 22:42:17
0 1959
今天完成的事情:
JavaScript获取value值,主要有以下三种:
1.用document.getElementById(“id名”).value来获取(例1);
2.通过form表单中的id名或者name名来获取(例2)。
3.通过id名(不用写getElementById,也不用放在表单中)直接获取value值(例3)。但是直接通过value值获取需要注意以下几点:
①变量名不能和id名一样,否则无效;
②函数名不能和id名一样,否则无效;
③如果需要获取的id外面还有盒子,不能像表单那样,将盒子的name或者id写在前面,eg: var aa=box.need_id.value 是不行的,应该直接写 var aa=need_id.value ;
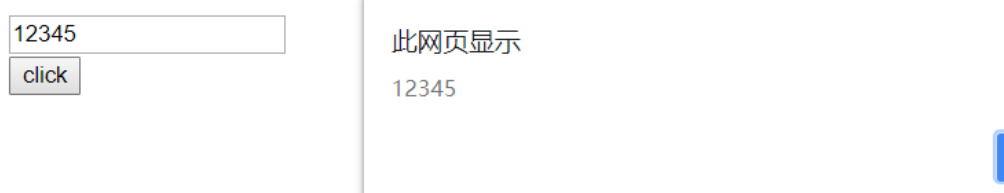
例1:
用document.getElementById(“id名”).value来获取
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>example</title>
</head>
<body>
<!--文本输入框-->
<input type="text" id="input">
<br>
<!--通过点击click按钮,弹窗中显示文本框内用户输入的内容-->
<input type="button" value="click" id="btn" οnclick="start()">
<script>
function start(){
var aa=document.getElementById("input").value; //通过document.getElementById(“id名”).value来获取value值。
alert(aa);
}
</script>
</body>
</html>

例2:
通过表单中的id或者name获取value值,效果和例1是一样一样的
<body>
<form action="" name="frm">
<!--放在表单中的文本输入框-->
<input type="text" id="input1" name="input2" >
<br>
<!--通过点击click按钮,弹窗中显示文本框内用户输入的内容-->
<input type="button" value="click" id="btn" οnclick="start()">
</form>
<script>
function start(){
var aa=frm.input1.value; //通过表单中的id获取value值;或者 var aa=frm.input2.value;通过name获取也可以。
alert(aa);
}
</script>
</body>
例3:
直接通过id名获取value值,效果也和例1是一样一样的
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>example</title>
</head>
<body>
<!--文本输入框-->
<input type="text" name="input1" id="input2">
<br>
<!--通过点击click按钮,弹窗中显示文本框内用户输入的内容-->
<input type="button" value="click" id="btn" οnclick="start()">
<script>
function start(){
var aa=input2.value; //直接通过id名获取value值,但是如果写 var input2=input2.value; alert(input2)则无效。
alert(aa);
}
</script>
</body>
</html>
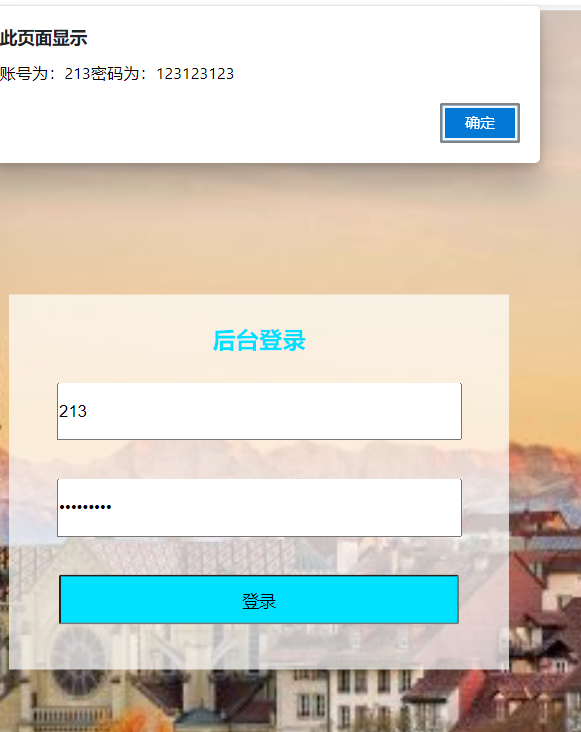
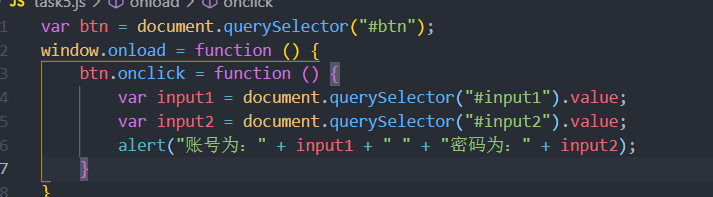
给登录按钮添加一个事件,点击后获取两个输入框的值


JavaScript 异步编程
异步的概念
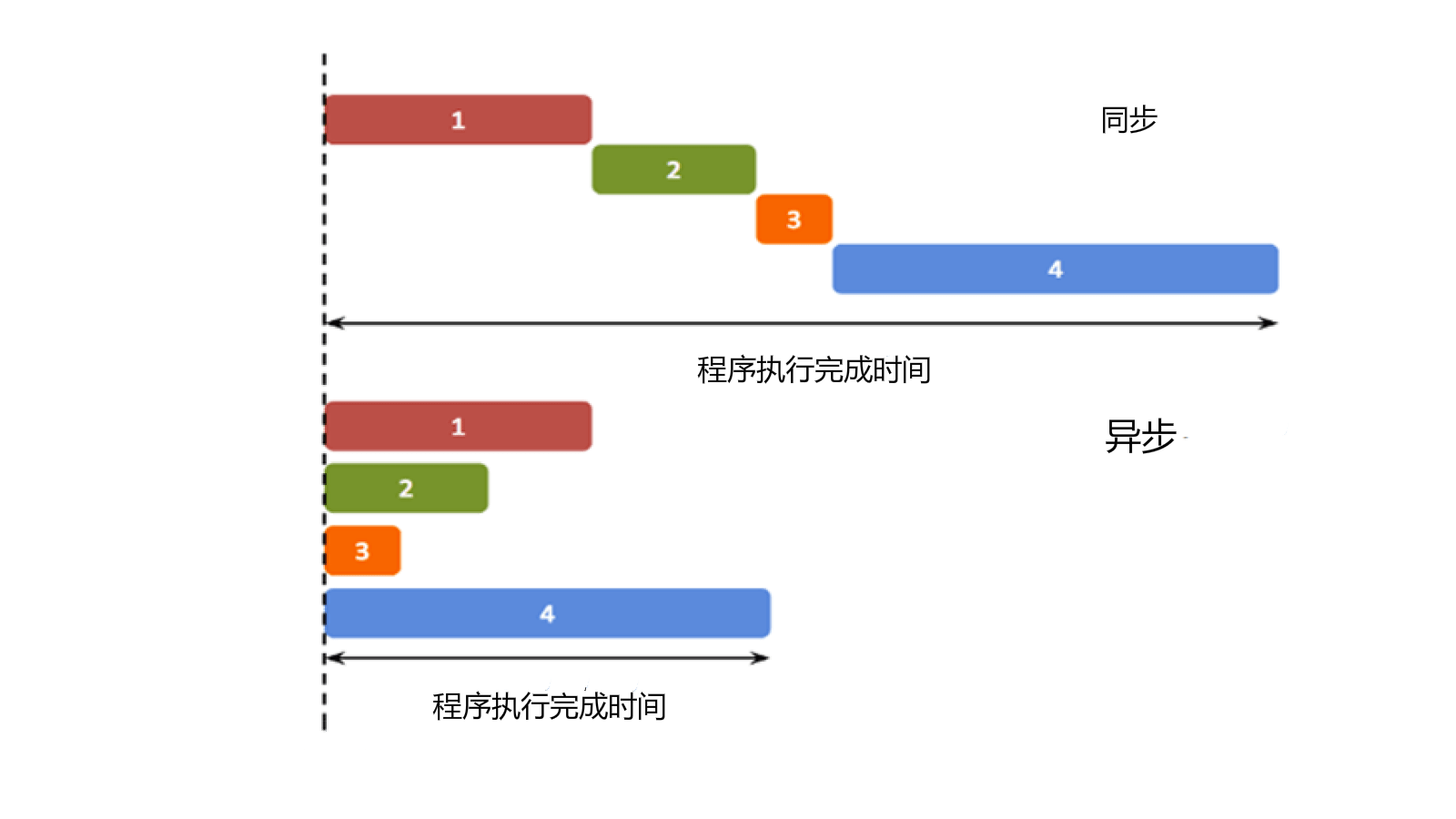
异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。
在我们学习的传统单线程编程中,程序的运行是同步的(同步不意味着所有步骤同时运行,而是指步骤在一个控制流序列中按顺序执行)。而异步的概念则是不保证同步的概念,也就是说,一个异步过程的执行将不再与原有的序列有顺序关系。
简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。
以上是关于异步的概念的解释,接下来我们通俗地解释一下异步:异步就是从主线程发射一个子线程来完成任务。

什么时候用异步编程
在前端编程中(甚至后端有时也是这样),我们在处理一些简短、快速的操作时,例如计算 1 + 1 的结果,往往在主线程中就可以完成。主线程作为一个线程,不能够同时接受多方面的请求。所以,当一个事件没有结束时,界面将无法处理其他请求。
现在有一个按钮,如果我们设置它的 onclick 事件为一个死循环,那么当这个按钮按下,整个网页将失去响应。
为了避免这种情况的发生,我们常常用子线程来完成一些可能消耗时间足够长以至于被用户察觉的事情,比如读取一个大文件或者发出一个网络请求。因为子线程独立于主线程,所以即使出现阻塞也不会影响主线程的运行。但是子线程有一个局限:一旦发射了以后就会与主线程失去同步,我们无法确定它的结束,如果结束之后需要处理一些事情,比如处理来自服务器的信息,我们是无法将它合并到主线程中去的。
为了解决这个问题,JavaScript 中的异步操作函数往往通过回调函数来实现异步任务的结果处理。
回调函数
回调函数就是一个函数,它是在我们启动一个异步任务的时候就告诉它:等你完成了这个任务之后要干什么。这样一来主线程几乎不用关心异步任务的状态了,他自己会善始善终。
明天计划的事情:
AJAX的学习
使用javascript发起异步请求,将输入框的值发送给接口
学习nginx 反向代理 垮域
遇到的问题:
对于异步编程的概念还有点模糊
收获:对于异步编程有些许概念,avaScript获取value值,





评论