发表于: 2021-07-04 23:47:39
1 1235
今天完成的事情:
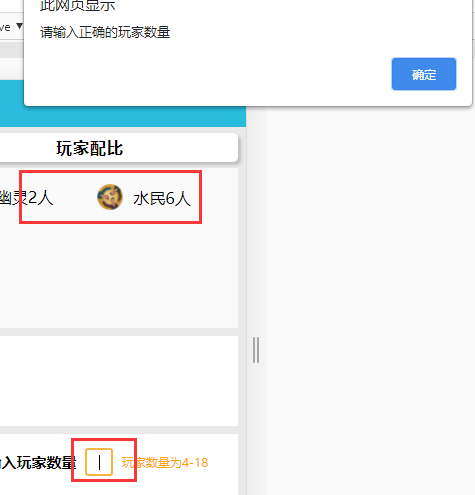
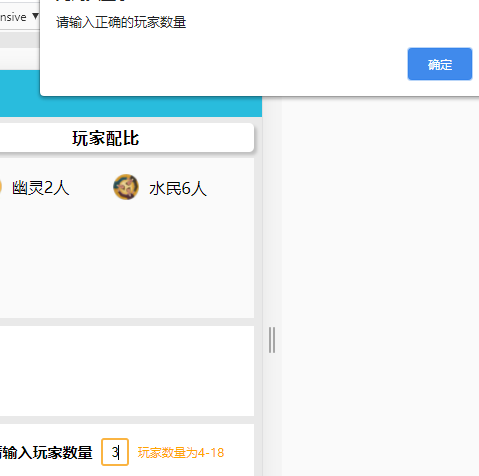
今天js2完成了部分,配比还没搞明白咋回事

输入数字看看,比如小于4

数量大于18再瞅瞅

4~18会怎么样子

js2没完成,好奇去看了下js3,其实就是js2的延续。
另外花了些时间看了下jQuery,整理了部分相关基础知识
【什么是jq】
是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
【为什么使用jq】
目前网络上有大量开源的 JS 代码库, 但是 jQuery 是目前最流行的 JS 代码库,而且提供了大量的扩展。
♠【安装】
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
♠【语法】
基础语法: $(selector).action()
美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
$("p").hide() - 隐藏所有 <p> 元素
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
$("#test").hide() - 隐藏 id="test" 的元素
【文档就绪事件】
$(document).ready(function(){
// 开始写 jQuery 代码...
});
简写为:
$(function(){
// 开始写 jQuery 代码...
});
在 DOM 加载完成后才可以对 DOM 进行操作。
防止文档在完全加载(就绪)之前运行 jQuery 代码。
♠【选择器】
允许您对 HTML 元素组或单个元素进行操作。
【元素选择器】
元素选择器基于元素名选取元素。
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
【id选择器】
$("#test")
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
【class选择器】
$(".test")
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
♠【事件】
【什么是事件】
页面对不同访问者的响应叫做事件。
【jq事件方法语法】
大多数 DOM 事件都有一个等效的 jQuery 方法。
$("p").click();
$("p").click(function(){
// 动作触发后执行的代码!!
});
【常见的事件方法】
click()
当按钮点击事件被触发时会调用一个函数。
dblclick()
当双击元素时,会发生 dblclick 事件。
mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
mouseleave()
当鼠标指针离开元素时,会发生 mouseleave 事件。
mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件
mouseup()
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
hover()
hover()方法用于模拟光标悬停事件。
focus()
当元素获得焦点时,发生 focus 事件。
blur()
当元素失去焦点时,发生 blur 事件。
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
♠【效果】
♠【隐藏/显示】
【hide() 和 show()】
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
【toggle()】
只需设置一个,来回切换hide() 和 show() 方法
♠【淡入淡出】
【四中fade方法】
fadeIn()
fadeOut()
fadeToggle()
fadeTo()
【fadeIn()方法】
$(selector).fadeIn(speed,callback);
用于淡入已隐藏的元素
【fadeOut()方法】
$(selector).fadeOut(speed,callback);
用于淡出可见元素
【fadeToggle()方法】
$(selector).fadeToggle(speed,callback);
可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
【fadeTo()方法】
$(selector).fadeTo(speed,opacity,callback);
允许渐变为给定的不透明度(值介于 0 与 1 之间)。
明天计划的事情:
明天计划做完js2
计划预习jq与js3相关基础知识
遇到的问题:
觉得知识量很大,很多都记不住,当时可能理解,可是时间长点就容易忘

玩家配比人数,没有随着下面文本框的数量变动,这是个问题
收获:
js2input部分完成
jQuery部分基础知识整理





评论