发表于: 2021-07-01 22:36:21
1 1278
今天完成的事情:
今天浏览了几个师兄的日报,学习了一下他们的学习过程,师兄们的进度很快,我很佩服也很惭愧。
js1卡了好几天,时间有点长了,反思了自己的学习方式,效率真的是很低,肯定是哪里出了问题,要么就是我笨~~
根据网上的教程,以及师兄的日报内容,融合变成自己的,先来做个九宫格抽奖!
因为简单也很有趣let's go
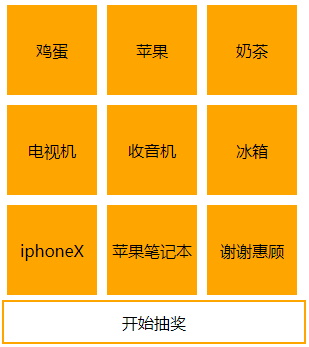
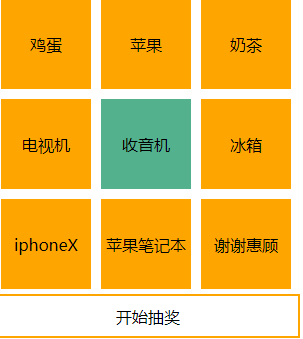
废话不多说,先上图了

话说原先用padding-top做的九宫格,格子里面放内容,不方便居中。
果断用flex-box重新做了个九宫格,分为三行,每行三个格子,代码如下:

在分析js代码如何实现九宫格抽奖原理时,先来抽两把奖,过过手瘾,哈哈
来来来,第一把我抽:

虽然很好喝,但是也太廉价了哎,再来第二把:

牛奶配鸡蛋,做早餐可以
最后一把,敢不敢中个iphone或者笔记本!!!???

好吧我错了,我承认我没那狗屎运,如果不是亲手做的九宫格,我会怀疑系统作弊,不玩了
html与css就不说了,以前任务做过,没啥问题。
现在来说说js怎么实现九宫格,开始。
首先九宫格,是由九个格子组成,js要想控制改变html,就得用到dom操作,在dom看来,html里面没有什么不是节点
只需要使用如下语句,就能与html建立联系:
document.getElementsByTagName
九宫格两处需要获取节点,一处是九宫格的每个格子,另一处是抽奖按钮那里
格子需要随机变成某种颜色,那就给他配置颜色,r g b随机混合即可
颜色能够随机获取后,还得让我们的格子能从九个格子中随机获取,并且格子和颜色合二为一,代码如下
最后就对我们的抽奖按钮,进行设置了,绑定事件即可
开始按钮为什么要清除定时器,估计有的人会有疑问。因为不设置的话,定时器会越转越快,每次转之前清理完毕,才是最OK的姿势。
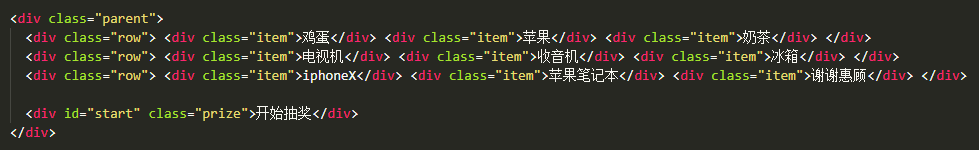
定时器清除完毕,还得让九宫格颜色,恢复到初始颜色,否则转过的颜色会在页面保留,然后再转的颜色继续保留,举个栗子,看图:

这就是分别抽奖了三次,但是上次的抽奖结果会保留,所以用for循环语句恢复初始颜色即可
就是上面这个代码了,恢复初始颜色。
九宫格抽奖做出来了,那么九宫格三个格子,随机三种颜色,进行循环,好像也不那么难了
可以把指定的一个格子,指定为三个。然后三个格子分别与随机颜色混合。再使用定时器,让他们自动循环,问题就解决了。
任务拖了好几天,又想拖到明天再完成,看来得给自己一耳巴子。
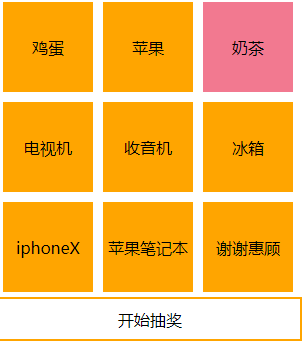
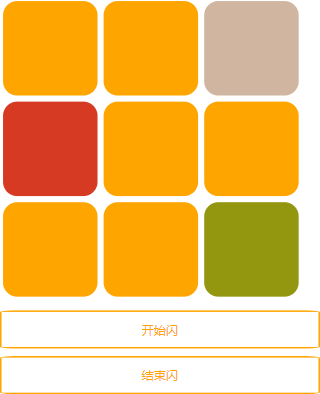
那就把js1搞完吧。效果图如下:

步骤和九宫格类似,就是多了点内容不一样的地方
以上代码随机选取三个格子,然后与随机色混合,其他的见以上代码
明天计划的事情:
明天计划把js1相关基础巩固一下,并且开始预习js2,争取js2搞快点完成,太慢了
遇到的问题:
遇到的问题,三个格子随机色会出现重复的问题。这个需要使用条件语句进行判定,若是重复,则指定其中一个为准来避免重复。
有些概念性的东西还是很模糊,对于js还很茫然
学习效率很低,需要总结新的学习方法来对治
收获:
学习的当下,没有什么知识能100%消化,如果想要100%消化,只会浪费大量的时间和精力。跳过去,做完五六个任务后,再回头看看前面的,很快就能看懂。这是学css的经验之谈。
收获js1





评论