发表于: 2021-06-26 20:46:52
0 2334
今天完成的事情:冒泡事件的理解;angular 上传文件(图片)
明天计划的事情:知识点加深,巩固。angular 写上传图片,
遇到的问题:上传文件写的太慢;
收获:
JS事件冒泡:
JavaScript事件传播分为两个阶段:
(1).事件捕获阶段。
(2).事件冒泡阶段。
事件冒泡:

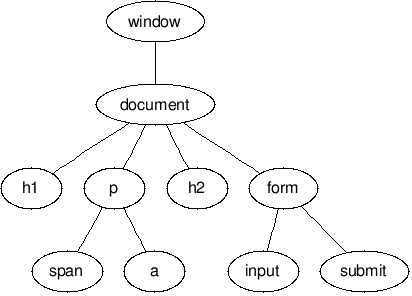
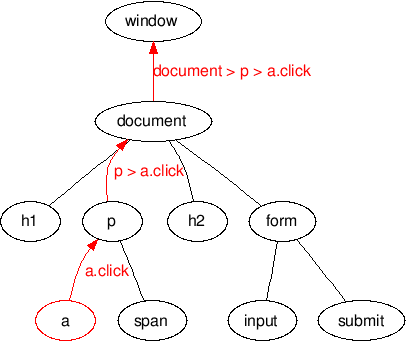
下面以点击链接<a>触发click事件为例作为一下分析:
(1).点击链接<a>触发click事件。
(2).事件向上冒泡传递给它的父元素<p>。
(3).然后再有<p>元素冒泡传递给document,再传递给window。
传播过程图示如下:


并不是所有的事件都有冒泡现象,比如如下几个:
(1).blur事件。
(2).focus事件。
(3).load事件。
(4).unload事件。
代码演示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.dandelioncloud.cn/" />
<title>蒲公英云</title>
<style>
#box {
width: 150px;
height: 100px;
background-color: blue;
}
p {
width: 120px;
height: 60px;
background-color: green;
}
</style>
<script>
window.onload = function () {
let count = 0;
let obox = document.getElementById("box");
let oshow = document.getElementById("show");
obox.onclick = function () {
oshow.innerHTML = ++count;
};
};
</script>
</head>
<body>
<div id="box">
<p><a href="#" id="link">蒲公英云</a></p>
</div>
<div id="show"></div>
</body>
</html>
代码分析:
(1).a与p元素均未注册click事件处理函数。
(2).但是点击a与p元素都可以触发div元素的click事件,这是因为事件由于事件冒泡现象,都会传递到div元素,于是就可以执行对应的事件处理函数。
利用事件冒泡可以实现JavaScript 委托功能,委托就是将自己的事情委托给别人去做。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.dandelioncloud.cn/" />
<title>蒲公英云</title>
<style type="text/css">
ul {
list-style: none;
}
</style>
<script>
window.onload = function () {
let obox = document.getElementById("box");
let oshow = document.getElementById("show");
let obt = document.getElementById("bt");
let obg = 1
obox.onclick = function (ev) {
let target = ev.target;
oshow.innerHTML = target.innerHTML;
}
obt.onclick = function () {
let newLi = document.createElement("li");
newLi.innerHTML = ++obg;
obox.appendChild(newLi);
}
}
</script>
</head>
<body>
<div id="show"></div>
<ul id="box">
<li>蒲公英云一</li>
<li>蒲公英云二</li>
<li>蒲公英云三</li>
<li>蒲公英云四</li>
</ul>
<input type="button" id="bt" value="添加新行" />
</body>
</html>
上面代码具有两个主要特点:
(1).点击li元素,会将其内容写入顶部div中。
(2).点击新增的li元素,也会将其内容写入顶部div中。
如果没有事件冒泡,想要点击li元素获取其中的内容,需要在每一个li元素注册事件处理函数。
现在只要将事件处理函数注册在ul元素上即可,同样道理,新增li元素也具有同样的特点,否则新增li元素后,还需要为其注册事件处理函数才能点击获取其内容。





评论