发表于: 2021-06-23 09:47:31
1 1371
今天完成的事情:
对grid布局进行了学习
对css常用样式进行了复习

对前面任务进行了检查,之前task10媒体查询没做完。今天对此进行了完善。对比了一下师兄的做法,发现师兄做了折叠导航栏,不过个人觉得这种页面,也不是那种官网首页较大的页面,所以简单的进行了缩小然后居中处理

明天计划的事情:
明天计划把html css巩固复习一遍,复习完毕后,开始学习js方面的内容了
遇到的问题:
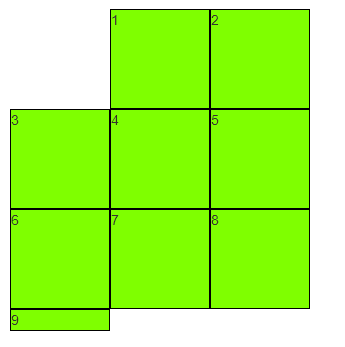
学习网格系统grid,发现之前引入的bootstrap代码,与grid相冲突

等我再去注释掉bootstrap相关代码

呈现出的效果如下

目前解决的方案就是把bootstrap注释掉,至于有没有能兼容bootstrap与grid的方法,还没找到。
刚开始学习grid时,感觉是一种很强大的布局方式,但是学着学着,后面就感觉属性好多好多,一下子懵了的感觉。光看学习教程,而没有经过练习,难免会止于表面。在网上了解了下grid,发现很多同行用的较少,很大的一个问题就是兼容性差,好吧。没有经过做项目,沉淀为自己的知识,很难记忆深刻,看多了反倒迷糊,网格系统就了解到这里了,再见。
收获:









task10媒体查询完善
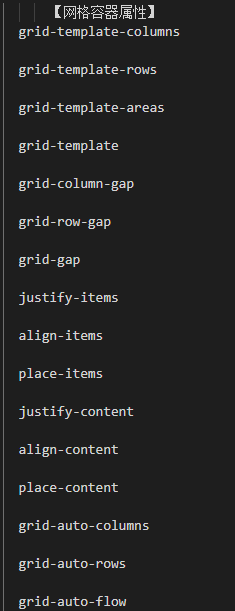
grid布局的学习与总结
【grid概述】
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。
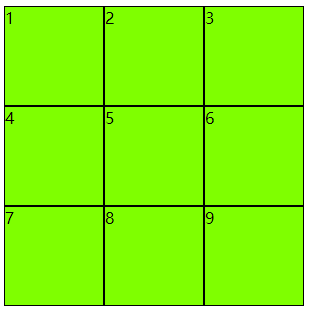
Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。
【grid基本构成】
container与item
row与column
cell,n*m个单元格
grid line,n+1根网格线





评论