发表于: 2021-06-22 21:41:34
0 1853
今天完成的事情:任务进行中,基础知识巩固
明天计划的事情:angular 文档巩固;JS基础温习
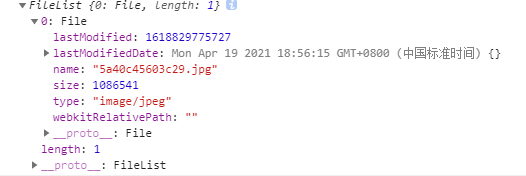
遇到的问题:图片上传无法获取到图片的名字及图片的其他部分信息(控制台已显示)

 未定义。。
未定义。。
经过查询,原来是我写错了获取方式 应该为:
就可以获取到自己想要的值,
收获:
JS 事件DOM Event
onclick() :当点击时
onfocus() :获得焦点时 ;当点击某个区域时触发,如点击输入框
onblur() :失去焦点时
onmouseover 鼠标经过时,触发
onload事件是当网页加载完后发挥作用;注意如果加载外网的图片也要加载完之后才生效
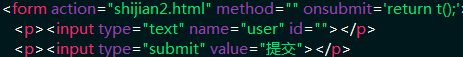
onsubmit() :提交事件,点击提交按钮的时候触发 ;阻止提交要return
使用检查表单提交数据是否合法,直接在浏览器内完成,提交到服务器远浪费资源

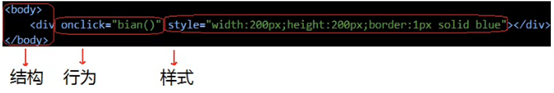
行为结构样式分离
 行为结构样式分离即是把行为和样式分开不写在一条语句中,如上图是合在一起。样式分离则把CSS写成内联样式或者外联样式
行为结构样式分离即是把行为和样式分开不写在一条语句中,如上图是合在一起。样式分离则把CSS写成内联样式或者外联样式
换个角度来看 onclick也可以看做div的一个属性,因为写在div里面
this指向调用者,如php中
有时候你仅仅开发html,CSS是被另外的人进行写的,因此你不知道太多CSS的具体样式.
小知识点:
一直有用到 let 也了解过,真的是前学后忘 ,它与 var 意思有类似相同也有不同都是用来声明变量。
在let命令所在的代码块内有效。
{
let a = 10;
var b = 1;}a // ReferenceError: a is not defined.b // 1上面代码在代码块之中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。
for循环的计数器,就很合适使用let命令。
for (let i = 0; i < 10; i++) {
// ...}console.log(i);// ReferenceError: i is not defined上面代码中,计数器i只在for循环体内有效,在循环体外引用就会报错。
下面的代码如果使用var,最后输出的是10。
var a = [];for (var i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};}a[6](); // 10上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是 10。





评论