发表于: 2021-06-20 23:54:22
1 1260
今天完成的事情:
纯css响应式导航栏成功应用于任务当中
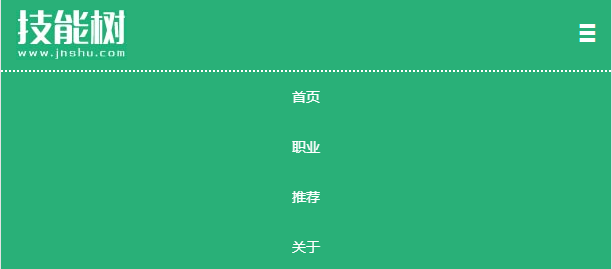
大分辨率时如下:

小分辨率如下:

最开始做的的时候,直接把代码都放在栅格系统列当中,结果由于使用了定位,导航和隐藏的导航发生冲突。不行就换了方法,放弃使用栅格系统。直接宽度定位100%,那么技能树logo和菜单图标,由于弹性盒子作用,位于最两侧,可是又无法兼顾栅格系统;两侧留白效果。尝试着使用了padeding:left和padding:right百分比,想法是美好的,但实际操作起来,根本就不可能与其它使用了栅格系统的页面对齐。最后无奈,只能对此放弃。方法还是得回到栅格系统上来,大分辨率导航需要保持栅格系统留白特色,而隐藏的导航则不需要两侧留白。很简单啊,那就大分辨率的导航使用栅格系统,需要隐藏的导航,就不用栅格系统。最开始要是这么想就好了,遗憾的是操作起来,碰的头破血流,才知道回头。正确html代码如下:
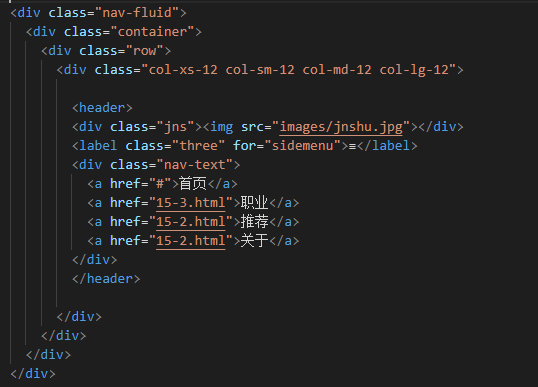
使用了栅格的:

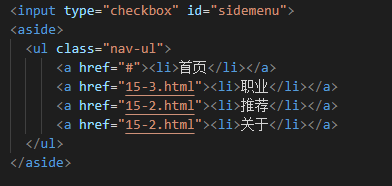
没使用栅格的隐藏导航:

纯css响应式导航栏,其实真正的原理并没有搞懂。而是找了个简单的模板,添加属性反复尝试,最后用是能够用,也能简单的修改。既然原理不懂,那么还是老样子,跳过去日后再说吧
导航栏完成后对纯css轮播图进行了学习
明天计划的事情:
计划完成纯css轮播图,应用于任务当中
遇到的问题:
屏幕分辨率减小,导航栏没跟着变小,其实添加个媒体查询就可解决,不过导航栏大小也并不夸张,所以就这样
收获:
收获了纯css响应式导航栏





评论