发表于: 2021-06-19 21:24:12
0 1806
今天完成的事情:任务进行中:搞Zorro组件库使用;上传文件先显示在上传后端。
明天计划的事情:搞出文件上传,(抓紧任务知识补齐搞完angular学习)。
遇到的问题:Zorro组件库不能正常使用。任务的上传文件思路是有的就是做起来感觉难受。。
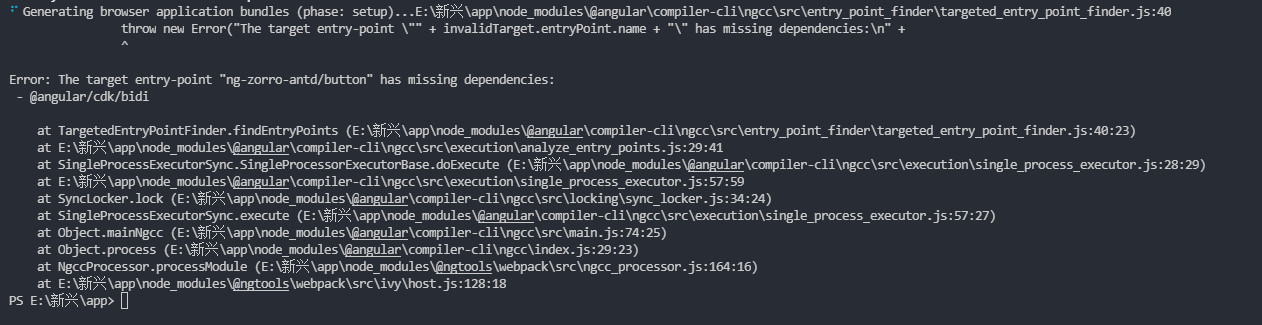
组件库安装到了,angular项目中,也按照教程来完成初始化配置,还是不能使用, ,项目打都打不开了
,项目打都打不开了

收获:
<input type="file" multiple> 可多图上传,multiple(多重);
FileReader:读取本地图片文件并显示
要想在页面上显示本地图片,以前我们通常的做法是将选择的图片文件上传至后端服务器,后端对其进行存储,再将图片的URL返回到前端,前端通过这个URL来显示图片。而HTML5的FileReader接口支持本地预览,FileReader接口主要是将文件读入内存,并提供相应的方法,来读取文件中的数据,当然就能显示本地图片不需上传了。目前高级浏览器实现了FileReader接口,所以像IE6这些老东西直接滚粗。
Javascript
通过getElementById获取节点,判断浏览器的兼容性,对于不支持FileReader接口的浏览器将给出一个提示并禁用input,否则监听input的change事件。
然后,当file_input的change事件触发时,调用函数readFile()。在readFile中,我们首先获取file对象,然后通过file的type属性来检测文件类型,我们当然只允许选择图像类型的文件,然后我们new一个FileReader实例,并调用readAsDataURL方法来读取选中的图像文件,最后在onload事件中,获取到成功读取的文件内容,并以插入一个img节点的方式显示选中的图片。
FileReader的方法和事件
| 参数/事件 | 描述 |
| 方法 | |
| abort | 中断读取 |
| readAsText(file, [encoding]) | 将文件读取为文本 该方法有两个参数,其中第二个参数是文本的编码方式,默认值为 UTF-8。这个方法非常容易理解,将文件以文本方式读取,读取的结果即是这个文本文件中的内容。 |
| readAsBinaryString(file) | 将文件读取二进制码 通常我们将它传送到后端,后端可以通过这段字符串存储文件 |
| readAsDataURL(file) | 将文件读取为DataURL 将文件读取为一串Data URL字符串,将小文件以一种特殊格式的URL地址直接读入页面。小文件指图像与html等格式的文件。 |
| 事件 | |
| onabort | 数据读取中断时触发 |
| onerror | 数据读取出错时触发 |
| onloadstart | 数据读取开始时触发 |
| onload | 数据读取成功完成时触发 |
| onloadend | 数据读取完成时触发,无论成功失败 |





评论