发表于: 2021-06-18 22:49:51
1 2098
今天完成的事情:
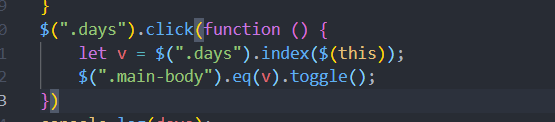
jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
jQuery slideToggle() 方法
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() - 这会造成一种切换的效果。
两种方法的对比
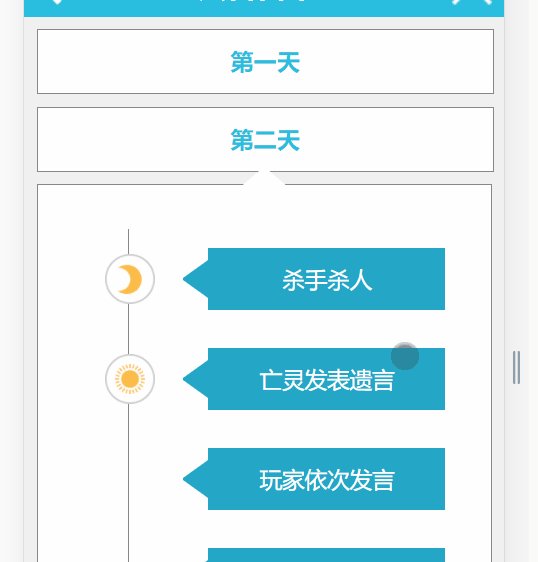
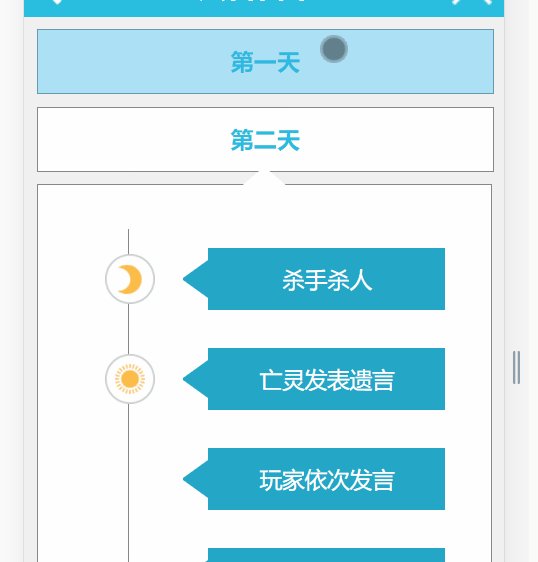
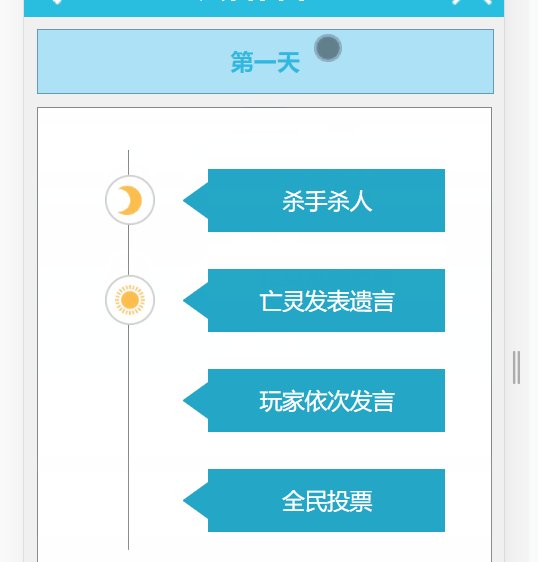
使用toggle()方法
使用下标的方式,点击第一天显示或者隐藏


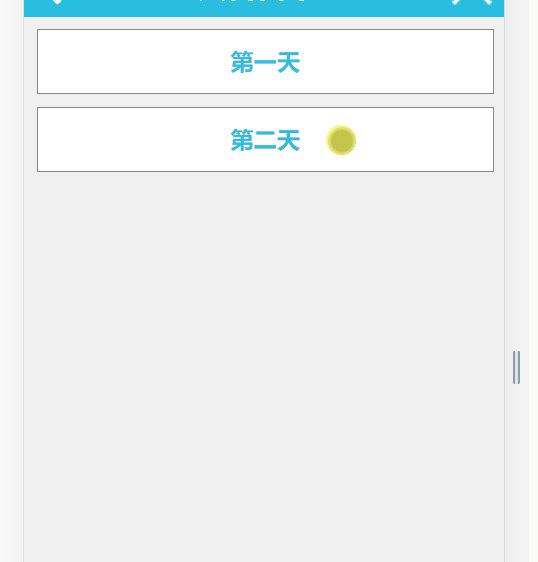
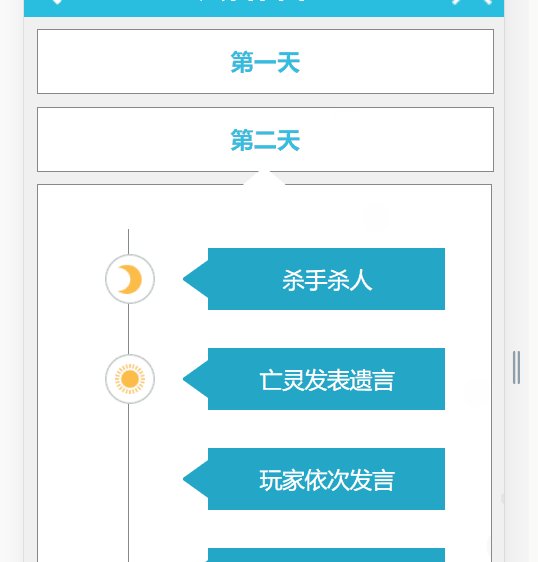
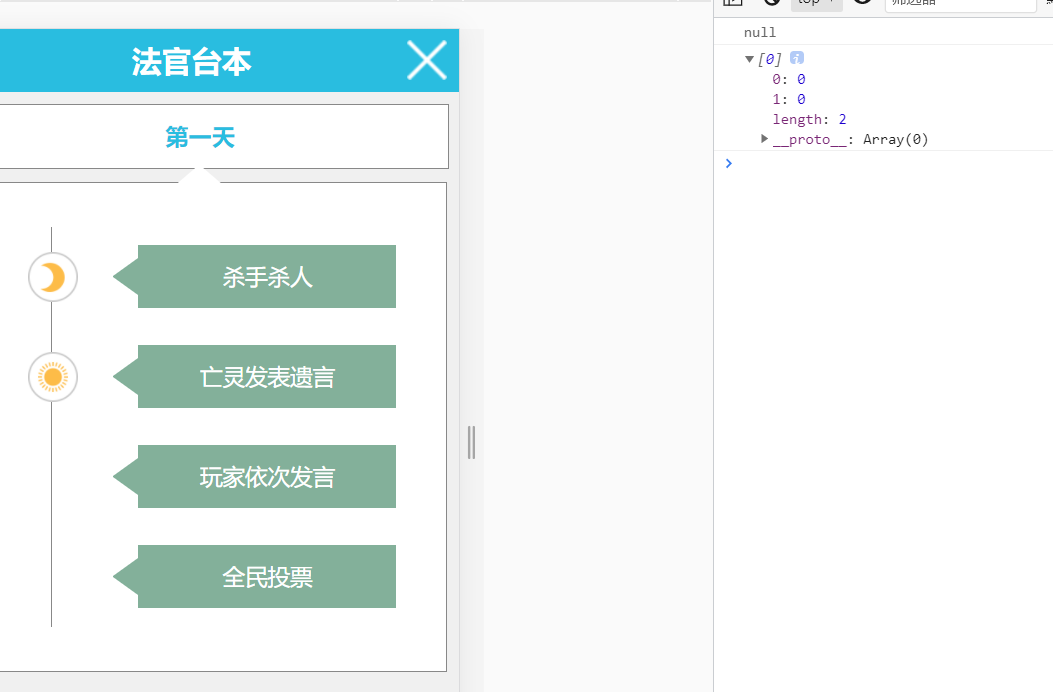
使用slideToggle()方法
以展开的方式切换
一个变化比较生硬,一个就像添加了过渡效果,看着比较舒服

增加天数的的条件是每天的最后一个步骤改变判断天数的数组长度,
数组长度是增加了,但是天数并没有增加,不起效果

发现跳转到第二天之后,无法操作第二天的步骤,

因为设置点击事件的元素,下标是第一天的元素,并不是所创建出第二天里的元素
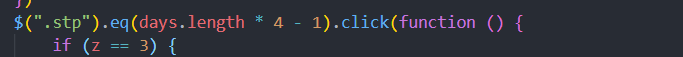
所以需要操作第二天或者更多的天数,可以利用判断天数的数组来乘于4,4代表4个操作步骤。 每完成一个步骤则减1

明天计划的事情:完成任务4
遇到的问题:
就是进度有点慢,主要还是逻辑的问题
收获:slideToggle()方法 toggle()方法





评论