发表于: 2021-06-18 21:25:38
0 2790
今天完成的事情:搞文件上传,知识巩固

明天计划的事情:继续完善上传控件,基础知识巩固温习。
遇到的问题:上传控件内能完成,
收获:
file (文件):文件(File)接口提供有关文件的信息,并允许网页中的 JavaScript 访问其内容。
File 对象是来自用户在一个 <input> 元素上选择文件后返回的 FileList 对象,也可以是来自由拖放操作生成的 DataTransfer 对象,或者来自 HTMLCanvasElement 上的 mozGetAsFile() API。在Gecko中,特权代码可以创建代表任何本地文件的File对象,而无需用户交互。File 对象是特殊类型的 Blob,且可以用在任意的 Blob 类型的 context 中。比如说, FileReader, URL.createObjectURL(), createImageBitmap() (en-US), 及 XMLHttpRequest.send() 都能处理 Blob 和 File。
File 接口也继承了 Blob 接口的属性:
File.lastModified :返回当前 File 对象所引用文件最后修改时间,自 UNIX 时间起始值(1970年1月1日 00:00:00 UTC)以来的毫秒数。
- File.lastModifiedDate :返回当前 File 对象所引用文件最后修改时间的 Date 对象。
File.name:返回当前 File 对象所引用文件的名字。
File.size:返回文件的大小。
File.webkitRelativePath:返回 File 相关的 path 或 URL。
File.type:返回文件的 多用途互联网邮件扩展类型(MIME Type)
方法File 接口没有定义任何方法,但是它从 Blob 接口继承了以下方法:
- Blob.slice([start[, end[, contentType]]])
- Blob.slice([start[, end[, contentType]]]):返回一个新的 Blob 对象,包含了源 Blob 对象中指定范围内的数据。
- Blob.stream():返回一个能读取blob内容的 ReadableStream。
- Blob.text():返回一个promise且包含blob所有内容的UTF-8格式的 USVString。
- Blob.arrayBuffer():返回一个promise且包含blob所有内容的二进制格式的 ArrayBuffer
返回一个新的 Blob 对象,它包含有源 Blob 对象中指定范围内的数据。
blob:
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。 Blob 表示的不一定是JavaScript原生格式的数据。File 接口基于Blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件。要从其他非blob对象和数据构造一个 Blob,请使用 Blob() 构造函数。要创建一个 blob 数据的子集 blob,请使用 slice() 方法
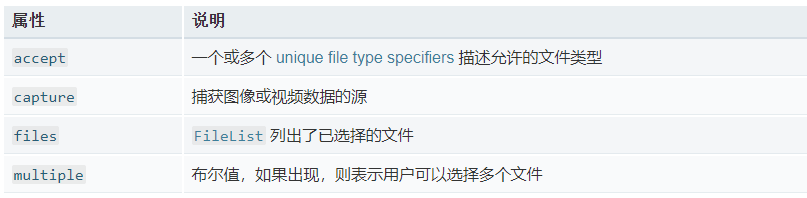
属性:
方法:
JS闭包:
JavaScript 变量可以是局部变量或全局变量。私有变量可以用到闭包。
全局变量的作用域是全局性的,即在整个JavaScript程序中,全局变量处处都在。而在函数内部声明的变量,只在函数内部起作用。这些变量是局部变量,作用域是局部性的;函数的参数也是局部性的,只在函数内部起作用。
局部变量:
函数可以访问由函数内部定义的变量。
function myFunction() { var a = 4; return a * a;}
a 是一个 局部 变量。局部变量只能用于定义它函数内部。对于其他的函数或脚本代码是不可用的。
全局变量:
函数也可以访问函数外部定义的变量:
var a = 4;function myFunction() { return a * a;}
a 是一个 全局 变量。
全局变量可应用于页面上的所有脚本。
全局和局部变量即便名称相同,它们也是两个不同的变量。修改其中一个,不会影响另一个的值。变量声明时如果不使用 var 关键字,那么它就是一个全局变量,即便它在函数内定义。
用闭包运行实例:计时器递增
<p id="demo"> 0 </p>
变量 add 指定了函数自我调用的返回字值。自我调用函数只执行一次。设置计数器为 0。并返回函数表达式。
add变量可以作为一个函数使用。这个叫作 JavaScript 闭包。它使得函数拥有私有变量变成可能。计数器受匿名函数的作用域保护,只能通过 add 方法修改。
闭包是一种保护私有变量的机制,在函数执行时形成私有的作用域,保护里面的私有变量不受外界干扰。直观的说就是形成一个不销毁的栈环境。
<- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - !- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - >





评论