发表于: 2021-06-17 23:05:38
1 2175
今天完成的事情:
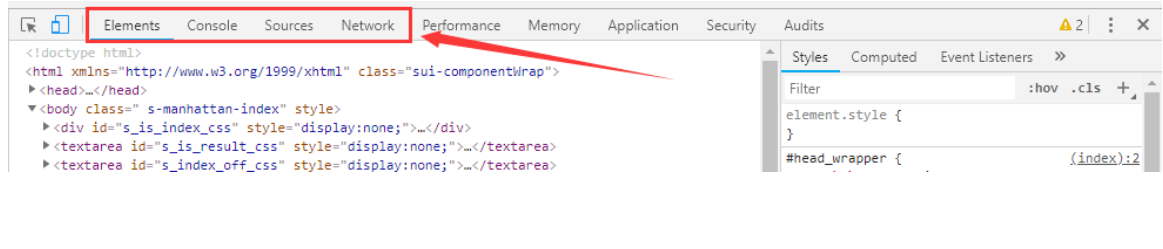
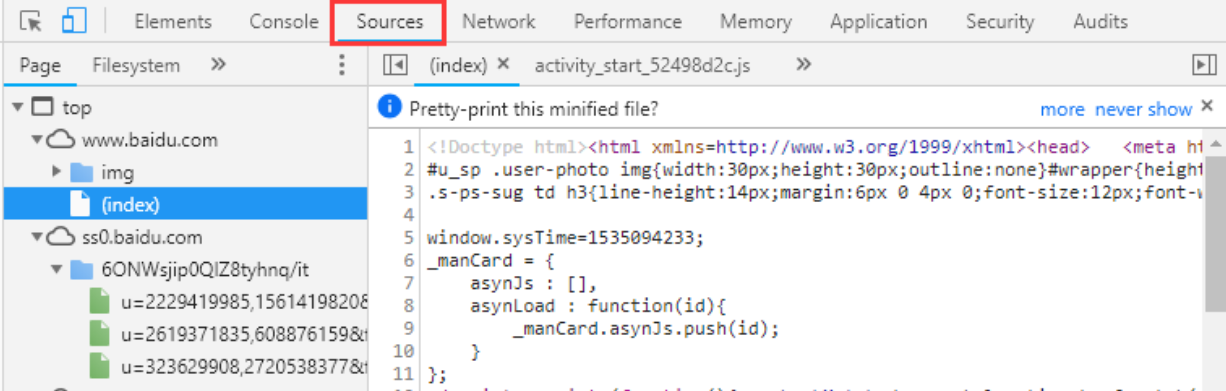
chrome开发者工具最常用的四个功能模块:元素(ELements)、控制台(Console)、源代码(Sources),网络(Network)。

如何用F12查询伪类?
在F12中有一个:HOV值,点击它然后勾选你需要查找的伪类就能在底下显示出来了。

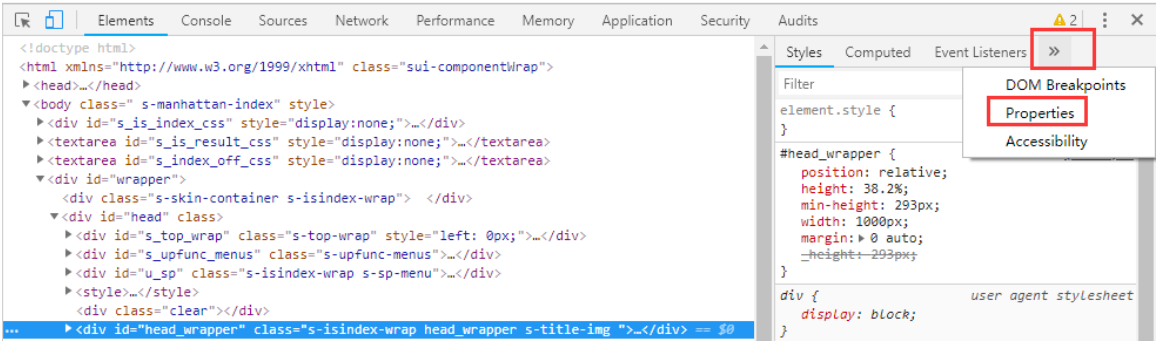
从源代码中读到的只是一部分显式声明的属性,要查看该元素的所有属性,可以在右边的侧栏中查看:

控制台(Console)
查看JS对象的及其属性:
查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉
查看文件:在源代码(Source)页面可以查看到当前网页的所有源文件。在左侧栏中可以看到源文件以树结构进行展示。

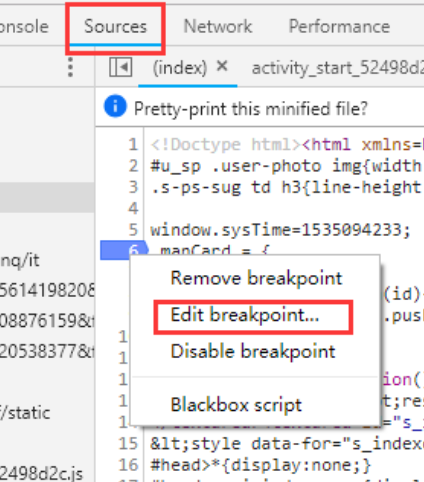
添加断点:在源代码左边有行号,点击对应行的行号,就好给改行添加上一个断点(再次点击可删除断点)。右键点击断点,在弹出的菜单中选择Edit breakpoint可以给该断的添加中断条件。

中断调试:添加断点后,当JS代码运行到断点时会中断(对于添加了中断条件的断点在符合条件时中断),此时可以将光标放在变量上查看变量的
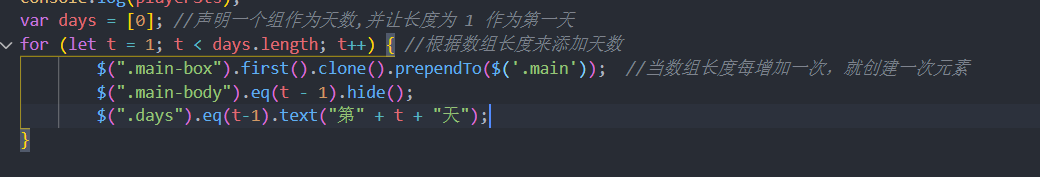
使用数组的长度作为判断天数,

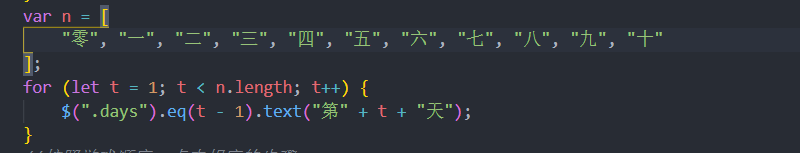
把第1天装换成第一天

明天计划的事情:完成任务4
遇到的问题:
师兄提醒多用f12查找问题,f12是非常重要的调试工具
收获:对F12调试者工具使用更加熟练





评论