发表于: 2021-06-15 21:22:33
0 2048
今天完成的事情:双向绑定;TS泛型
明天计划的事情:任务九用接口上传图片进行;
收获:
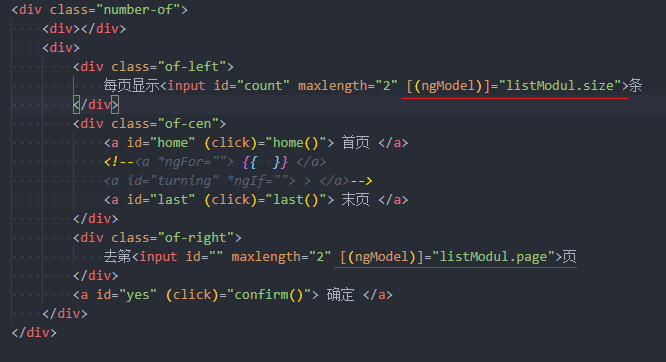
双向绑定:双向绑定为应用中的组件提供了一种共享数据的方式。从界面的操作能实时反映到数据,数据的变更能实时展现到界面。
还可以使用双向绑定绑定来侦听事件并在父组件和子组件之间同步更新值。Angular 的双向绑定语法是方括号和圆括号的组合 [()]。[] 进行属性绑定,() 进行事件绑定,


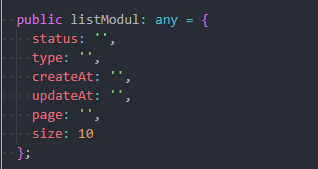
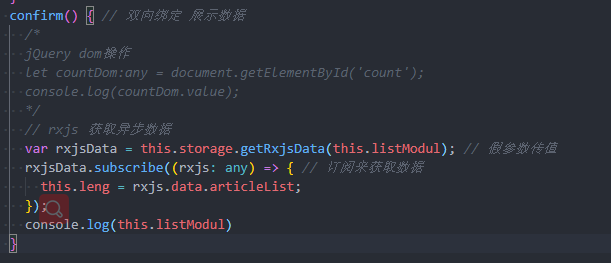
在HTML页面内绑定ts文件内声明过的变量,实现数据同步的双向绑定;在HTML里面改变变量值,来请求不同的后台数据(前提是实现组件的双向邦定)。

通过传参来实现请求后端接口返回需要的数据类型。
TS泛型:
软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。可以使用泛型来创建可重用的组件,一个组件可以支持多种类型的数据。 这样用户就可以以自己的数据类型来使用组件。
泛型可以理解为宽泛的类型,通常用于类和函数:
泛型类:
上面代码中,<T>表示传递一个T类型,在new的时候才把具体类型传入。其中T是变量可改,但通常比较常见就是写T
其实数组本质就是一个泛型类:
不管是用于类还是用于函数,核心思想都是:把类型当一种特殊的参数传入进去
泛型也可以“继承”,但表示的是限制范围:





评论