发表于: 2021-06-13 23:45:11
1 1842
今天完成的事情:
函数的简写方式,es6中的胖箭头
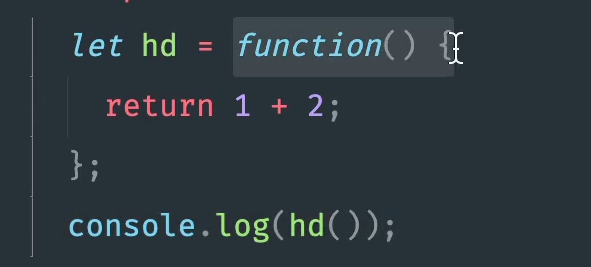
比如声明一个变量赋值匿名函数,常规的写法,

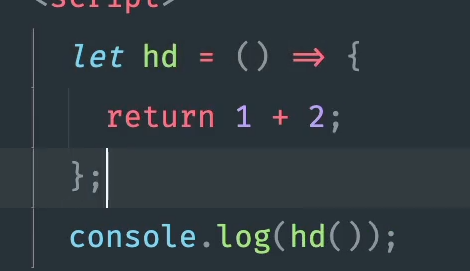
使用胖箭头的写法

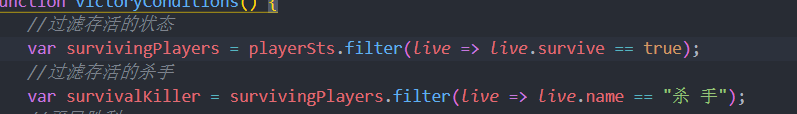
过滤也可以使用胖箭头来简写,因为只使用一个参数,所以参数可以不添加括号,也省略了花括号

了解作用域
JavaScript 作用域
在 JavaScript 中, 对象和函数同样也是变量。
在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
JavaScript 函数作用域: 作用域在函数内修改。
// 此处不能调用 carName 变量
function myFunction() {
var carName = "Volvo"; // 函数内可调用 carName 变量
}
因为局部变量只作用于函数内,所以不同的函数可以使用相同名称的变量。
局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁。
JavaScript 全局变量
变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
var carName = " Volvo"; // 此处可调用 carName 变量
function myFunction() {
// 函数内可调用 carName 变量
}
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
以下实例中 carName 在函数内,但是为全局变量。
// 此处可调用 carName 变量
function myFunction() {
carName = "Volvo"; // 此处可调用 carName 变量
}
JavaScript 变量生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
函数参数
函数参数只在函数内起作用,是局部变量
明天计划的事情:开始继续任务4
遇到的问题:继续复习JS基础
收获:胖箭头的作用,用法





评论