发表于: 2021-06-12 22:45:24
1 2097
今天完成的事情:
let 允许声明一个作用域在块级的表达式、变量或者是语句。
在function中局部变量推荐使用let变量,避免变量名的冲突,let声明的变量只在它块或者是子块中起作用,与var 不同的是,var声明的变量作用域是整个封闭函数。
JavaScript块作用域
用 var 关键字声明的变量不能有块作用域,块 {} 内声明的变量可以从块外部访问。
用 let 关键字声明的变量是可以具有块作用域的,但是在块 {} 中声明的变量不能从外部中访问。
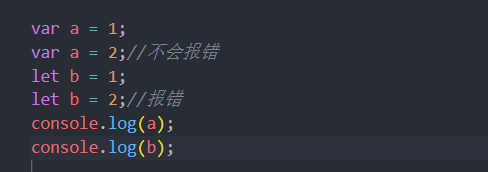
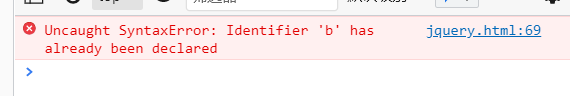
1.let 不能重复声明,但var可以


2.let会产生块级作用域,且只在自己的作用域内生效,但var不受限制
ES5 只有全局作用域和函数作用域,那什么是块级作用域?当我们在{}中使用了let或者const时,{}的范围就是一个块级作用域,此时let或const只能在{}中访问
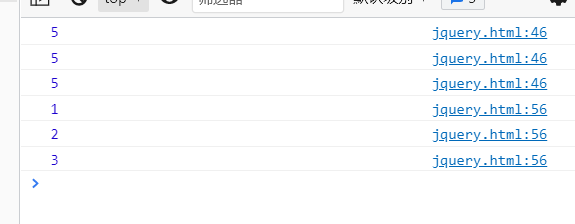
let与var在for循环中表现不同

入口函数的作用:
1 . 等待页面加载完毕
2 . 有一个独立的作用域,
js jq 入口函数的区别
一、原生Js和jQuery入口函数加载模式不同。
1、原生Js会等到DOM元素加载完毕,并且图片也加载完毕才会执行;
2、jQuery会等到DOM元素加载完毕,但不会等到图片加载完毕就会执行。
二、编写多个入口函数的区别。
1、原生Js如果编写多个入口函数,后面编写的会覆盖前面编写的;
2、JQuery中编写多个入口函数,后面的不会覆盖前面的。
- 原生JS的入口函数为:
window.onload = function(){}
- JQuery的入口函数, 有以下几种写法
- 文档加载完毕,图片不加载
$(function(){
});
2.文档加载完毕,图片也加载完毕
$(window).ready(function(){
});
- JQuery入口函数与JS入口函数的区别:
区别1:存在时间不同
window.onload只可定义一次,定义多次后面会覆盖前面;
$(function)可以定义多次
区别2:执行时机不同
JS的入口函数是在所有的文件资源加载完成后, 才执行。这些文件资源包括:页面文档、外部的JS文件、外部的CSS文件、图片等;
JQuery的入口函数, 是在文档加载完成后就执行。 文档加载指的是:DOM树加载完成后, 就可以操作DOM了, 不用等到所有的外部资源都加载成功。
明天计划的事情:继续学习JS基础,任务4
遇到的问题:感觉还有很多方法用得不熟练,今天主要就是复习函数,跟学习新的方法
收获:let。var 声明变量的区别,各自的作用域,JS入口函数,jQ入口函数的区别,入口函数的作用





评论